Coins arrondis sur le bouton matériel
je suis les conseils de questions comme pour créer un style de bouton comme suggéré sur la conception du matériau.

cependant, je dois changer le rayon du coin et je n'ai pas pu le faire en héritant Widget.AppCompat.Button.Colored style et paramétrage du rayon.
Comment puis-je avoir le même style mais avec des coins arrondis?
5 réponses
vous devez hériter de ce style.
Ajouter dans vos styles.xml:
<style name="AppTheme.RoundedCornerMaterialButton" parent="Widget.AppCompat.Button.Colored">
<item name="android:background">@drawable/rounded_shape</item>
</style>
Ajouter un fichier drawable / rounded_shape.xml:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid
android:color="@color/colorAccent" >
</solid>
<corners
android:radius="11dp" >
</corners>
</shape>
et enfin dans votre mise en page:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test Text"
style="@style/AppTheme.RoundedCornerMaterialButton"/>
modifier: réponse mise à jour pour utiliser la couleur du thème plutôt que celle codée en dur.
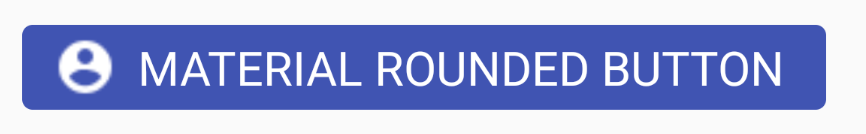
Avec la Support Library 28.0.0-version alpha1, la bibliothèque de Design contient maintenant le Material Button.
Vous pouvez ajouter ce bouton à notre fichier de mise en page avec:
<android.support.design.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XXXXX"
android:textSize="18sp"
android:backgroundTint="@color/colorPrimary"
app:icon="@drawable/ic_android_white_24dp" />
vous pouvez définir le rayon de coin avec cet attribut:
app:cornerRadius: utilisé pour définir le rayon utilisé pour les coins du bouton
Actuellement utiliser vous devez utiliser Android Studio 3.1 ou plus et:
android {
compileSdkVersion 'android-P'
defaultConfig {
targetSdkVersion 'P'
}
...
}
dependencies {
implementation 'com.android.support:design:28.0.0-alpha1'
}
vous pouvez aussi utiliser le nouveau composants matériels pour Android.
Dans ce cas, vous pouvez utiliser dans votre fichier de mise en page:
<com.google.android.material.button.MaterialButton
android:id="@+id/material_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XXXXX"
app:cornerRadius=".."/>
Actuellement vous devez utiliser Android Studio 3.2 et:
android {
compileSdkVersion 'android-P'
defaultConfig {
targetSdkVersion 'P'
}
...
}
dependencies {
implementation 'com.google.android.material:material:1.0.0-alpha1'
}
je vais vous raconter ma solution exacte pour cela . A l'intérieur des balises de sélection, vous pouvez mettre des éléments (fonctionnalité des boutons)
Le deuxième élément de la balise de sélection a le comportement opposé. Vous pouvez ajouter autant que le sélecteur (comportement du bouton) Ajouter ce XML à dessiner comme arrière-plan du bouton android: background= "@drawable/this xml"
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffffff"> <!-- this is the ripple color(first touch color changes into this color) -->
<item>
<selector>
<item android:state_enabled="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- default button color -->
<solid android:color="@color/colorPrimary"></solid>
<corners android:radius="151dp"></corners>
</shape>
</item>
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- button disabled color opposite behaviour -->
<solid android:color="#e9d204"></solid>
<corners android:radius="151dp"></corners>
</shape>
</item>
</selector>
</item>
<item>
<selector>
<item android:state_pressed="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- button first touch of your finger color -->
<solid android:color="#1989fa"></solid>
<corners android:radius="151dp"></corners>
</shape>
</item>
</selector>
</item>
<item>
<selector>
<item android:state_hovered="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- hovered with a note pencil -->
<solid android:color="#4affffff"></solid>
<corners android:radius="151dp"></corners>
</shape>
</item>
</selector>
</item>
</ripple>
aussi une autre façon simple est de l'enrouler autour de cardView, N'oubliez pas de définir layout_width et layout_height de cardView à wrap_content, aussi toute la marge nécessaire dont le bouton aura besoin doit être appliquée à la cardView
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="40dp"
app:elevation="10dp">
<android.support.v7.widget.AppCompatButton
android:id="@+id/login_twitter"
android:tag="login_twitter"
android:layout_width="300dp"
android:layout_height="60dp"
android:paddingLeft="10dp"
android:foreground="?attr/selectableItemBackgroundBorderless"
android:textColor="@color/blue_grey_ligthen_5"
android:drawableLeft="@drawable/twitter"
android:background="@color/twitter"
android:text="@string/login_with_twitter" />
</android.support.v7.widget.CardView>
bouton de matériau arrondi avec effet D'Ondulation
Créer un fichier dans le dossier drawable ondulation.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimary" />
<corners android:radius="20dp" />
</shape>
</item>
<item android:drawable="@drawable/rounded_shape" />
</ripple>
Créer un fichier dans le dossier drawable rounded_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid
android:color="@color/colorPrimary" >
</solid>
<corners
android:radius="20dp" >
</corners>
</shape>
Et sur votre Bouton:
<Button
android:id="@+id/button1"
android:background="@drawable/ripple"
android:text="Login"/>