Remplacer le fichier JavaScript distant par une copie de débogage locale en utilisant Greasemonkey ou userscript
lors du débogage d'une application client qui utilise un serveur Google backend, j'ai ajouté quelques versions de débogage des fonctions et les ai insérées en utilisant L'éditeur de scripts Chrome Developer Tools.
cependant il y a un certain nombre de limites à cette approche, tout d'abord c'est que l'éditeur ne semble pas toujours fonctionner avec des fichiers déchiffrés, et quand le fichier JS est long de 35K lignes, c'est un problème.
une autre question Est que toute l'initialisation qui est fait pendant le temps de charge, utilise les fonctions originales "unpatched", ce n'est donc pas idéal.
je voudrais remplacer le fichier distant javascript.js par ma propre copie locale, probablement en utilisant un regex sur le nom du fichier, ou n'importe quelle stratégie appropriée, je suis heureux d'utiliser soit Firefox ou Chrome, si l'un était plus facile que l'autre.
2 réponses
donc en gros, comme @BrockAdams l'a identifié, il y a quelques solutions à ces types de problèmes selon les exigences, et ils suivent l'une ou l'autre des deux méthodes.
- le navigateur de l'API switcharoo.
- Le proxy d'interception en fonction de la befiddlement.
le navigateur de l'API switcharoo. Firefox et chrome prennent en charge les extensions de navigateur qui peuvent profiter APIs spécifiques à la plate-forme pour enregistrer les gestionnaires d'événements pour "onbeforeload" ou "onBeforeRequest" dans le cas de firefox et chrome respectivement. Les API chrome sont actuellement expérimentales, donc ces outils seront probablement mieux développés sous firefox. 2 outils qui font certainement quelque chose comme ce qui est requis sont AdBlock plus et Jsdeminifier tous les deux ont le code source disponible.
le point clé pour ces 2 firefox apps est qu'ils interceptent la demande web avant le navigateur obtient ses mains sur elle et d'opérer de l'autre côté de l'étape http/https encrpytion, donc peut voir la réponse déchiffrée, cependant comme identifié dans l'autre post qu'ils ne font pas l'ensemble de la chose, bien que le jsdeminifier était très utile, je n'ai pas trouvé un plugin firefox pour faire exactement ce que je voulais, mais je peux voir de ces précédents plugins, que il est possible avec firefox et chrome . Bien qu'ils ne fassent pas vraiment l'affaire comme requis.
Le proxy d'interception en fonction de la befiddlement C'est certainement la meilleure option dans une plaine HTTP environnement, il y a des tas de procurations comme pivoxy, fiddler2 , Charles Web proxy HTTP, et probablement quelques uns que je n'ai pas regardé précisément, comme snort, qui prennent en charge le filtrage d'une certaine sorte.
la solution la plus simple pour moi était foxyproxy et privoxy sur firefox, et configurer un utilisateur.l'action et l'utilisateur.filtre pour détecter l'url de la page, puis pour appliquer un filtre qui a remplacé la balise src originale, pour la mienne.
Le cas https. proxy vs plugin Quand la requête est https, le proxy ne peut pas voir l'url de la requête ou le corps de la réponse, il ne peut donc pas faire le truc du cool swapping. Cependant, il ya une option disponible pour ceux qui aiment à jouer avec leur navigateur. Et c'est l'homme-dans-le-milieu SSL mandataire. La Charles Web HTTP proxy semble être la principale solution à ce problème. Fondamentalement, la façon dont cela fonctionne est que lorsque votre navigateur fait une requête vers le serveur HTTPS distant, le proxy ssl intercepte la requête et à partir de l'adresse ip du serveur génère un certificat de serveur à la volée, qu'il signe avec son propre CA racine, et renvoie au navigateur. Le le navigateur se plaint évidemment du certificat auto-signé, mais ici vous pouvez choisir d'installer le certificat SSL proxy CA root dans le navigateur, brouillant le navigateur et permettant au proxy ssl d'être au milieu et de faire des remplacements et des filtres sur le corps de réponse brut.
Alternative rouler votre propre extension chrome J'ai décidé de lancer ma propre extension chrome, que j'ai l'intention de mettre à disposition. Actuellement, il est dans un très difficile codé à mon ses propres exigences sont satisfaites, mais cela fonctionne assez bien, même pour les requêtes https et un autre avantage est qu'une solution de plugin de navigateur peut être plus étroitement intégrée avec les outils de développement de navigateur.
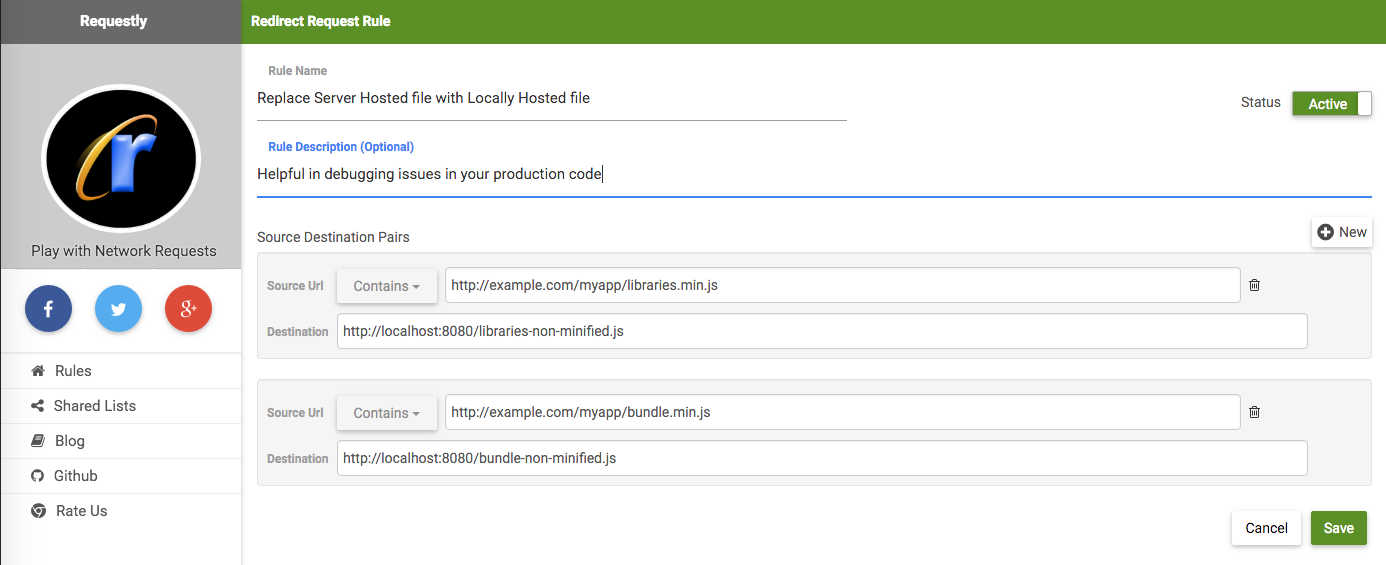
il y a un outil de plus Requestly - Chrome Extension qui peut être utilisé pour réécrire des URLs et remplacer vos bibliothèques de production avec des bibliothèques hébergées locales avec une configuration très facile et une interface très conviviale.
Regardez ceci:
PS: je sais que cela a été répondu mais j'ai tout de même répondu ceci considérant qu'il sera très bénéfique de les futurs lecteurs.