Supprimer 3 pixels dans iOS / WebKit textarea
j'essaie de créer un textarea qui ressemble exactement à un div .
cependant, sur iOS il y a 3 pixels venant de quelque part que je ne peux pas enlever.
Voici mon code:
<!doctype html>
<title>Textarea test</title>
<style>
textarea, div
{
background: yellow;
font: 13px arial;
border: 0;
padding: 0;
border-radius: 0;
margin: 0;
-webkit-appearance: none;
}
</style>
<div>test</div>
<hr>
<textarea>test</textarea>
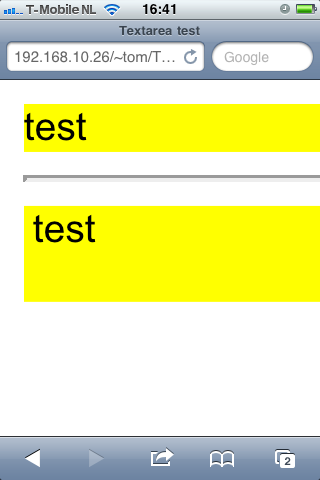
c'est rendu ainsi (j'ai zoomé):

comme le montre la capture d'écran, il y a 3 pixels avant le texte dont je veux me débarrasser. Autant comme je le vois, ce n'est pas la marge, le rembourrage ou la bordure.
cela se produit sur mon iPhone et iPad, les deux fonctionnant iOS 4.3. Et pour être clair, ces 3 pixels supplémentaires n'apparaissent pas sur Safari/Firefox/Chrome sur mon bureau. Ou de mon frère, Windows Phone, pour que la matière.
EDIT 2011-08-10:
Je viens de le tester sur un <input type=text> et la même chose de" rembourrage " apparaît, sauf que c'est 1 pixel au lieu de 3.
6 réponses
OK... Désolé... Ici nous allons... La réponse officielle officieuse est...
vous ne pouvez pas vous en débarrasser.
apparemment c'est un" bug " avec safari mobile sur les entrées. Voir:
vous pouvez, toutefois, en connaissant le tiret faire ceci
textarea {
text-indent:-3px;
}
ce n'est pas une jolie solution, mais elle fait ce dont vous avez besoin.
Modifier J'ai oublié de le mentionner, testé avec le simulateur iOS. Vous pouvez essayer sur votre téléphone lui-même.
un autre point: cela suppose également que vous servez css uniquement pour le safari mobile, spécifiquement pour l'iPhone. Une façon plus ancienne de faire ceci est:
/* Main CSS here */
/* iPhone CSS */
@media screen and (max-device-width: 480px){
/* iPhone only CSS here */
textarea {
text-indent: -3px;
}
}
Éditer À Nouveau Je suis beaucoup trop amuser avec cela... Vous pouvez également utiliser des feuilles de style séparées avec ces déclarations:
<link rel="stylesheet" media="all and (max-device-width: 480px)" href="iphone.css">
<link rel="stylesheet" media="all and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait)" href="ipad-portrait.css">
<link rel="stylesheet" media="all and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape)" href="ipad-landscape.css">
<link rel="stylesheet" media="all and (min-device-width: 1025px)" href="ipad-landscape.css">
Modifier Car, apparemment, quelqu'un a acheté un Android ;)
<script type="text/javascript">
if (navigator.userAgent.indexOf('iPhone') != -1) {
document.write('<link rel="stylesheet" href="iphone.css" type="text/css" />');
} else if (navigator.userAgent.indexOf('Android') != -1) {
document.write('<link rel="stylesheet" href="android.css" type="text/css" />');
} else {
document.write('<link rel="stylesheet" href="desktop.css" type="text/css" />');
}
</script>
personnellement, je n'ai pas vraiment de problème avec les entrées de texte ayant une certaine indentation interne. Il l'efface du bord de la zone et le rend plus lisible. Toutefois, je crois qu'un le navigateur devrait prendre en charge la spécification. Donc voici une mise à jour pour différencier entre android et iPhone. Amusez-vous!
Voici une solution JavaScript rapide (basée sur l'approche de stslavik) qui sauve quelques lignes de code et des tests pour iPad et iPod ainsi.
si vous utilisez jQuery:
if(/iPhone|iPad|iPod/i.test(navigator.userAgent)){
$('textarea').css('text-indent', '-3px');
}
si vous voulez utiliser la norme JS:
if(/iPhone|iPad|iPod/i.test(navigator.userAgent)){
textareas = document.getElementsByTagName('textarea');
for(i = 0; i < textareas.length; i++){
textareas[i].style['text-indent'] = '-3px';
}
}
Un travail est d'utiliser un div que vous définissez comme modifiable.
HTML
<div class="editable" contenteditable="true">
Editable text...
</div>
Javascript:
<div onClick="this.contentEditable='true';">
This is a test
</div>
jQuery
$(this).prop('contentEditable',true);
text-intend ne fonctionne pas quand il y a plusieurs lignes, (comme Jonathan l'a mentionné dans un commentaire à la réponse acceptée).
donc, cela a fonctionné pour moi sur iPhone 6:
textarea {
margin-left: -3px;
&::placeholder {
padding-left: 3px;
}
}
ne peut pas le tester maintenant, mais essayez
float: left;
et / ou
border-width: 0;
et / ou
padding: -3px;
MODIFIER - un autre essai:
-webkit-padding-start: 0px;
-webkit-margin-start: 0px;
text-indent: 0px;
border-spacing: 0px;
-webkit-border-horizontal-spacing: 0px;
outline-offset: 0px;
Pour une référence, y compris les informations de compatibilité de voir http://developer.apple.com/library/safari/#documentation/appleapplications/reference/SafariCSSRef/Introduction.html#//apple_ref/doc/uid/TP30001267-SW1
, d'un pur css solution qui s'appuie sur ceux déjà mentionnés. Cependant, le text-indent ne fait que trop pour moi, car le placeholder n'est pas affecté. Si vous ajoutez une ligne supplémentaire, cela aide à réinitialiser le tiret supplémentaire pour les périphériques iOS. Devra probablement faire une autre magie pour permettre d'autres dispositifs tactiles de largeurs au-dessus de 480px cependant.
@media only screen and (max-device-width: 480px) {
textarea {text-indent: -3px;}
textarea::-webkit-input-placeholder { text-indent: 0px; }
}