Rmarkdown taille de la police et de l'en-tête
j'ai récemment ouvert un fichier Rmd standard sans rien éditer. Le fichier par défaut ressemble à ceci:
sans titre.mdm
---
title: "myfile"
author: "Me"
date: "May 25, 2015"
output: html_document
fontsize: 12pt
---
This is an R Markdown document. Markdown is a simple formatting syntax for authoring HTML, PDF, and MS Word documents. For more details on using R Markdown see <http://rmarkdown.rstudio.com>.
When you click the **Knit** button a document will be generated that includes both content as well as the output of any embedded R code chunks within the document. You can embed an R code chunk like this:
```{r}
summary(cars)
```
You can also embed plots, for example:
```{r, echo=FALSE}
plot(cars)
```
Note that the `echo = FALSE` parameter was added to the code chunk to prevent printing of the R code that generated the plot.
je voulais créer un fichier html correspondant au fichier ci-dessus donc dans un script R séparé j'ai fait ce qui suit:
knit('Untitled.Rmd', 'doc.md')
markdownToHTML('doc.md', 'testing.html',header = TRUE)
Pour une raison que la taille de la police ne fonctionne pas et les informations d'en-tête que j'espérais n'apparaît pas dans mes tests.HTML. Quelqu'un sait pourquoi ce qui se passe?
1 réponses
C'est ce que j'ai utilisé pour contrôler la taille de police et la couleur dans un fichier r-markdown. Il remplace essentiellement les feuilles de style CSS sans avoir à créer un nouveau fichier. L'exemple change les tailles des en-têtes et des titres, aussi bien que le texte en ligne et le texte de R-code, et définit quelques couleurs aussi bien.
dans mon cas j'avais besoin d'empaqueter plus d'informations dans un document qui avait un nombre spécifié de pages donc j'ai tout fait les plus petits.
---
title: "This is a title"
date: 25 May 2015
output:
html_document:
theme: cerulean
---
<style type="text/css">
body{ /* Normal */
font-size: 12px;
}
td { /* Table */
font-size: 8px;
}
h1.title {
font-size: 38px;
color: DarkRed;
}
h1 { /* Header 1 */
font-size: 28px;
color: DarkBlue;
}
h2 { /* Header 2 */
font-size: 22px;
color: DarkBlue;
}
h3 { /* Header 3 */
font-size: 18px;
font-family: "Times New Roman", Times, serif;
color: DarkBlue;
}
code.r{ /* Code block */
font-size: 12px;
}
pre { /* Code block - determines code spacing between lines */
font-size: 14px;
}
</style>
# H1 Header
Some body text
## H2 Header
More body text
### H3 Header
blah blah blah
```{r echo=T}
n <- 100
df <- data.frame(x=rnorm(n),y=rnorm(n))
```
### Another H3
mise à Jour:
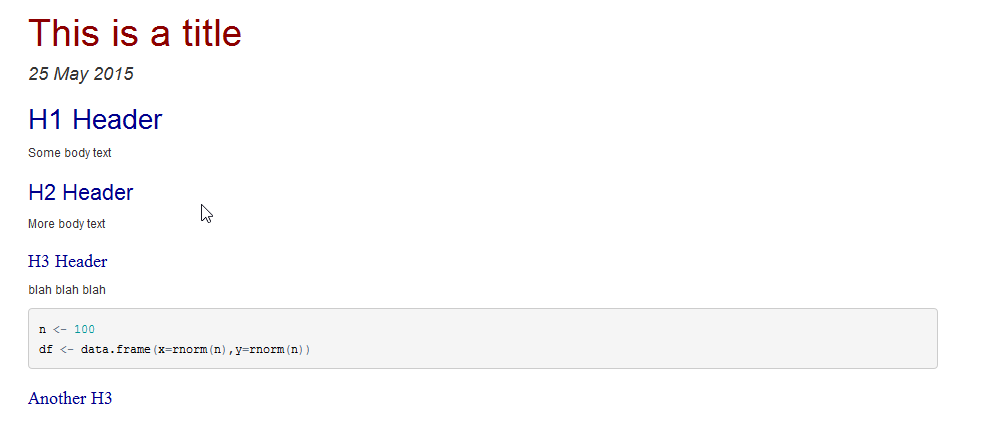
ajouté plus de styles, commentaires, et un peu de couleur pour rendre cette réponse plus utile. Et une capture d'écran: