Économisez et chargez l'organigramme de jsplumb, y compris les ancrages et les connexions exactes
C'est le jsFiddle de l'éditeur d'organigramme que je suis en train de construire.
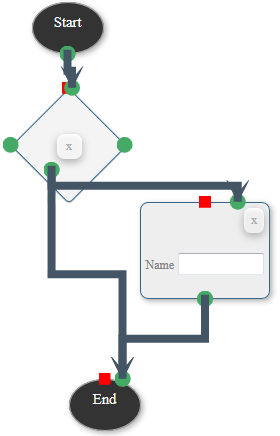
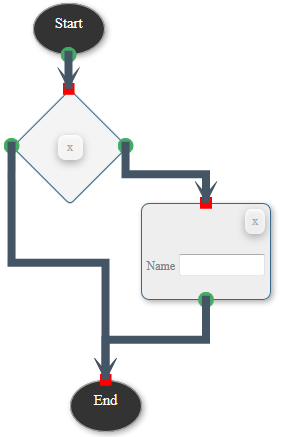
ceci est un exemple de ce qui peut être facilement créé avec "Add Decision" + "Add Task", connectant et déplaçant les éléments.

maintenant pour la partie difficile: je veux être en mesure de sauvegarder et de charger l'organigramme exact. Pour cela, j'ai commencé avec un fil similaire ici à Stackoverflow.
pour cela j'ai ajouté le "Save" et Les boutons "Load" qui exportent/importent le diagramme vers / depuis JSON (indiqué dans une forme textuelle dans le jsFiddle après save - même forme textuelle peut être utilisé pour le chargement).
enregistrer la fonction:
function saveFlowchart(){
var nodes = []
$(".node").each(function (idx, elem) {
var $elem = $(elem);
var endpoints = jsPlumb.getEndpoints($elem.attr('id'));
console.log('endpoints of '+$elem.attr('id'));
console.log(endpoints);
nodes.push({
blockId: $elem.attr('id'),
nodetype: $elem.attr('data-nodetype'),
positionX: parseInt($elem.css("left"), 10),
positionY: parseInt($elem.css("top"), 10)
});
});
var connections = [];
$.each(jsPlumb.getConnections(), function (idx, connection) {
connections.push({
connectionId: connection.id,
pageSourceId: connection.sourceId,
pageTargetId: connection.targetId
});
});
var flowChart = {};
flowChart.nodes = nodes;
flowChart.connections = connections;
flowChart.numberOfElements = numberOfElements;
var flowChartJson = JSON.stringify(flowChart);
//console.log(flowChartJson);
$('#jsonOutput').val(flowChartJson);
}
le JSON résultant de l'exemple ci-dessus:
que je suis capable de sauver la position des éléments ainsi qu'une partie des informations des connexions. Ici la fonction de charge:function loadFlowchart(){ var flowChartJson = $('#jsonOutput').val(); var flowChart = JSON.parse(flowChartJson); var nodes = flowChart.nodes; $.each(nodes, function( index, elem ) { if(elem.nodetype === 'startpoint'){ repositionElement('startpoint', elem.positionX, elem.positionY); }else if(elem.nodetype === 'endpoint'){ repositionElement('endpoint', elem.positionX, elem.positionY); }else if(elem.nodetype === 'task'){ var id = addTask(elem.blockId); repositionElement(id, elem.positionX, elem.positionY); }else if(elem.nodetype === 'decision'){ var id = addDecision(elem.blockId); repositionElement(id, elem.positionX, elem.positionY); }else{ } }); var connections = flowChart.connections; $.each(connections, function( index, elem ) { var connection1 = jsPlumb.connect({ source: elem.pageSourceId, target: elem.pageTargetId, anchors: ["BottomCenter", [0.75, 0, 0, -1]] }); }); numberOfElements = flowChart.numberOfElements; }cependant, la position exacte des ancres et des raccords est perdue. Même exemple encore, le résultat après suppression des éléments puis chargement du JSON exporté:
ce n'est pas une grande surprise car je n'ai pas encore stocké l'information. Mais je suis coincé à ce point.
Ma question est: quelles informations concernant la position des ancrages / connecteurs dois-je stocker pour l'ensemble de la conception du diagramme et comment je peux l'extraire de (& y Charger à nouveau) jsPlumb?
1 réponses
Voir le JSFiddle pour une solution.
vous devez sauvegarder les détails de l'ancre comme suit. Ceci est conforme à la représentation D'ancrage définie ici. Notez le double nichage pour éviter le jquery auto-flatten sur la carte.
$.each(jsPlumb.getConnections(), function (idx, connection) {
connections.push({
connectionId: connection.id,
pageSourceId: connection.sourceId,
pageTargetId: connection.targetId,
anchors: $.map(connection.endpoints, function(endpoint) {
return [[endpoint.anchor.x,
endpoint.anchor.y,
endpoint.anchor.orientation[0],
endpoint.anchor.orientation[1],
endpoint.anchor.offsets[0],
endpoint.anchor.offsets[1]]];
})
});
});
...et de les charger, comme suit:
$.each(connections, function( index, elem ) {
var connection1 = jsPlumb.connect({
source: elem.pageSourceId,
target: elem.pageTargetId,
anchors: elem.anchors
});
});
notez que cette solution ne préserve pas les détails des points terminaux, y compris la forme et le type de points terminaux. Il ne conserve que les détails d'ancrage, comme vous demander.