Supprimer le menu de tri de l'en-tête de colonne ui-grid
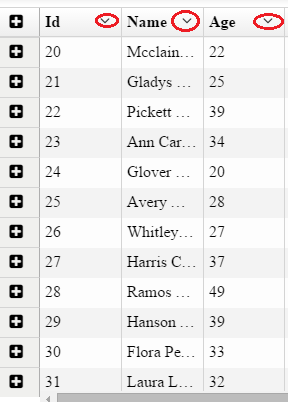
J'ai créé ui-grid qui a trois colonnes, par défaut, l'en-tête de colonne a une icône en forme de "v" (marquée en cercle rouge dans l'image):
Voici le code et le plunker:
var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.expandable', 'ui.grid.selection', 'ui.grid.pinning']);
app.controller('ThirdCtrl', ['$scope', '$http', '$log', function ($scope, $http, $log) {
$scope.gridOptions = {
expandableRowTemplate: 'expandableRowTemplate.html',
expandableRowHeight: 150,
onRegisterApi: function (gridApi) {
gridApi.expandable.on.rowExpandedStateChanged($scope, function (row) {
if (row.isExpanded) {
row.entity.subGridOptions = {
columnDefs: [
{ name: 'name'},
{ name: 'gender'},
{ name: 'company'}
]};
$http.get('https://cdn.rawgit.com/angular-ui/ui-grid.info/gh-pages/data/100.json')
.success(function(data) {
row.entity.subGridOptions.data = data;
});
}
});
}
}
$scope.gridOptions.columnDefs = [
{ name: 'id', pinnedLeft:true },
{ name: 'name'},
{ name: 'age'},
{ name: 'address.city'}
];
$http.get('https://cdn.rawgit.com/angular-ui/ui-grid.info/gh-pages/data/500_complex.json')
.success(function(data) {
$scope.gridOptions.data = data;
});
}]);.grid {
width: 100%;
height: 400px;
}<!doctype html>
<html ng-app="app">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular-animate.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<link rel="stylesheet" href="main.css" type="text/css">
</head>
<body>
<div ng-controller="ThirdCtrl">
<div ui-grid="gridOptions" ui-grid-expandable class="grid"></div>
</div>
<script src="app.js"></script>
</body>
</html>Dans l'image au-dessus de la grille que j'ai créée dans mon projet.
Ma question Est Comment puis-je supprimer le signe "v" dans la ligne d'en-tête dans le cercle rouge?
4 réponses
Ce que vous voulez, c'est:
$scope.gridOptions = {
enableColumnMenus: false
...
}
Si vous voulez le supprimer de toutes les colonnes, procédez comme suit:
$scope.gridOptions = {
enableColumnMenus: false
...
}
Mais si vous voulez le supprimer d'une ou plusieurs colonnes, mais pas de toutes, vous avez besoin de
$scope.gridOptions = {
columnDefs: [
{
enableColumnMenu: false,
...
}
Notez que la valeur par défaut de enableColumnMenus est true.
Vous pouvez désactiver le tri
$scope.gridOptions = {
enableSorting: false,
..
}
J'ai géré cela en spécifiant enableSorting: false sur la définition de colonne pertinente, ceci est contraire à la documentation qui spécifiait sortable: false.
var uiGrid = [];
var columnsUiGrid = [
{ displayName: 'Column A', field: 'model.ColumnA' },
{ displayName: 'Column B', field: 'model.ColumnB', enableSorting: false }
];
$scope.uiGridOptions = {
enableSorting: true,
columnDefs: columnsUiGrid,
data: uiGrid
};