Ressource interprétée comme feuille de style mais transférée avec le type MIME text / html dans ASP.NET IIS
j'ai une page de connexion lorsque exécutée la page est rayée de css.
j'ai trouvé ce message du débogueur chrome. J ' ai grillé asp.net 2008.
des idées?
<head id="Head1" runat="server">
<title>CalibPro</title>
<link href="css/Login.css" rel="stylesheet" type="text/css" />
<link href="css/Common.css" rel="stylesheet" type="text/css" />
</head>
édité selon les conseils de @robx.
6 réponses
me semble que le problème est dans votre configuration IIS. il pourrait être configuré pour livrer .fichiers css avec type MIME texte / html.
essayez d'aller à la configuration des types MIME sur le serveur web et voyez si vous pouvez y repérer quelque chose.
le type MIME correct pour .les fichiers css text/css.
vous pouvez également consulter les paramètres de l'en-tête HTTP avec un sniffer HTTP tel que fiddler.
mise à jour: la réponse acceptée doit être la un pointé par @brett-pennings! En fournissant du contenu statique, l'erreur disparut automatiquement.
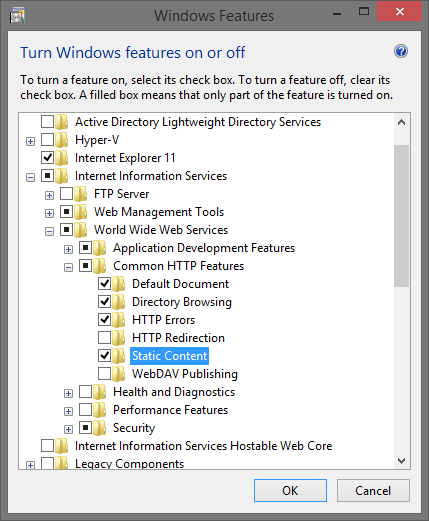
assurez-vous d'activer "contenu statique" dans les fonctionnalités de Windows de L'IIS.

C'est un problème quand vous utilisez l'url de réécriture dans IIS (dans mon cas c'était ça), vous devez ajouter cette entrée dans votre web.fichier de configuration de votre site web avant l'entrée de la réécriture, quelque chose comme ceci:
<rule name="CSS" stopProcessing="true">
<match url=".css" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="{REQUEST_FILENAME}" matchType="IsFile" />
</conditions>
<action type="None" />
</rule>
<rule name="mod_write" stopProcessing="true">
<match url="^(.*)$" ignoreCase="true" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false">
<add input="%(REQUES_FILENAME)" matchType="IsDirectory" negate="true" />
<add input="%(REQUES_FILENAME)" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="index.php?url={R:1}" appendQueryString="false" />
</rule>
Oh Seigneur! C'était une de ces erreurs qui semble venir de nulle part... Je me suis gratté la tête pendant près d'une heure pour essayer d'identifier ce qui causait juste 1 spécifique .css fichier pour afficher un message très similaire dans la fenêtre de la console de Chrome:
Resource interpreted as Stylesheet but transferred with MIME type text/plain
Vous voyez, c'est text/plain au lieu de text/html.
Le fichier en question était un:
https://raw.github.com/LPology/Bootstrap-IE7Fix/master/css/bootstrap-ie7fix.css
ce que J'ai fait dans Visual Studio 2013 Ultimate était:
- faites un clic Droit sur le projet
Contentdossier et sélectionné AjouterStyle Sheet. - Renommé le fichier
bootstrap-ie7fix.css - copié tout le contenu de ce qui précède
.cssle fichier - collé tout le contenu dans Visual Studio et enregistré le le fichier
Référencé ce nouveau fichier dans mon Razor afficher dans un ASP.NET MVC application exactement la même vieille façonné par défaut accepté:
<link rel="stylesheet" type="text/css" href="/../itvizionlogs/widgets/Content/bootstrap-ie7fix.css">
pour n'importe quelle raison folle/inconnue ce fichier ne montrerait rien dans Chrome, Firefox, Internet Explorer. Ce que l'enfer qui se passe avec ce fichier depuis toutes les autres dans le même /Content répertoire de chargement sont bien?
ma dernière tentative a été ceci:
- Naviguer vers le fichier d'origine dans le navigateur: https://raw.github.com/LPology/Bootstrap-IE7Fix/master/css/bootstrap-ie7fix.css
- a cliqué Chrome
File => Save Page As...option de menu et a remplacé le fichier existant dans mon Contenu /dir. - J'ai essayé de recharger ma page d'application et voilà... cette mystérieuse .le fichier css a finalement été chargé.
je suppose que Visual Studio a brouillé l'encodage de ce fichier au départ ou quelque chose comme ça!
je ne sais pas si vous avez développé votre projet dans le cadre. j'ai fait ces erreurs, quand j'ai développé le Thinkphp Framework. Et la raison est que le frameowrk a quelques règles sur le chemin du fichier css à inclure de sorte que si vous utilisez le framework ,vous pouvez vérifier si le framework a ses règles pour le chemin du fichier CSS extérieur ou le fichier javascript.
j'ai eu cela en utilisant webpack-dev-server, c'était à cause d'un problème de pare-feu qui bloque l'accès à internet. Au départ, je ne pensais pas que c'était lié à internet parce que je pensais que j'avais regroupé tous mes css sans dépendre de sources externes. Mais après avoir creusé, j'ai trouvé un autre fichier css qui essayait de charger des polices externes à partir de fonts.gstatic.com, ceci avec mon pare-feu, a créé mon problème.