Routage personnalisé ASP.NET page D'erreur MVC 404
j'essaie de faire une page D'erreur HTTP 404 personnalisée quand quelqu'un tape une URL qui n'invoque pas une action ou un controller valide dans ASP.NET MVC, au lieu d'afficher le générique "ressource non trouvée" ASP.NET erreur.
je ne veux pas utiliser le web.config pour gérer ça.
est-ce qu'il y a une sorte de magie de routage que je peux faire pour attraper des URL invalides?
mise à jour: j'ai essayé la réponse donnée, cependant j'obtiens toujours le message laid "ressource non trouvée".
une autre mise à jour: Ok, apparemment quelque chose a changé dans RC1. J'ai même essayé de piéger spécifiquement 404 sur un HttpException et ça me donne toujours la page "ressource non trouvée".
j'ai même utilisé la fonctionnalité de la ressource de MvcContrib et rien - même problème. Des idées?
9 réponses
il suffit d'ajouter catch all route à la fin de la table des routes et d'afficher n'importe quelle page que vous voulez avec elle.
j'ai essayé d'activer les erreurs personnalisées sur le serveur de production pendant 3 heures, il semble que j'ai trouvé la solution finale ASP.NET MVC sans aucune route.
pour activer les erreurs personnalisées dans ASP.NET application MVC dont nous avons besoin (IIS 7+):
-
configurer les pages personnalisées dans la configuration web sous
system.websection:<customErrors mode="RemoteOnly" defaultRedirect="~/error"> <error statusCode="404" redirect="~/error/Error404" /> <error statusCode="500" redirect="~/error" /> </customErrors>RemoteOnlysignifie que sur le réseau local vous verrez de vraies erreurs (très utile pendant le développement). Nous pouvons également réécrire la page d'erreur pour n'importe quel code d'erreur. -
paramètre de réponse magique et code d'état de réponse (dans le module de gestion des erreurs ou dans l'attribut de poignée d'erreur)
HttpContext.Current.Response.StatusCode = 500; HttpContext.Current.Response.TrySkipIisCustomErrors = true; -
définir un autre paramètre magique dans la configuration web sous
system.webServersection:<httpErrors errorMode="Detailed" />
C'est la dernière chose que j'ai trouvée et après cela je peux voir des erreurs personnalisées sur le serveur de production.
j'ai réussi à gérer mes erreurs en créant un ErrorController qui renvoie les vues de cet article. J'ai aussi dû ajouter le "Catch All" à la route dans global.asax.
je ne vois pas comment il va arriver à l'une de ces pages d'erreur si elle n'est pas dans le Web.config..? Mon Web.config devait préciser:
customErrors mode="On" defaultRedirect="~/Error/Unknown"
et puis j'ai aussi ajouté:
error statusCode="404" redirect="~/Error/NotFound"
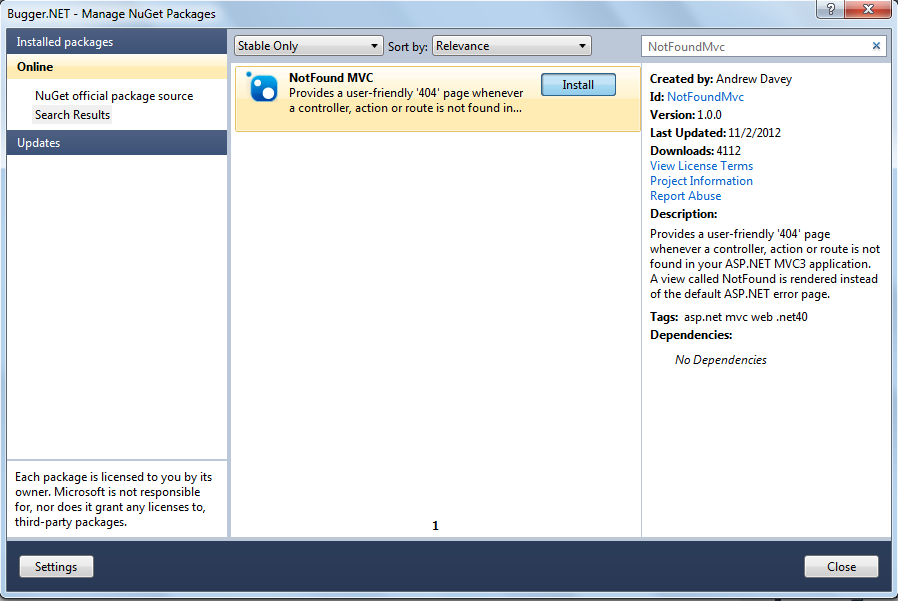
NotFoundMVC - fournit une page 404 conviviale chaque fois qu'un contrôleur, une action ou une route n'est pas trouvé dans votre ASP.NET application MVC3. Une vue appelée NotFound est rendue à la place de la valeur par défaut ASP.NET page d'erreur.
vous pouvez ajouter ce plugin via nuget en utilisant: Install-Package NotFoundMvc
NotFoundMvc s'installe automatiquement pendant le web démarrage de l'application. Il gère toutes les différentes façons dont une HttpException 404 est habituellement lancée par ASP.NET MVC. Cela comprend la perte d'un contrôleur, d'une action et d'une route.
Guide D'Installation étape par étape:
1-Faites un clic droit sur votre projet et sélectionnez Gérer les paquets Nuget...
2-Rechercher NotFoundMvc et l'installer.

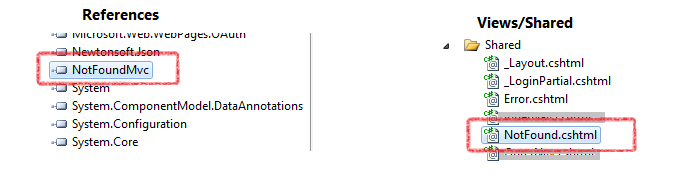
3-Une fois le l'installation sera terminée, deux fichiers seront ajoutés à votre projet. Comme indiqué dans les captures d'écran ci-dessous.

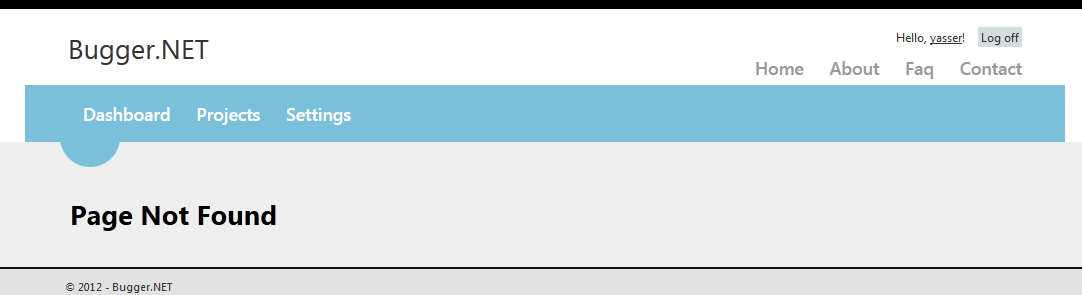
4-ouvrir le NotFound nouvellement ajouté.cshtml présents à Vue, Partagé, et de le modifier à votre gré. Maintenant, exécutez l'application et tapez une url incorrecte, et vous serez accueilli avec une page 404 conviviale.

Non plus, les utilisateurs pourront-ils obtenir message d'erreurs comme Server Error in '/' Application. The resource cannot be found.
Espérons que cela aide :)
P. S : Bravo à la Andrew Davey pour faire un tel plugin génial.
essayez ceci sur le web.config pour remplacer les pages d'erreur IIS. C'est la meilleure solution je pense, et il envoie le code d'état correct aussi.
<system.webServer>
<httpErrors errorMode="Custom" existingResponse="Replace">
<remove statusCode="404" subStatusCode="-1" />
<remove statusCode="500" subStatusCode="-1" />
<error statusCode="404" path="Error404.html" responseMode="File" />
<error statusCode="500" path="Error.html" responseMode="File" />
</httpErrors>
</system.webServer>
plus d'informations de Tipila-Use Custom Error Pages ASP.NET MVC
cette solution n'a pas besoin de web.changements de fichier de configuration ou routes fourre-tout.
d'abord, créer un contrôleur comme celui-ci;
public class ErrorController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Regular Error";
return View();
}
public ActionResult NotFound404()
{
ViewBag.Title = "Error 404 - File not Found";
return View("Index");
}
}
crée alors la vue sous" vues/erreur/Index.cshtml";
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>We're sorry, page you're looking for is, sadly, not here.</p>
puis ajouter ce qui suit dans le fichier ASAX Global comme suit:
protected void Application_Error(object sender, EventArgs e)
{
// Do whatever you want to do with the error
//Show the custom error page...
Server.ClearError();
var routeData = new RouteData();
routeData.Values["controller"] = "Error";
if ((Context.Server.GetLastError() is HttpException) && ((Context.Server.GetLastError() as HttpException).GetHttpCode() != 404))
{
routeData.Values["action"] = "Index";
}
else
{
// Handle 404 error and response code
Response.StatusCode = 404;
routeData.Values["action"] = "NotFound404";
}
Response.TrySkipIisCustomErrors = true; // If you are using IIS7, have this line
IController errorsController = new ErrorController();
HttpContextWrapper wrapper = new HttpContextWrapper(Context);
var rc = new System.Web.Routing.RequestContext(wrapper, routeData);
errorsController.Execute(rc);
Response.End();
}
si vous obtenez toujours la page d'erreur custom IIS après avoir fait cela, assurez-vous que les sections suivantes sont commenté (ou vide) dans le fichier de configuration web:
<system.web>
<customErrors mode="Off" />
</system.web>
<system.webServer>
<httpErrors>
</httpErrors>
</system.webServer>
si vous travaillez dans MVC 4, Vous pouvez regarder cette solution , cela a fonctionné pour moi.
ajouter la méthode Application_Error suivante à mon Global.asax :
protected void Application_Error(object sender, EventArgs e)
{
Exception exception = Server.GetLastError();
Server.ClearError();
RouteData routeData = new RouteData();
routeData.Values.Add("controller", "Error");
routeData.Values.Add("action", "Index");
routeData.Values.Add("exception", exception);
if (exception.GetType() == typeof(HttpException))
{
routeData.Values.Add("statusCode", ((HttpException)exception).GetHttpCode());
}
else
{
routeData.Values.Add("statusCode", 500);
}
IController controller = new ErrorController();
controller.Execute(new RequestContext(new HttpContextWrapper(Context), routeData));
Response.End();
le contrôleur lui-même est vraiment simple:
public class ErrorController : Controller
{
public ActionResult Index(int statusCode, Exception exception)
{
Response.StatusCode = statusCode;
return View();
}
}
vérifiez le code source complet de Mvc4CustomErrorPage at GitHub .
j'ai eu le même problème, la chose que vous devez faire est, au lieu d'ajouter l'attribut customErrors dans le web.fichier de configuration dans votre dossier de Vues, vous devez l'ajouter dans le web.fichier de configuration dans le dossier racine de vos projets
Voici true answer qui permet de personnaliser entièrement la page d'erreur en un seul endroit. Pas besoin de modifier web.config ou créez des code.
fonctionne aussi dans MVC 5.
ajouter ce code au contrôleur:
if (bad) {
Response.Clear();
Response.TrySkipIisCustomErrors = true;
Response.Write(product + I(" Toodet pole"));
Response.StatusCode = (int)HttpStatusCode.NotFound;
//Response.ContentType = "text/html; charset=utf-8";
Response.End();
return null;
}
basé sur http://www.eidias.com/blog/2014/7/2/mvc-custom-error-pages