Étiquettes d'axe de rotation et d'espacement dans ggplot2
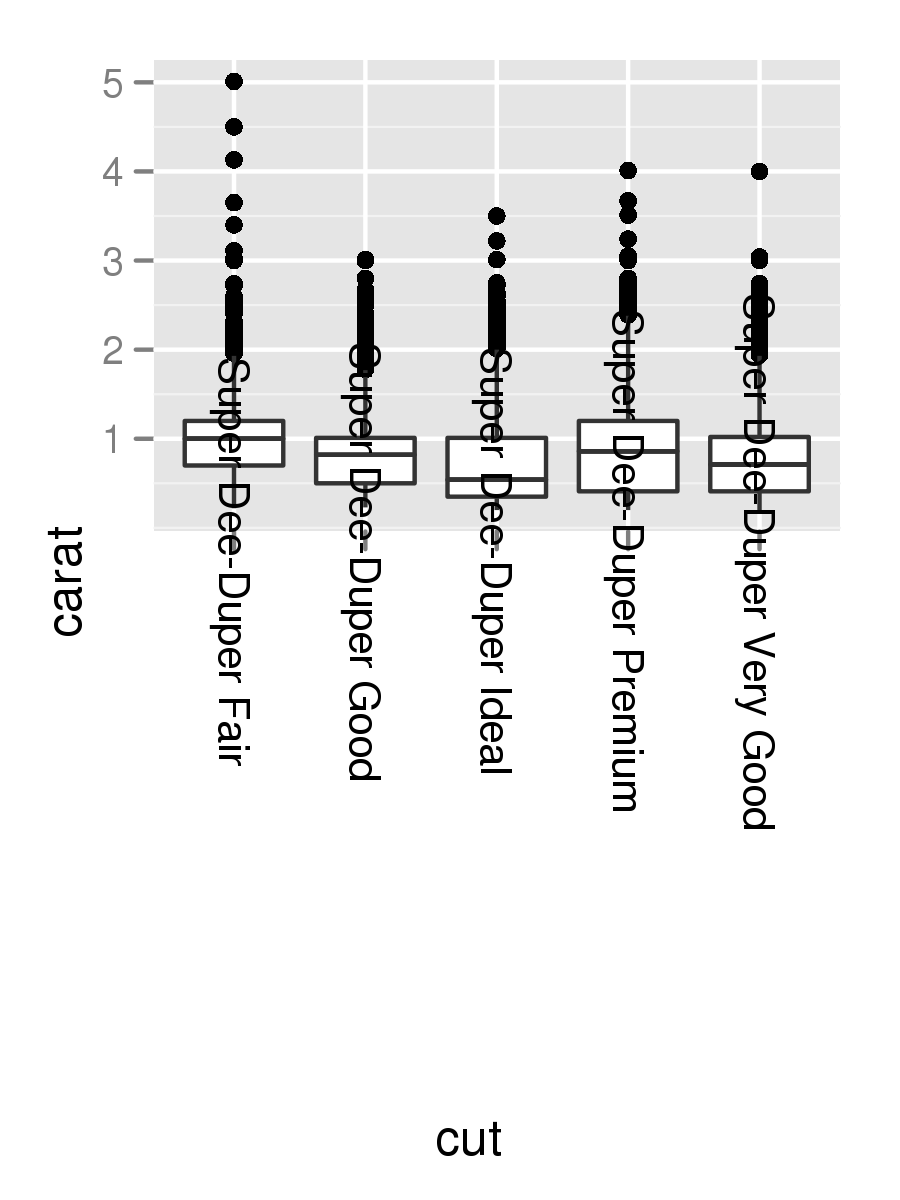
J'ai un tracé où l'axe des x est un facteur dont les étiquettes sont longues. Bien que probablement pas une visualisation idéale, pour l'instant, je voudrais simplement faire pivoter ces étiquettes pour qu'elles soient verticales. J'ai compris cette partie avec le code ci-dessous, mais comme vous pouvez le voir, les étiquettes ne sont pas totalement visibles.
data(diamonds)
diamonds$cut <- paste("Super Dee-Duper",as.character(diamonds$cut))
q <- qplot(cut,carat,data=diamonds,geom="boxplot")
q + opts(axis.text.x=theme_text(angle=-90))
4 réponses
Remplacez la dernière ligne par
q + theme(axis.text.x = element_text(angle = 90, hjust = 1))
Par défaut, les axes sont alignés au centre du texte, même en cas de rotation. Lorsque vous faites pivoter + / - 90 degrés, vous voulez généralement qu'il soit aligné sur le bord à la place:

L'image ci-dessus est de ce blog.
Pour rendre le texte sur les étiquettes à cocher entièrement visible et lu dans la même direction que l'étiquette de l'axe des y, remplacez la dernière ligne par
q + theme(axis.text.x=element_text(angle=90, hjust=1))
Utiliser + coord_flip().
Dans "R for Data Science", Wickham et Grolemund parlent de ce problème exact. Au chapitre 3.8, ajustements de Position , ils écrivent:
coord_flip()commute les axes x et Y. Ceci est utile (par exemple), si vous voulez des boxplots horizontaux. Il est également utile pour les étiquettes longues: il est difficile de les adapter sans se chevaucher sur l'axe des abscisses.
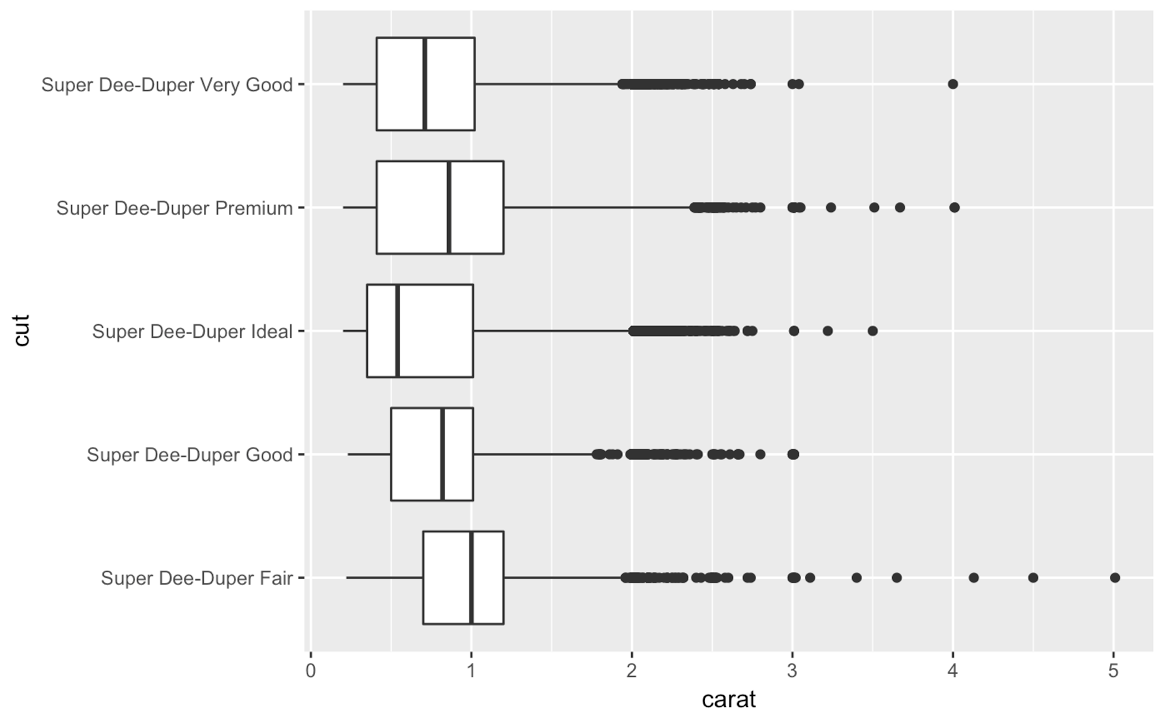
En appliquant ceci à votre intrigue, nous ajoutons simplement + coord_flip() à la ggplot:
data(diamonds)
diamonds$cut <- paste("Super Dee-Duper",as.character(diamonds$cut))
qplot(cut,carat,data = diamonds, geom = "boxplot") +
coord_flip()
Et maintenant les titres super longs sont étalés horizontalement et très faciles à lire!
Je voudrais fournir une solution alternative, une solution robuste similaire à ce que je suis sur le point de proposer était requise dans la dernière version de ggtern, depuis l'introduction de la fonction de rotation canvas.
Fondamentalement, vous devez déterminer les positions relatives en utilisant la trigonométrie, en construisant une fonction qui renvoie un objet element_text, en fonction de l'angle (c'est-à-dire des degrés) et du positionnement (c'est-à-dire l'une des informations x,y, top ou right).
#Load Required Libraries
library(ggplot2)
library(gridExtra)
#Build Function to Return Element Text Object
rotatedAxisElementText = function(angle,position='x'){
angle = angle[1];
position = position[1]
positions = list(x=0,y=90,top=180,right=270)
if(!position %in% names(positions))
stop(sprintf("'position' must be one of [%s]",paste(names(positions),collapse=", ")),call.=FALSE)
if(!is.numeric(angle))
stop("'angle' must be numeric",call.=FALSE)
rads = (angle - positions[[ position ]])*pi/180
hjust = 0.5*(1 - sin(rads))
vjust = 0.5*(1 + cos(rads))
element_text(angle=angle,vjust=vjust,hjust=hjust)
}
, Franchement, à mon avis, je pense qu'une 'auto' l'option devrait être disponible dans ggplot2 pour les arguments hjust et vjust, en spécifiant l'angle, de toute façon, permet de démontrer comment fonctionne ce qui précède.
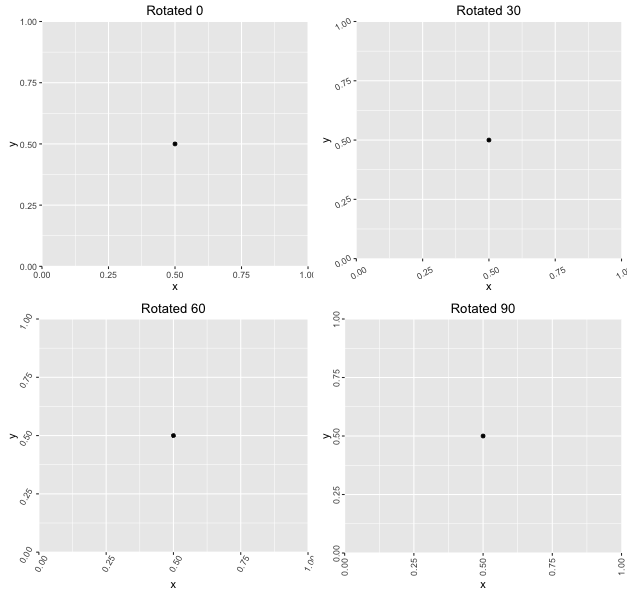
#Demonstrate Usage for a Variety of Rotations
df = data.frame(x=0.5,y=0.5)
plots = lapply(seq(0,90,length.out=4),function(a){
ggplot(df,aes(x,y)) +
geom_point() +
theme(axis.text.x = rotatedAxisElementText(a,'x'),
axis.text.y = rotatedAxisElementText(a,'y')) +
labs(title = sprintf("Rotated %s",a))
})
grid.arrange(grobs=plots)
Qui produit ce qui suit: