Scatter Plot 3D pour application Web
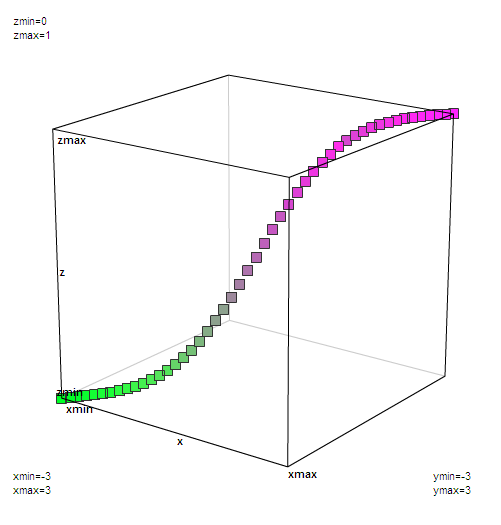
je suis à la recherche d'un composant Scatter Plot 3D pour une application Web. En ce moment j'utilise JMathPlot (dans un Applet Java) pour produire quelque chose comme ceci:
alt texte http://jmathtools.berlios.de/lib/exe/fetch.php?media=scatterplot3d.png
JMathPlot est très bien, mais il manque certaines fonctionnalités nécessaires (je suis particulièrement intéressé à avoir des infobulles pour les points de tracé).
y a-t-il des alternatives? Toute technologie Web interactive (javascript, Java applet, flash, silverlight) est très bien. L'utilisateur doit être capable de faire pivoter/zoomer la parcelle et voir les tooltips, lors de la rotation de la souris sur un point.
6 réponses
il existe plusieurs moteurs 3D simples pour les deux silverlight (par ex. http://www.markdawson.org/Kit3D/ ou http://www.codeplex.com/aXelerateSL3D ) et flash ( ici la liste de ), étant donné que vous connaissez ActionScript, VB.NET ou C#, il devrait être facile de créer un tel graphique vous-même.
Version 10 de flash a même un construit en simple "moteur 3d" :
Flash Player 10 permet la traduction xyz et la rotation xyz des surfaces 2D sur le x, y, et z axes. Flash Player 10 aussi affiche la perspective et l'appareil photo angles que vous réglez pour créer 3D-like effet.
c'est probablement tout ce dont vous avez besoin pour le Construire rapidement vous-même.
puisque JMathPlot est open source, l'adopter pour vos besoins pourrait être une autre option.
vous pourriez aussi vouloir regarder dans traitement . Ils n'ont peut-être pas de composants tout faits, mais il y a des milliers de bons exemples de code source sur le web.
James Black la suggestion de l'utilisation de la balise canvas, est un très bon produit, mais cela requiert un non IE jour du navigateur. Ou est-il? Grâce à google, , vous serez en mesure d'utiliser le moteur de rendu Chrome dans IE . De cette façon, vous ciblez les navigateurs HTML5 activés (Gecko, Webkit et Presto) avec vos graphiques dynamiques, et demandez aux utilisateurs D'IE d'installer le Add on de Google une fois qu'il sort. canvas fonctionne cross browser grâce au support natif dans tout non-IE, et à Google Explorer Canvas plugin pour IE. SVG le soutien est également disponible cross browser merci à certains plugins pour IE . Notez que si vous avez besoin du moteur de rendu Chrome pour IE, vous n'avez besoin de rien d'autre.
, Vous pouvez soit utiliser canvas ou svg pour faire les graphiques , et il existe déjà des bibliothèques pour le faire . Les deux technologies vous permettent de créer des graphiques dynamiques , mais ils ont des approches différentes.
SVG canvas
-------------------------------------------------------------------------------
Has scene DOM (SVG DOM, though) Single HTML element,
rendering script-driven
Deals in shapes Deals in pixels
Somewhat hard to mix with HTML (not XHTML) Behaves like an image in both
Event handling easy Event handling hard
je pense que je dirais SVG pour faire ce que vous voulez, car il sera très simple d'y ajouter des étiquettes dynamiques, mais il sera difficile de créer une API vraiment flexible pour les diagrammes de dispersion pseudo 3D.
le problème avec svg est qu'en essayant de rendre un langage très souple, vous en avez un très complexe. Ici vous pouvez voir le code écrit dans les deux bibliothèques qui font la même chose.
SVG
var rect = document.createElementNS(SVG_NS, "rect");
rect.setAttribute("x", "5");
rect.setAttribute("y", "5");
rect.setAttribute("width", "20");
rect.setAttribute("height", "20");
rect.setAttribute("fill", "red");
parent.appendChild(rect);
var poly = document.createElementNS(SVG_NS, "polygon");
poly.setAttribute("fill", "green");
poly.setAttribute("points", "-40,40 0,-40, 40,40");
parent.appendChild(poly);
Toile
with (ctx) {
fillStyle = "red";
fillRect(5, 5, 20, 20);
}
with (ctx) {
fillStyle = "green";
beginPath();
moveTo(-40, 40);
moveTo(0, -40);
moveTo(40, 40);
closePath();
fill();
}

FlashAndMath ont quelques bibliothèques intéressantes pour ce genre de chose:
vous pouvez regarder juste en faisant cela avec la balise canvas, et pour tout navigateur mis à jour, sauf IE, vous pouvez obtenir des infobulles, car il a des événements comme n'importe quelle autre balise html.
vous pouvez obtenir la plupart des fonctionnalités sur IE en utilisant excanvas, Je n'ai pas eu la chance de dessiner du texte.
ce n'est pas une bibliothèque, mais cela vous fournirait la capacité de travailler juste en html avec javascript.
le scatter plot 3d de canvasXpress offre une alternative JavaScript et Canvas. http://canvasxpress.org/scatter3d.html