Suppression des transformations dans les fichiers SVG
Cela fait longtemps que je lutte avec cela, et je n'arrive pas à trouver de réponse (qui fonctionne) nulle part. J'ai un fichier SVG qui ressemble à ceci:
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
...
width="72.9375"
height="58.21875"
...>
...
<g
...
transform="translate(10.75,-308.96875)"
style="...">
<path
inkscape:connector-curvature="0"
d="m -10.254587,345.43597 c 0,-1.41732 0.17692,-2.85384 0.5312502,-3.5625 0.70866,-1.41733 2.14518,-2.82259 3.5625,-3.53125 1.41733,-0.70866 2.11392,-0.70867 3.53125,0 1.41732,0.70866 ... z"
... />
</g>
</svg>
je veux supprimer la ligne transform="..." mais avoir toujours mon image reste où je l'ai placé (dans InkScape). Si je supprime manuellement la transformation, l'image se ferme à une autre partie de l'écran (comme prévu), mais je dois me débarrasser de la transformation tout à fait et, en même temps, avoir l'image rester exactement là où je le veux. Y a-t-il un moyen d'enlever/aplatir les transformations dans les coordonnées du chemin elles-mêmes? (Les seules transformations que j'ai à gérer sont traduire et scale, pas de matrices.)
23 réponses
comment supprimer transforme en Inkscape
- ouvrir le fichier svg dans Inkscape
- Allez dans Édition -> XML Editor
- Trouver "transformer" les attributs dans les couches et les supprimer
comment déplacer tous les objets sans créer une autre transformation attributs
- Allez à Modifier -> Tout sélectionner dans Toutes les Couches
-
Aller à l'Objet -> Transformation
dans Transform panel
-
Décocher la case Relatif et cochez la case Appliquer à chaque objet séparément
- mettre Horizontal et Vertical valeurs selon vos besoins et cliquez appliquer
Bingo
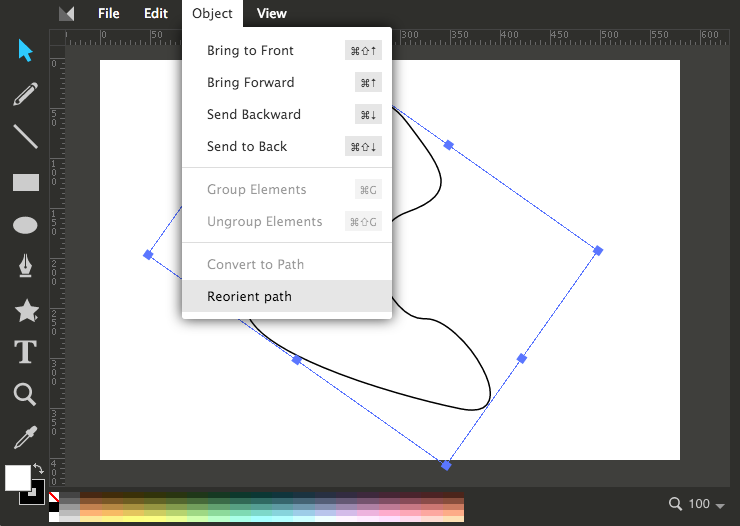
- Charger votre SVG dans la Méthode de Tirage http://editor.method.ac (Fichier > Ouvrir l'Image)
- Dissocier vos éléments (Objet > Dissocier des éléments), vous pourriez avoir à le faire plus d'une fois.
- Sélectionnez votre chemin
- réorienter le chemin (objet > réorienter les chemins).
- enregistrer votre image (Fichier > Enregistrer Image) si elle apparaît dans une nouvelle fenêtre, vous pouvez clic droit et "enregistrer L'Image sous..."
j'ai trouvé quel était le problème. J'espérais ne pas avoir à recourir à Robert de réponse, même si je suis heureux de confirmer que ce travail! En fin de compte Duopixel la réponse était en fait la plus proche, bien qu'il s'avère que quelque chose d'autre se passait aussi bien.
quand vous travaillez avec différents chemins dans les documents Inkscape, je crois que son comportement par défaut est de les regrouper sous une étiquette <svg:g.../> . Lors de la modification des chemins dans un groupe, Inkscape ajoutez automatiquement une transformation au groupe pour représenter ces changements. Cependant, si vous ouvrez L'éditeur XML et faites glisser votre chemin en dehors de la balise <svg:g.../> et en faites sa propre balise <svg:path.../> , Inkscape est libre de modifier les points individuels à volonté. En fin de compte, il s'est avéré que c'était un problème de regroupement même si Je ne travaillais qu'avec un seul chemin! Espérons que cela aide les autres dans des situations similaires.
pour les groupes de regroupement peut faire le travail rapidement. Sélectionnez le groupe et appuyez sur Ctrl+Maj+G (degroup) puis Ctrl+G (groupe).
pour certains objets qui ont un problème similaire, spirales et étoiles pour un exemple, le moyen rapide est d'appuyer sur Ctrl+Alt+C (course to path) - cela convertit cependant l'objet en un chemin pur et supprime tous les extra-attributs, tels que sodipodi:CX, sodipodi:révolutions et ainsi de suite.
il y a une extension inkscape appelée Apply Transforms qui recompute les chemins avec ses transformations, c'est exactement ce que j'ai cherché.
après l'installation, vous trouverez le menu it Sous Extensions > modifier le chemin > appliquer transformer .
crédits: Forum Inkscape > supprimer toutes les transformations tout en restant en place
d'après mon expérience, si vous utilisez Inkscape, il suffit de déplacer légèrement l'élément path (par exemple avec les touches curseur), et Inkscape supprimera l'attribut transform et ajustera les données path en conséquence. (Ennuyeux si vous voulez réellement garder l'attribut transform.)
donc, vous pouvez simplement sélectionner le chemin (assurez-vous que c'est le chemin et pas le groupe environnant), appuyez sur la touche droite et la touche gauche du curseur, et vous avez terminé.
ouvrez votre svg sur Inkscape :
- sélectionnez le groupe qui contient toutes les transformations que vous voulez supprimer
- Appuyez sur CTRL + U (dissocier)
- Appuyez sur CTRL + G (groupe)
de cette façon, vous vous débarrasserez de les transformations s'appliquent au groupe et elles seront transférées aux chemins qui sont contenus dans ce groupe.
Cheers
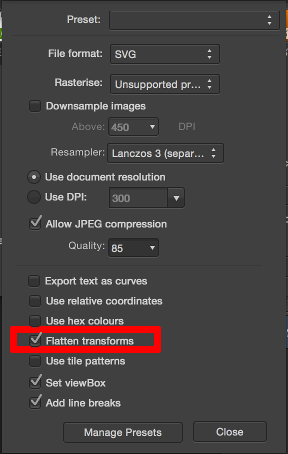
alors que je préfère Inkscape, Affinity Designer (~$40 / Mac) m'a épargné des heures d'effort en travaillant avec Android Vector Drawables.
Ouvrir un SVG, Fichier -> Exporter -> SVG -> Plus -> Aplatir transforme a très bien fonctionné.
il faut mentionner qu'il y a le mode" optimisé "dans les préférences:
Inkscape Preferences > Transforms > Store transformation > Optimized
qui est censé minimiser l'occurrence des attributs transform autant que possible, (mais ne le fait pas).
cette option semble être activée par défaut de toute façon.
selon une discussion , un cas où ce optimisé mode manque de zèle est lorsque la page est redimensionné . Cela provoque une transformation translate à appliquer à la couche <g> élément. Il semble que l'évacuation des enfants vers une autre couche soit la meilleure solution pour le moment.
Inkscape a la possibilité de supprimer les données de transformation mais de laisser la valeur de l'objet non modifié.
dans Inkscape, sélectionnez l'objet et le menu 'Path', 'Simplify'. Maintenant, vous allez faire enlever les transformations.
J'espère que ça aidera.
SVGO est un excellent outil en ligne de commande open-source pour ceci et un tas d'autres optimisations. Il y a une interface Web en ligne tout aussi excellente pour it appelé SVGOMG
les options pertinentes dans ce cas sont moveGroupAttrsToElems (SVGOMG: Move group attrs to elements ) pour déplacer les attributs transform des groupes aux éléments de chemin, plus convertPathData (SVGOMG: Round/rewrite paths ) pour aplatir transform en d .
dans ce cas, il suffit d'ajouter la translate aux valeurs de m pour chaque enfant so -10.254587 + 10,75 = -0,504587 et -308.96875 + 345.43597 = 36.46722.
puisque tous les termes de l'exemple sont relatifs (c.-à-d. minuscules) c'est tout. Si certains étaient absolus (cas supérieur), par exemple M ou C, ils devraient également être ajustés.
pour l'échelle, on multiplie toutes les valeurs de l'enfant par l'échelle.
pour supprimer l'attribut transform d'un g élément (groupe) dans Inkscape, vous pouvez déplacer le groupe à sa place finale, ungroup il et puis regrouper tous les éléments. Maintenant un nouveau groupe a été créé, et si vous ne le déplacez pas à nouveau, il ne recevra pas d'attribut transform attaché à lui.
si quelqu'un atterrit ici à la recherche d'une solution pour le faire dans le croquis 3, Sélectionnez le calque et cliquez sur calque->chemins->aplatir.
Trouvé:
- Paramétrez la taille de page désirée*
- si votre couche actuelle a une transformation (vérifiez avec L'éditeur XML, c'est le groupe supérieur sous L'élément SVG) alors créez une nouvelle couche et déplacez tous les objets vers elle""
- Dégrouper tous les groupes (ce qui peut ne pas être nécessaire, YMMV)
- sélectionner tous les objets et appliquer une transformée nulle (telle que l'échelle de 100% 100%, ou flèche droite + flèche gauche) tout en ayant Transformation de magasin: optimisé dans les préférences /transforme
- si vous avez dû défaire n'importe quels groupes, vous pouvez maintenant les regrouper
- enregistrer une copie comme SVG optimisé et définir votre précision numérique désirée
*: ou au moins placer les objets là où vous en avez besoin, par rapport au coin supérieur gauche de la page. Il est regrettable que les coordonnées SVG renvoient au coin supérieur gauche, tandis que Inkscape redimensionne la page par rapport au coin inférieur. gauche!
- sélectionner les éléments en question
- Objet > Dissocier (répéter jusqu'à ce que tout est décortiqué; voir l'éditeur XML pour les nœuds imbriqués)
- Chemin > Objet en Chemin (conversion de polygones pour les chemins)
- Objet > Transformation > Décocher la case relative déplacer > Appliquer
j'ai été capable de me débarrasser d'une matrix(...) transform (due au mirroring) en combinant le chemin avec un rectangle et en enlevant ensuite les noeuds du rectangle. La partie translate(...) resta cependant.
j'ai essayé la solution postée ici, à savoir supprimer les tags de groupe dans le fichier SVG et le rouvrir dans Inkscape (0.48.3.1 dans mon cas). Hélas, après avoir traduit les chemins de nouveau en utilisant le mode select et transform (F1) et l'avoir sauvegardé, les tags de groupe sont réapparus! Inkscape enregistre toutes les transformations appliquées au chemin dans un élément de groupe environnant. Sauf si vous utilisez l'outil de sélection des noeuds de chemin (F2), appuyez sur ctrl+a et déplacez les noeuds du chemin à leur place droite. Après avoir fait ceci à la place et enregistré par la suite Inkscape n'a pas ajouté les tags de groupe, car cette traduction s'appliquait directement au modèle path. Espérons que cette aide.
Dans mon cas, les groupes sont en fait causés par des couches. La suppression de toutes les couches du document supprime le groupe et transforme (éventuellement combiné avec le dégroupage des objets et leur regroupement etc comme dans suppression des transformations dans les fichiers SVG (réponse-35490189 de @Charlie ci-dessus)
mon problème spécifique était avec les symboles qui ont été définis en dehors de la page, ce qui nécessite une transformation à afficher sur la page.
pour déplacer les symboles à la page sans exiger une transformation, j'ai dû passer par ces étapes dans Inkscape:
- ouvrir la fenêtre des symboles (Shift+Ctrl+Y)
- Supprimer le symbole de la bibliothèque de documents. (Il y a un bouton pour ça dans la fenêtre.)
- maintenant le graphique apparaît dans le document, à l'extérieur de la limite de la page.
- Dissocier le graphique. (Cette étape est essentielle!)
- déplacez le graphique à l'intérieur de la limite de la page.
- ajouter le graphique à la bibliothèque de symboles.
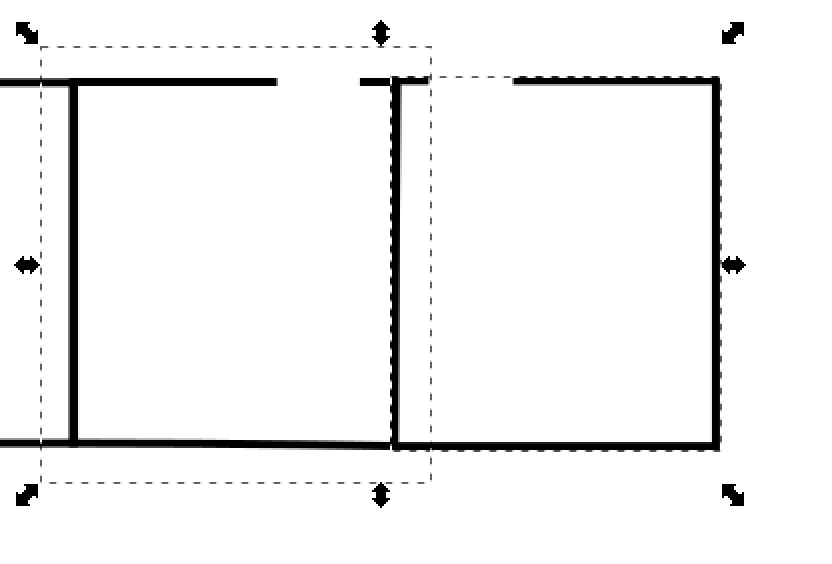
cela semble aléatoire, mais rien d'autre que j'ai essayé n'a fonctionné, donc ici vous allez au hasard autre personne. Certains de mes chemins avaient une sorte de marge autour d'eux qui ne pouvait être vu lors de leur sélection(  ). Je pense que ceci a été créé quand j'ai collé une couche d'un autre fichier inkscape et l'ai fait tourner de 90 degrés. Cela a fait un remplissage de motif sur les formes ont une transformation différente (lignes espacées plus loin à l'écart). Il a également fait aligner les objets fonctionnent pas comme prévu. En utilisant le Apply Transform mentionné par @Piotr_cz a corrigé le problème de transformation, mais l'étrange marge est restée. Je me suis accidentellement débarrassé de lui en changeant le flou sur la course à n'importe quelle valeur et en le changeant de nouveau à zéro.
). Je pense que ceci a été créé quand j'ai collé une couche d'un autre fichier inkscape et l'ai fait tourner de 90 degrés. Cela a fait un remplissage de motif sur les formes ont une transformation différente (lignes espacées plus loin à l'écart). Il a également fait aligner les objets fonctionnent pas comme prévu. En utilisant le Apply Transform mentionné par @Piotr_cz a corrigé le problème de transformation, mais l'étrange marge est restée. Je me suis accidentellement débarrassé de lui en changeant le flou sur la course à n'importe quelle valeur et en le changeant de nouveau à zéro.
D'une façon ou d'une autre je n'ai eu aucune chance avec l'une des approches. S'il y a une section <defs> dans votre svg et des usages comme ceci:
<g transform="matrix( *** ) "><use xlink:href="#***"/></g>
vous pourriez avoir à supprimer tous les usages et tout enlever de la section defs. Ensuite, vous pouvez utiliser inkscape pour tout placer de la bonne manière et ensuite appliquer les transformations en utilisant le plugin mentionné. Espérons que cela aide quelqu'un.
ce numéro existe depuis des années. La solution est clairement d'être capable de jouer dynamiquement avec les transformations dans le navigateur, si son ne va pas être" fixé " dans inkscape.
un utilisateur Mc sur les forums Inkscape m'a donné cette solution .
la solution construit la transformation courante entre un élément SVG et son élément SVG root, puis renvoie un ensemble complet d'informations BBox basées sur le total des transformations.
il serait également possible de modifier facilement l'élément auquel les calculs sont relatifs, si vous voulez faire dans le travail de navigateur entre deux parties du même fichier SVG.
enfin je peux avoir une vue panoramique de SVG.