Responsive Bootstrap Datatable ne pas réduire les colonnes au bon point
J'utilise Datatables.net dernière, avec datatables et bootstrap. Je suppose que ma question Est: Qu'est-ce que Datatables Responsive Bootstrap utilise pour détecter le débordement, car ce n'est clairement pas la largeur parente.
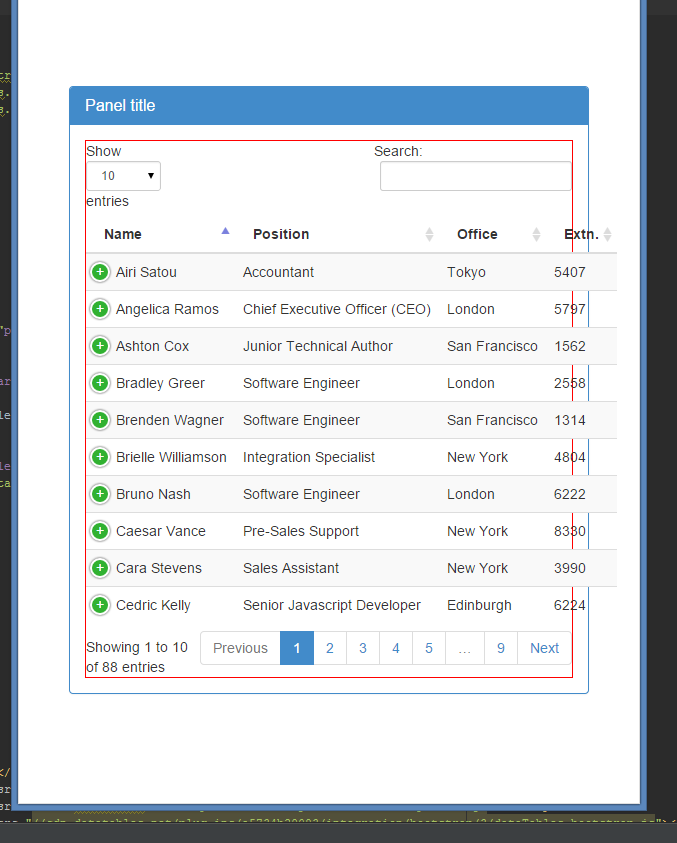
Voici mon résultat:

C'est un problème assez simple. Si je réduis la largeur de ma fenêtre de 1 pixel de plus, la colonne s'effondrera finalement. Si je l'étends ensuite, il revient à cet état. Je voudrais empêcher le débordement du panneau d'amorçage parent. J'ai suppression des divs de la grille bootstrap (row / col-xs-12, etc.) pour éliminer les problèmes potitiaux, mais une fois que cela est résolu (ou que je comprends mieux le problème), j'ai également l'intention d'utiliser le système de grille bootstrap.
Voici un plunkr qui a parfaitement répliqué le problème (réduire la vue d'exécution): http://plnkr.co/edit/tZxAMOHmdoHNHrzhP5tR?p=preview
<!DOCTYPE html>
<html>
<head>
<title>Tables - PixelAdmin</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"/>
<link rel="stylesheet" href="http://cdn.datatables.net/plug-ins/a5734b29083/integration/bootstrap/3/dataTables.bootstrap.css"/>
<link rel="stylesheet" href="http://cdn.datatables.net/responsive/1.0.2/css/dataTables.responsive.css"/>
<style>
body {
font-size: 140%;
}
table.dataTable th,
table.dataTable td {
white-space: nowrap;
}
</style>
</head>
<body style="padding-top: 40px;">
<div class="panel panel-primary" style="margin: 51px; padding: 0;">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body" style="padding: 0;">
<div style="width: 100%; border: 1px solid red;">
<table id="example" class="table table-striped table-hover dt-responsive" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/1.10.3/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/responsive/1.0.2/js/dataTables.responsive.js"></script>
<script type="text/javascript" language="javascript" src="//cdn.datatables.net/plug-ins/a5734b29083/integration/bootstrap/3/dataTables.bootstrap.js"></script>
<script>
$(document).ready(function () {
$('#example')
.dataTable({
"responsive": true,
"ajax": 'data.json'
});
});
</script>
</body>
</html>
5 réponses
Ajouter Div avec la classe "table-responsive" avant le début de la table et supprimer width = "100%" de la balise de table,
<div class="panel panel-primary" style="margin: 50px;">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
<div style="width: 100%; padding-left: -10px; border: 1px solid red;">
<div class="table-responsive"> // add this div
<table id="example" class="table table-striped table-hover dt-responsive display nowrap" cellspacing="0"> // remove width from this
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
Je sais que ce post est vieux, pour quiconque essaie de le faire, faites simplement ceci
<table id="example" class="display" cellspacing="0" width="100%"></table>
Add width = "100%" il devrait le prendre et le rendre réactif sans aucune configuration de Tel
Découvrez travail de violon
Pour moi, le problème a été résolu lorsque je mets le conteneur de table div dans une ligne de bootstrap div.
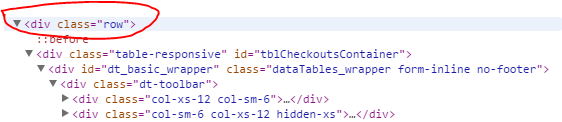
<div class="row">
<div class="table-responsive">
... //table here
</div>
</div>
La raison en était que la version de bootstrap datatables ajoutait du col-* à la barre d'outils (dans mon cas) qui tombaient en tant qu'enfants directs sous un autre parent col-. Le col- devrait idéalement être des enfants de row plutôt que col (pour autant que je comprends).
Dans mon cas, j'ai trouvé que cacher la table ou son conteneur lors du chargement de la page en utilisant l'affichage CSS:aucun n'évitait le comportement réactif.
La solution (unpreferred) consiste à masquer la table ou son conteneur par JavaScript au lieu de CSS.
Mon cas est juste comme cem, mais dans mon cas j'ai résolu en ajoutant setTimeout pour attendre un moment (environ 200 milisecondes) pour définir datatable