req.corps vide sur les poteaux
Tout à coup, cela arrive à tous mes projets.
Chaque fois que je fais un post dans nodejs en utilisant express et body-parser req.body est un objet vide.
var express = require('express')
var bodyParser = require('body-parser')
var app = express()
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded())
// parse application/json
app.use(bodyParser.json())
app.listen(2000);
app.post("/", function (req, res) {
console.log(req.body) // populated!
res.send(200, req.body);
});
Via ajax et postman c'est toujours vide.
Cependant via curl
$ curl -H "Content-Type: application/json" -d '{"username":"xyz","password":"xyz"}' http://localhost:2000/
Cela fonctionne comme prévu.
J'ai essayé de définir manuellement Content-type : application/json dans le premier mais je reçois toujours 400 bad request
Cela m'a rendu fou.
Je pensais que c'était quelque chose mis à jour dans body-parser mais je dégradé et il n'a pas aidé.
Toute aide appréciée, merci.
14 réponses
Dans Postman des 3 options disponibles pour le type de contenu, sélectionnez "X-www-form-urlencoded" et cela devrait fonctionner.
Aussi pour se débarrasser du message d'erreur remplacer:
app.use(bodyParser.urlencoded())
Avec:
app.use(bodyParser.urlencoded({
extended: true
}));
Voir https://github.com/expressjs/body-parser
Le middleware 'body-parser' gère uniquement les données JSON et urlencoded, pas multipart
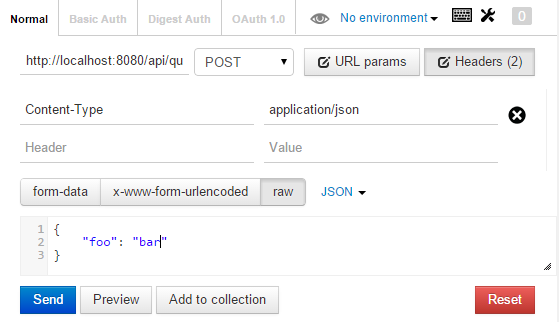
Avec Postman, pour tester les actions POST HTTP avec une charge utile de données JSON brutes, sélectionnez l'option raw et définissez les paramètres d'en-tête suivants:
Content-Type: application/json
Assurez-vous également d'envelopper toutes les chaînes utilisées comme clés/valeurs dans votre charge utile JSON entre guillemets doubles.
Le body-parser package analysera très bien les charges utiles JSON brutes multi-lignes.
{
"foo": "bar"
}
Testé en Chrome V37 et V41 avec L'extension Postman V0.8.4.13(body-parser v1.12. 2 et express v4. 12. 3) avec le configuration ci-dessous:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// configure the app to use bodyParser()
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
// ... Your routes and methods here

J'ai fait vraiment une erreur stupide et j'ai oublié de définir name attributs pour les entrées dans mon fichier html.
Donc au lieu de
<input type="password" class="form-control" id="password">
J'ai ça.
<input type="password" class="form-control" id="password" name="password">
Maintenant request.body est rempli comme ceci: { password: 'hhiiii' }
J'ai découvert, que cela fonctionne lors de l'envoi avec le type de contenu
"application/json"
En combinaison avec {[4 Côté Serveur]}
app.use(bodyParser.json());
Maintenant, je peux envoyer via
var data = {name:"John"}
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", theUrl, false); // false for synchronous request
xmlHttp.setRequestHeader("Content-type", "application/json");
xmlHttp.send(data);
Et le résultat est disponible dans request.body.name sur le serveur.
J'ai rencontré ce problème aujourd'hui, et ce qui a résolu c'était de Supprimer l'en-tête content-type dans Postman! Très étrange. En l'ajoutant ici au cas où cela aiderait quelqu'un.
Je suivais le tutoriel beerlocker ici: http://scottksmith.com/blog/2014/05/29/beer-locker-building-a-restful-api-with-node-passport/
Même quand j'apprenais node.js pour la première fois où j'ai commencé à l'apprendre sur web-app, j'avais toutes ces choses bien faites dans ma forme, je n'étais toujours pas en mesure de recevoir des valeurs dans la demande post. Après un long débogage, je suis venu à savoir que dans le formulaire que j'ai fourni enctype="multipart/form-data" en raison de laquelle je n'étais pas en mesure d'obtenir des valeurs. Je l'ai simplement enlevé et cela a fonctionné pour moi.
Un problème similaire m'est arrivé, j'ai simplement mélangé l'ordre des paramètres de rappel. Assurez-vous que vous configurez les fonctions de rappel dans le bon ordre. Au moins pour quelqu'un ayant le même problème.
router.post('/', function(req, res){});
Il semble que si vous n'utilisez aucun encType (par défaut est application/x-www-form-urlencoded), Vous obtenez des champs de saisie de texte mais vous n'obtiendrez pas de fichier.
Si vous avez un formulaire dans lequel vous souhaitez publier une entrée de texte et un fichier, utilisez le type d'encodage multipart/form-data et, en plus de cela, utilisez le middleware multer. Multer analysera l'objet request et préparera req.file pour vous et tous les autres champs d'entrée seront disponibles via req.body.
Vous devez vérifier si le middleware body-parser est correctement défini sur le type de requête (JSON, urlencoded).
Si vous avez défini,
app.use(bodyParser.json());
Ensuite, dans postman, vous devez envoyer les données comme brutes.
Https://i.stack.imgur.com/k9IdQ.png capture d'écran du facteur
Si vous avez défini,
app.use(bodyParser.urlencoded({
extended: true
}));
Alors l'option' x-www-form-urlencoded ' doit être sélectionnée.
Assurez-vous que ["key" : "type", "value" : "json"] & ["key":"Content-Type", "value":"application/x-www-form-urlencoded"] est dans votre facteur en-têtes de requête
Mon problème était que je créais la route en premier
// ...
router.get('/post/data', myController.postHandler);
// ...
Et l'enregistrement du middleware après l'itinéraire
app.use(bodyParser.json());
//etc
En raison de la structure de l'application et copier et coller le projet ensemble à partir d'exemples.
Une fois que j'ai fixé l'ordre d'enregistrer le middleware avant l'itinéraire, tout a fonctionné.
J'utilisais restify au lieu d'express et j'ai rencontré le même problème. aolution était de faire:
Serveur.utilisation (restify.bodyParser ());
J'ai résolu cela en utilisant {[2] } comme suggéré ci-dessus, mais ils ont manqué de donner un exemple de travail complet, sur la façon de le faire. Fondamentalement, cela peut se produire lorsque vous avez un groupe de formulaire avec enctype="multipart/form-data". Voici le code HTML pour le formulaire que j'avais:
<form action="/stats" enctype="multipart/form-data" method="post">
<div class="form-group">
<input type="file" class="form-control-file" name="uploaded_file">
<input type="text" class="form-control" placeholder="Number of speakers" name="nspeakers">
<input type="submit" value="Get me the stats!" class="btn btn-default">
</div>
</form>
Et voici comment utiliser multer pour obtenir les valeurs et les noms de cette forme avec Express.js et node.js:
var multer = require('multer')
var upload = multer({ dest: './public/data/uploads/' })
app.post('/stats', upload.single('uploaded_file'), function (req, res) {
// req.file is the name of your file in the form above, here 'uploaded_file'
// req.body will hold the text fields, if there were any
console.log(req.file, req.body)
});
Vous ne devriez pas faire JSON.stringify (données) lors de L'envoi via AJAX comme ci-dessous
this is not correct code
function callAjax(url, data) {
$.ajax({
url: url,
type: "POST",
data: JSON.stringify(data),
success: function(d) {
alert("successs "+ JSON.stringify(d));
}
});
}
Le code correct est
function callAjax(url, data) {
$.ajax({
url: url,
type: "POST",
data: data,
success: function(d) {
alert("successs "+ JSON.stringify(d));
}
});
}