Problèmes de rendu des polices Safari
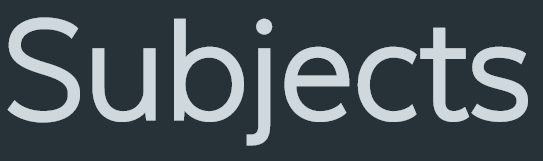
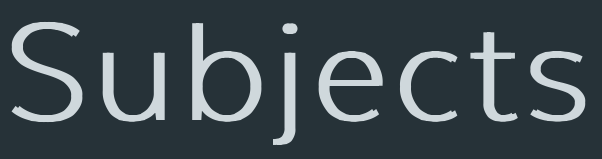
Comme vous pouvez le voir ci-dessous, la police Texta-Light dans Chrome apparaît complètement différente avec Safari. Chrome affiche la police comme j'aime, Mais le rendu de Safari sur OS X et iOS semble trop mince. L'image Safari ci-dessous est prise sur iOS et comme vous pouvez le voir pour une raison quelconque, la police apparaît comme s'il y avait deux bits de texte présents.
J'ai cherché une solution mais je n'ai rien trouvé qui fonctionne. J'ai essayé d'utiliser -webkit-font-smoothing: subpixel-antialiased; mais selon cette question , le code ne fonctionne pas plus.
Chrome:

Safari sur iOS:

Voici le code pour les images ci-dessus:
h2 {
font-family: 'Texta-Light', sans-serif;
font-size: 3.5em;
line-height: 1.2em;
}
Y a-t-il une solution à cela?
6 réponses
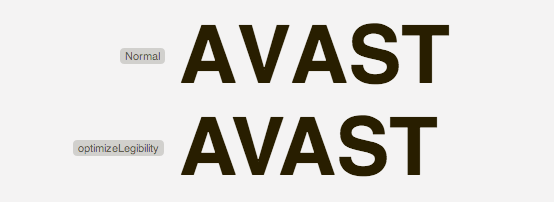
Il existe une propriété CSS, text-rendering, qui, dans Safari, est définie par défaut sur optimizeSpeed. Ce que vous voulez changer est:
text-rendering:optimizeLegibility;

À Partir de https://css-tricks.com/almanac/properties/t/text-rendering/
Il y a quatre valeurs possibles:
* auto (par défaut) - le navigateur fait des suppositions instruites sur le moment d'optimiser pour la vitesse, la lisibilité et la précision géométrique tout en dessinant du texte. Sachez que différents navigateurs interprètent cette valeur différemment.
* optimizeSpeed-le navigateur met l'accent sur la vitesse de rendu sur la lisibilité et la précision géométrique lors du dessin du texte. Il désactive le crénage et les ligatures.
* optimizeLegibility - le navigateur met l'accent sur la lisibilité sur la vitesse de rendu et la précision géométrique. Cela permet d'utiliser des informations spéciales de crénage et de ligature facultatives qui peuvent être contenues dans le fichier de police pour certaines polices.
* geometricPrecision-le navigateur met l'accent sur la précision géométrique sur la vitesse de rendu et la lisibilité. Certains aspects des polices-tels que le crénage-ne sont pas mis à l'échelle linéairement, donc geometricPrecision peut rendre le texte en utilisant ces polices bien paraître. Lorsque la police SVG est mise à l'échelle, le navigateur calcule la taille des pixels, puis arrondit à l'entier le plus proche. La propriété geometricPrecision permet une mise à l'échelle plus fluide. Remarque: seuls les navigateurs WebKit appliquent cette valeur fluide, Gecko traite la valeur comme optimizeLegibility.
Il y a un paramètre supplémentaire -WebKit-font-feature-settings, dont l'un d'eux est crénage:
-webkit-font-feature-paramètres
h2 {
-webkit-font-feature-settings: "kern" 1;
}
Si, selon votre commentaire, vous ne servez que .otf, vous devrez également servir les autres types de fichiers.
Cela pourrait causer un problème avec iOs car jusqu'à iOs 4.2, SVG était le seul format à utiliser des polices personnalisées sur l'ipad ou l'iphone.
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
Un excellent outil à utiliser est la Police Écureuil Webfont Générateur
Modifier:
Comme mentionné dans les commentaires, font-weight est défini sur bold par défaut et vous chargez une police light.
J'ai trouvé un post qui utilise JS pour ajuster le texte-avc la propriété. Voici le code réel:
$(document).ready(function(){
is_chrome = navigator.userAgent.indexOf('Chrome') > -1;
is_explorer = navigator.userAgent.indexOf('MSIE') > -1;
is_firefox = navigator.userAgent.indexOf('Firefox') > -1;
is_safari = navigator.userAgent.indexOf("Safari") > -1;
is_opera = navigator.userAgent.indexOf("Presto") > -1;
is_mac = (navigator.userAgent.indexOf('Mac OS') != -1);
is_windows = !is_mac;
if (is_chrome && is_safari){
is_safari=false;
}
if (is_safari || is_windows){
$('body').css('-webkit-text-stroke', '0.5px');
}
});
Vous pouvez modifier le contour de texte d'un autre élément. Espérons que cela aide.
Safari a un problème avec les polices. La solution la plus simple pour le problème du texte en double est de clarifier le font-weight:
font-weight: 400;
L'utilisation de la solution JavaScript text stroke de Lucho avec la spécification font-weight rendra votre texte identique à celui de Chrome.
Essayez ceci:
html, body {
text-rendering: optimizeLegibility;
}
Ou si comme ça ça ne marche pas,
html, body {
text-rendering: geometricPrecision;
}
Basé sur la réponse de @lucho, j'ai utilisé la même approche mais j'applique le correctif dès que la balise <body> se charge. Cela résout le problème avec une police sans ouverte trop mince dans iOS Safari.
<body>
<script>
(function () {
var ua = navigator.userAgent
var isIOSSafari = /iPhone|iPad|iPod/.test(ua) && /AppleWebKit.*Safari\//i.test(ua) && ua.indexOf('Chrome') === -1
if (isIOSSafari) {
document.body.style.webkitTextStroke = '.5px'
}
})()
</script>
APPROCHE ALTERNATIVE:
Vous pouvez également ajouter une classe comme ios-safari à la balise <html>, puis lui appliquer CSS normalement:
<script>
(function () {
const ua = navigator.userAgent
const isIOSSafari = /iPhone|iPad|iPod/.test(ua) && /AppleWebKit.*Safari\//i.test(ua) && !ua.includes('Chrome')
if (isIOSSafari) document.documentElement.classList.add('ios-safari')
})()
</script>
</head>
CSS:
.ios-safari {
-webkit-text-stroke: .5px;
}