Exécuter Javascript dans " Code Visual Studio"
Existe-t-il un moyen d'exécuter javascript et d'afficher les résultats en utilisant le Code Visual Studio?
Par exemple un fichier de script contenant
console.log('hello world');
Je suppose que nodejs serait nécessaire mais ne peut pas travailler comment le faire?
EDIT: par" code Visual Studio", je veux dire le nouvel éditeur de Code de Microsoft - Pas de code écrit en utilisant Visual Studio
9 réponses
Cette solution a l'intention d'exécuter le fichier actuellement ouvert dans le nœud et d'afficher la sortie dans VSCode.
J'ai eu la même question et j'ai trouvé tasks nouvellement introduit utile pour ce cas d'utilisation spécifique. C'est un peu compliqué, mais voici ce que j'ai fait:
Créez un répertoire .vscode à la racine de votre projet et créez-y un fichier tasks.json. Ajoutez cette définition de tâche au fichier:
{
"version": "0.1.0",
"command": "node",
"isShellCommand": true,
"args": [
"--harmony"
],
"tasks": [
{
"taskName": "runFile",
"suppressTaskName": true,
"showOutput": "always",
"problemMatcher": "$jshint",
"args": ["${file}"]
}
]
}
Alors vous pouvez:
press F1 > type `run task` > enter > select `runFile` > enter
pour exécuter votre tâche, mais j'ai trouvé plus facile d'ajouter une liaison de clé personnalisée pour ouvrir des listes de tâches.
Pour ajouter la liaison de touches, dans le menu VSCode UI, allez 'Code' > 'Préférences' > 'raccourcis clavier'. Ajoutez ceci à vos raccourcis clavier:
{
"key": "cmd+r",
"command": "workbench.action.tasks.runTask"
}
Bien sûr, vous pouvez sélectionner ce que vous voulez comme combinaison de touches.
Mise à JOUR:
En Supposant que vous exécutez le code JavaScript à test, vous pouvez marquer votre tâche en tant que test tâche en définissant sa isTestCommand la propriété à true, puis vous pouvez lier une clé à la workbench.action.tasks.test commande pour une invocation à action unique.
En d'autres termes, votre tasks.json fichier contient maintenant:
{
"version": "0.1.0",
"command": "node",
"isShellCommand": true,
"args": [
"--harmony"
],
"tasks": [
{
"taskName": "runFile",
"isTestCommand": true,
"suppressTaskName": true,
"showOutput": "always",
"problemMatcher": "$jshint",
"args": ["${file}"]
}
]
}
...et votre fichier keybindings.json contiendrait maintenant:
{
"key": "cmd+r",
"command": "workbench.action.tasks.test"
}
Il existe un moyen beaucoup plus facile d'exécuter JavaScript, aucune configuration nécessaire:
- Installez l'Extension Code Runner
- ouvrez le fichier de code JavaScript dans L'éditeur de texte, puis utilisez le raccourci
Ctrl+Alt+N, ou appuyez surF1, puis sélectionnez / typeRun Code, le code s'exécutera et la sortie sera affichée dans la fenêtre de sortie.
En outre, vous pouvez sélectionner une partie du code JavaScript et exécuter l'extrait de code. Très pratique!
Le raccourci pour le terminal intégré est (ctrl+`), puis tapez node <filename>.
Vous pouvez également créer une tâche. C'est le seul code dans mes tâches.json:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "node",
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "always"
}
À partir de là, créez un raccourci. Ce sont mes raccourcis clavier.json:
// Place your key bindings in this file to overwrite the defaults
[
{ "key": "cmd+r",
"command": "workbench.action.tasks.runTask"
},
{ "key": "cmd+e",
"command": "workbench.action.output.toggleOutput"
}
]
Cela ouvrira ' run ' dans la palette de commandes, mais vous devez toujours taper ou sélectionner avec la souris la tâche que vous souhaitez exécuter, dans ce cas node. Le deuxième raccourci bascule le panneau de sortie, il y a déjà un raccourci pour cela mais ces touches sont à côté de l'autre et plus facile à travailler avec.
J'ai été confronté à ce problème précis, quand j'ai commencer à utiliser VS Code avec l'extension Code Runner
Les choses que vous devez faire est de définir la nœud.js chemin d'accès à Paramètres de l'Utilisateur
Vous devez définir le chemin lorsque vous L'installez sur votre Machine Windows.
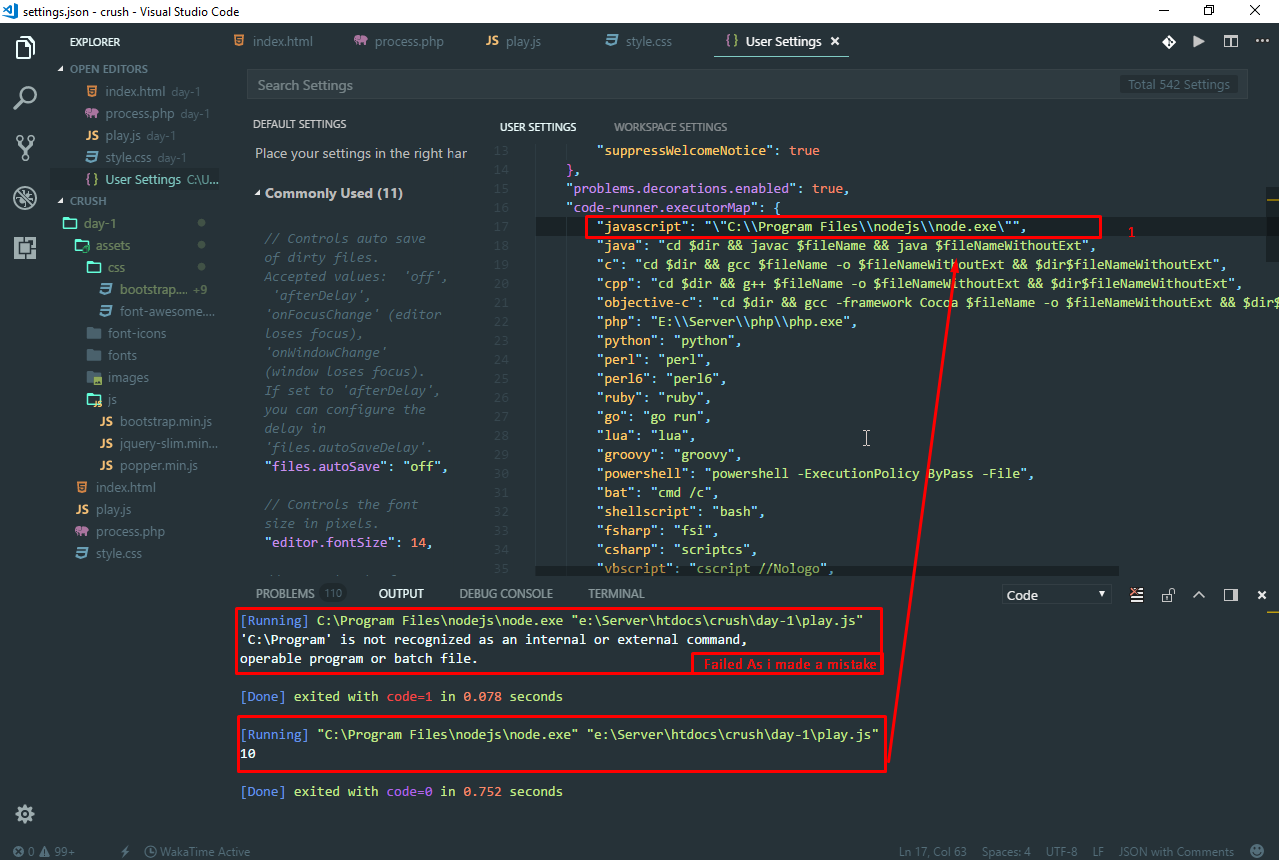
Pour le mien, Il a été \"C:\\Program Files\\nodejs\\node.exe\"
Comme j'ai un espace dans mon nom de répertoire de fichiers
Voir cette Image ci-dessous. J'ai échoué à exécuter le code au début parce que j'ai fait une erreur dans le nom du chemin

J'espère que cela vous aidera.
Et, bien sûr, Votre Question m'a aidé, que j'étais venu ici pour obtenir une aide à exécuter JS dans mon VS CODE
Eh bien, pour simplement exécuter le code et afficher la sortie sur la console, vous pouvez créer une tâche et l'exécuter, à peu près comme le mentionne @canerbalci.
L'inconvénient de ceci est que vous n'obtiendrez que la sortie et c'est tout.
Ce que j'aime vraiment faire est de pouvoir déboguer le code, disons que J'essaie de résoudre un petit algorithme ou d'essayer une nouvelle fonctionnalité ES6, et je l'exécute et il y a quelque chose de louche, je peux le déboguer dans VSC.
Donc, au lieu de créer une tâche pour c', j'ai modifié le .vscode / lancement.fichier json dans ce répertoire comme suit:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${file}",
"stopOnEntry": true,
"args": [],
"cwd": "${fileDirname}",
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy"
],
"env": {
"NODE_ENV": "development"
},
"externalConsole": false,
"sourceMaps": false,
"outDir": null
}
]
}
Ce que cela fait, c'est qu'il va lancer n'importe quel fichier sur lequel vous êtes actuellement, dans le débogueur de VSC. Son ensemble pour arrêter au démarrage.
Pour le lancer, appuyez sur la touche F5, dans le fichier que vous souhaitez déboguer.
C'est très simple, lorsque vous créez un nouveau fichier dans le code VS et l'exécutez, si vous n'avez déjà pas de fichier de configuration, il en crée un pour vous, la seule chose que vous devez configurer est la valeur "program" , et le définir sur le chemin de votre fichier JS principal, ressemble à ceci:
{
"version": "0.1.0",
// List of configurations. Add new configurations or edit existing ones.
// ONLY "node" and "mono" are supported, change "type" to switch.
// ABSOLUTE paths are required for no folder workspaces.
"configurations": [
{
// Name of configuration; appears in the launch configuration drop down menu.
"name": "Launch",
// Type of configuration. Possible values: "node", "mono".
"type": "node",
// ABSOLUTE path to the program.
"program": "C:\\test.js", //HERE YOU PLACE THE MAIN JS FILE
// Automatically stop program after launch.
"stopOnEntry": false,
// Command line arguments passed to the program.
"args": [],
// ABSOLUTE path to the working directory of the program being debugged. Default is the directory of the program.
"cwd": "",
// ABSOLUTE path to the runtime executable to be used. Default is the runtime executable on the PATH.
"runtimeExecutable": null,
// Optional arguments passed to the runtime executable.
"runtimeArgs": [],
// Environment variables passed to the program.
"env": { },
// Use JavaScript source maps (if they exist).
"sourceMaps": false,
// If JavaScript source maps are enabled, the generated code is expected in this directory.
"outDir": null
},
{
"name": "Attach",
"type": "node",
// TCP/IP address. Default is "localhost".
"address": "localhost",
// Port to attach to.
"port": 5858,
"sourceMaps": false
}
]
}
J'ai utilisé Node Exec, aucune configuration nécessaire, construit le fichier que vous terminez actuellement ou ce qui a été sélectionné et sort à L'intérieur de VSCode.
Https://marketplace.visualstudio.com/items?itemName=miramac.vscode-exec-node
Avec un peu de config, vous pouvez ajouter Babel pour faire un peu de transpiling à la volée aussi.
Je suis surpris que cela n'a pas été mentionné-il suffit d'ouvrir le .fichier js en question dans le code VS, passez à l'onglet "Console de débogage", cliquez sur l'icône de débogage et cliquez sur l'icône Exécuter (bouton de lecture)!
Aucun téléchargement, modification de fichiers, ou quoi que ce soit supplémentaire nécessaire!
Avertissement: ceci est avec le noeud.js installé. Pas sûr si c'est une condition préalable.
C'est le moyen le plus rapide pour vous à mon avis;
- ouvrir le terminal intégré sur le code visual studio (
View > Integrated Terminal) - de type
'node filename.js' - Appuyez sur Entrée
Remarque : configuration du nœud requise. (si vous avez un homebrew, tapez simplement 'brew install node' sur le terminal)
Note 2 : homebrew et node sont fortement recommandés si vous ne l'avez pas déjà fait.
Bonne journée.