Renommer un projet natif React?
Existe-t-il des instructions pour ce qui doit être modifié afin de renommer un projet natif React? J'ai une application appelée quelque chose dans le sens de MyAppIOS et je veux la renommer simplement MyApp (maintenant que le support Android est sorti)
13 réponses
La façon dont je l'ai fait pour android (hacky, mais cela fonctionne) est juste changé le champ de chaîne app_name dans
android/app/src/main/res/values/strings.xml
Il va changer le nom de votre application Android installée à ce que vous mettez comme valeur.
Vous pouvez modifier l'attribut name dans package.json, Exécuter react-native upgrade et laisser react écraser les fichiers android/ios. Cependant, n'écrasez pas vos fichiers d'index s'il y a du code non enregistré.
Puis changez votre ligne Appregistry de
AppRegistry.registerComponent('MyAppIOS', () => MyAppIOS);
À:
AppRegistry.registerComponent('MyApp', () => MyApp);
Ce qui fonctionne simplement, pour moi, plusieurs fois est indiqué ci-dessous;
- copiez D'abord le répertoire que votre application à-être-Nom-changé exister. Et allez dans votre répertoire nouvellement cloné.
- changez le nom du fichier
index.ios/android.jsqui est donné en paramètre àAppRegistry. - modifiez le nom et la version en conséquence sur
package.json - supprimez les dossiers
/ioset/androidqui restent de votre ancienne application ainsi que le fichierapp.jsonSi vous l'avez. - exécutez
$react-native upgradepour générez à nouveau les dossiers/ioset/android. - exécuter
$react-native linkpour toute dépendance externe. - enfin exécuter
$react-native run-ios, ou tout ce que vous voulez.
Pour iOS, la façon de modifier les paramètres xcodeproj est également disponible.
Afficher
Modification du nom de l'application iOS:

Je suis probablement un peu en retard, mais pour les personnes à la recherche d'une solution solide, il existe un paquet react-native-rename npm qui peut faire la magie.
Vous pouvez également consulter le paquet npm ( react-native-rename):
Utilisation:
Réagir-native-renommer
Cela fonctionne bien pour mon projet.
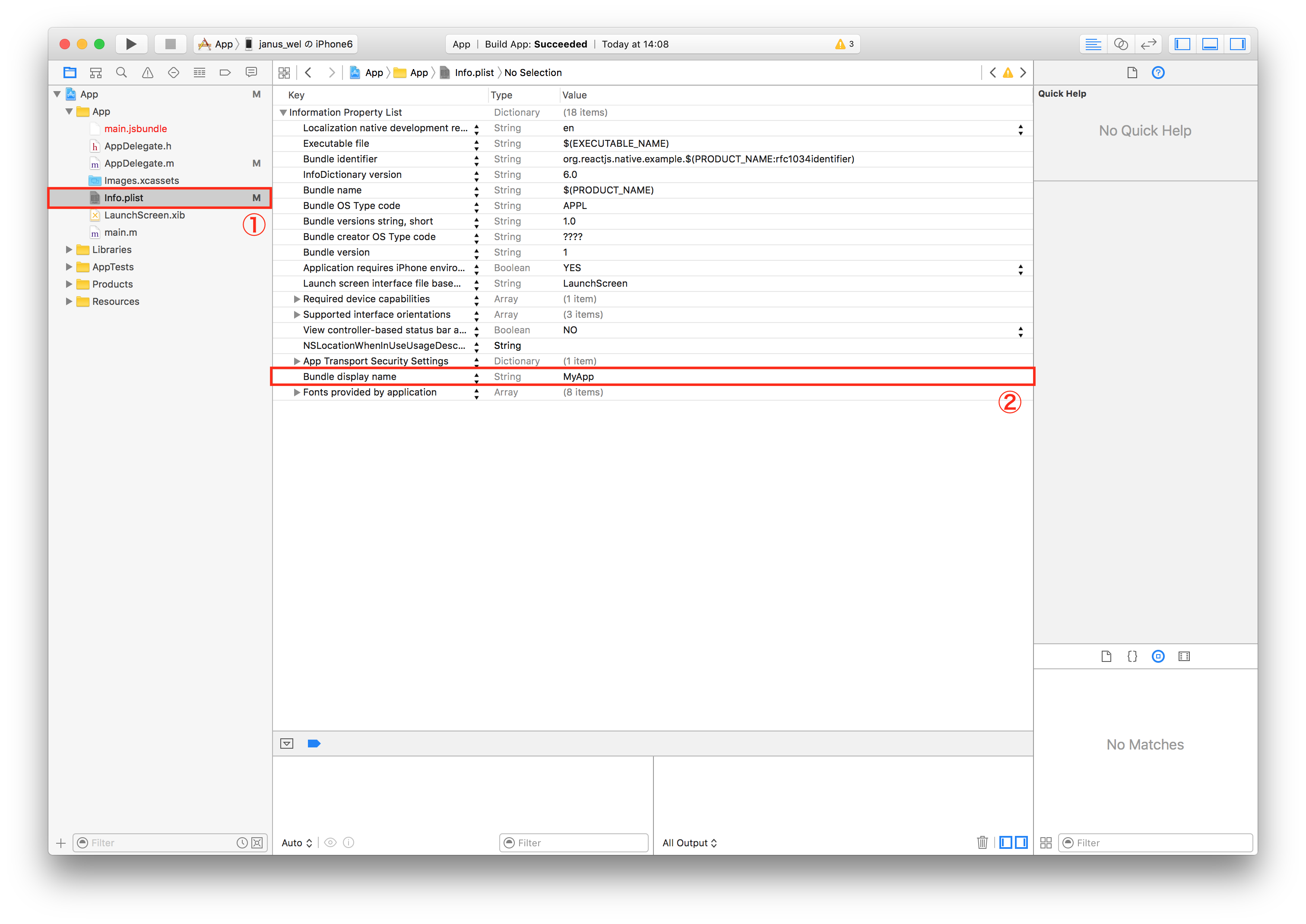
Comme mentionné ici ( https://github.com/facebook/react-native/issues/4227), Vous n'avez pas besoin d'ajouter une clé Bundle display name, comme l'a dit @janus_wel.
, Vous pouvez simplement mettre à jour Bundle name à partir de $(PRODUCT_NAME) à My App.
- Mettre à jour displayName dans l'application.json au nouveau nom
- Supprimer les répertoires ios/ et android/ dans le projet racine
-
À la ligne de commande Exécuter:
react-native eject react-native link
Vous pouvez utiliser le paquet react-native-rename npm.
npm install react-native-rename
react-native-rename [newName]
- pour l'application IOS, la modification des paramètres xcodeproj est également disponible.
Ouvrir Les Informations.plist fichier à partir de votre répertoire de projet/iOS/(appname) répertoire et changer Bundle nom d'affichage. CFBundleDisplayName NOUVEAU NOM DE L'APPLICATION
-
Pour l'application android, vous pouvez changer dans le dossier android de votre répertoire de projet.
Cd android/app/src/main/res/values/
Chaînes ouvertes.fichier xml et changer le nom de votre application dans
<string name="app_name">NEW APP NAME</string>
Essayez d'utiliser la bibliothèque React-native-rename de npm. Fonctionne comme un charme
- mise à Jour
displayNamedansapp.jsonfichier - supprimer les dossiers
androidetios - Dans
index.jsmodifierAppRegistry.registerComponent('NEW_NAME_OF_APP', () => App); - Exécuter
react-native ejectpour obtenir leandroidetiosdossiers
Tout d'Abord copier l'adresse qui vous voulez-être-nom-changement de la demande existe. Et allez dans votre répertoire nouvellement cloné.
Remplacez le nom à l'index.ios / android.fichier js qui est donné en paramètre à AppRegistry.
-
Mettez à jour le nom et la version en conséquence sur le paquet.json supprimez les dossiers / ios et / android qui restent de votre ancienne application et du
Exécuter $react-mise à niveau native pour générer / ios et / android les dossiers de nouveau. et courir $réagir indigènes lien pour toute dépendance externe.
Enfin, exécutez $réagir-exécution natif ios ou autre.