Droit justifier le texte dans AlertDialog
est-il possible de justifier à droite le texte dans le titre et le message D'un AlertDialog?
je montre des messages hébreux mais ils apparaissent justifiés à gauche.
5 réponses
autant que je puisse voir du code de AlertDialog et AlertController vous ne pouvez pas accéder au TextView s responsable du message et du titre.
vous pouvez utiliser la réflexion pour atteindre le champ mAlert dans L'instance AlertDialog, puis à nouveau utiliser la réflexion pour accéder aux champs mMessage et mTitle de mAlert . Bien que je ne recommande pas cette approche car il repose sur les internes (qui pourrait changement dans l'avenir).
comme une autre (et probablement beaucoup mieux) solution, vous pouvez appliquer thème personnalisé via AlertDialog constructeur. Cela vous permettrait de justifier tous les TextView dans ce dialogue.
protected AlertDialog (Context context, int theme)
cette approche devrait être plus facile et plus robuste.
Voici les instructions étape par étape:
Étape 1. créer res/values/styles.xml fichier. Voici son contenu:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="RightJustifyTextView" parent="@android:style/Widget.TextView">
<item name="android:gravity">right|center_vertical</item>
</style>
<style name="RightJustifyDialogWindowTitle" parent="@android:style/DialogWindowTitle" >
<item name="android:gravity">right|center_vertical</item>
</style>
<style name="RightJustifyTheme" parent="@android:style/Theme.Dialog.Alert">
<item name="android:textViewStyle">@style/RightJustifyTextView</item>
<item name="android:windowTitleStyle">@style/RightJustifyDialogWindowTitle</item>
</style>
</resources>
Étape 2. créer RightJustifyAlertDialog.java fichier. Voici son contenu:
public class RightJustifyAlertDialog extends AlertDialog
{
public RightJustifyAlertDialog(Context ctx)
{
super(ctx, R.style.RightJustifyTheme);
}
}
Étape 3. Utiliser "1519150920 boîte de dialogue":
AlertDialog dialog = new RightJustifyAlertDialog(this);
dialog.setButton("button", new OnClickListener()
{
public void onClick(DialogInterface arg0, int arg1)
{
}
});
dialog.setTitle("Some Title");
dialog.setMessage("Some message");
dialog.show();
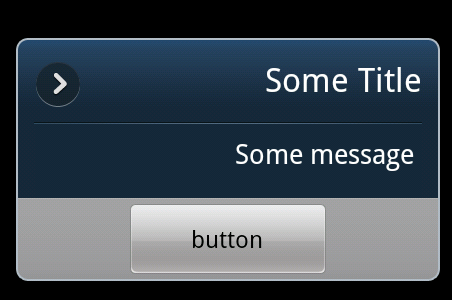
Étape 4. vérifier les résultats:

si vous voulez un moyen rapide et facile de le faire, je créerais et modifierais simplement L'alerte par défaut en utilisant AlertDialog.Constructeur. Vous pouvez même créer une méthode de commodité et de classe comme cela:
/** Class to simplify display of alerts. */
public class MyAlert {
public static void alert(Context context, String title, String message, OnClickListener listener)
{
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("My Title");
builder.setMessage("My message");
builder.setPositiveButton("OK", listener);
AlertDialog dialog = builder.show();
// Must call show() prior to fetching views
TextView messageView = (TextView)dialog.findViewById(android.R.id.message);
messageView.setGravity(Gravity.RIGHT);
TextView titleView = (TextView)dialog.findViewById(context.getResources().getIdentifier("alertTitle", "id", "android"));
if (titleView != null) {
titleView.setGravity(Gravity.RIGHT);
}
}
}
bien sûr, vous pouvez également changer la gravité au centre pour l'alignement du centre au lieu de droite ou la gauche par défaut.
C'est une vieille question, mais il y a une solution très simple. En supposant que vous utilisez MinSdk 17 , vous pouvez ajouter ceci à votre styles.xml :
<style name="AlertDialogCustom" parent="Theme.AppCompat.Dialog.Alert">
<item name="android:layoutDirection">rtl</item>
</style>
et dans le AlertDialog.Builder il suffit de spécifier ce AlertDialogCustom dans le constructeur:
new AlertDialog.Builder(this, R.style.AlertDialogCustom)
.setTitle("Your title?")
.show();
après avoir lutté avec cela pendant une heure (les solutions ci-dessus ne fonctionnaient pas pour moi), j'ai réussi à aligner le titre et le message de L'AlertDialog à droite, sans passer par dessus tous les styles, en changeant simplement la gravité et les paramètres de mise en page.
Dans DialogFragment:
@Override
public void onStart() {
super.onStart();
// Set title and message
try {
alignDialogRTL(getDialog(), this);
}
catch (Exception exc) {
// Do nothing
}
}
de La fonction réelle:
public static void alignDialogRTL(Dialog dialog, Context context) {
// Get message text view
TextView message = (TextView)dialog.findViewById(android.R.id.message);
// Defy gravity
message.setGravity(Gravity.RIGHT);
// Get title text view
TextView title = (TextView)dialog.findViewById(context.getResources().getIdentifier("alertTitle", "id", "android"));
// Defy gravity (again)
title.setGravity(Gravity.RIGHT);
// Get title's parent layout
LinearLayout parent = ((LinearLayout)Title.getParent());
// Get layout params
LinearLayout.LayoutParams originalParams = (LinearLayout.LayoutParams)parent.getLayoutParams();
// Set width to WRAP_CONTENT
originalParams.width = LinearLayout.LayoutParams.WRAP_CONTENT;
// Defy gravity (last time)
originalParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// Set updated layout params
parent.setLayoutParams(originalParams);
}
pour définir la direction de la mise en page du dialogue d'alerte à RTL, vous pouvez utiliser la méthode OnShowListener. après avoir défini le titre, le message,.... l'utilisation de cette méthode.
dialog = alertdialogbuilder.create();
dialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dlg) {
dialog.getButton(Dialog.BUTTON_POSITIVE).setTextSize(20); // set text size of positive button
dialog.getButton(Dialog.BUTTON_POSITIVE).setTextColor(Color.RED); set text color of positive button
dialog.getWindow().getDecorView().setLayoutDirection(View.LAYOUT_DIRECTION_RTL); // set title and message direction to RTL
}
});
dialog.show();