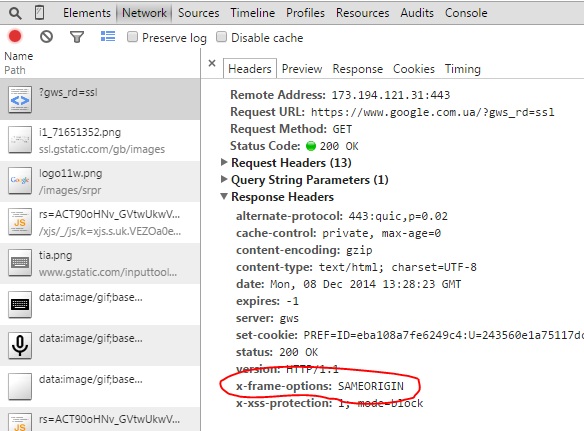
Refusé d'afficher dans un cadre parce qu'il a placé 'X-Frame-Options' à 'SAMEORIGIN'
je suis en train de développer un site web qui est censé être réactif afin que les gens puissent y accéder à partir de leurs téléphones. Le site a quelques parties sécurisées qui peuvent être connectés en utilisant Google, Facebook, ...etc (OAuth).
le serveur backend est développé en utilisant ASP.Net Web API 2 et l'avant est principalement AngularJS avec un peu de rasoir.
Pour la partie authentification, tout fonctionne correctement dans tous les navigateurs y compris Android, mais Google authentification ne fonctionne pas sur iPhone et il me donne ce message d'erreur
Refused to display 'https://accounts.google.com/o/openid2/auth
?openid.ns=http://specs.openid.ne…tp://axschema.org/namePerson
/last&openid.ax.required=email,name,first,last'
in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN'.
en ce qui me concerne, je n'utilise pas d'iframe dans mes fichiers HTML.
j'ai cherché sur Google, mais aucune réponse ne m'a permis de résoudre le problème.
11 réponses
j'ai trouvé une meilleure solution, peut-être qu'elle peut aider quelqu'un
remplacer "watch?v=" par "v/" et cela fonctionnera
var url = url.replace("watch?v=", "v/");
O. K. après avoir passé plus de temps avec l'aide de ce post
"151950920 de" Surmonter "Afficher interdit par X-Frame-Options"
j'ai réussi à résoudre le problème en ajoutant &output=embed à la fin de l'url avant de poster l'URL de google:
var url = data.url + "&output=embed";
window.location.replace(url);
ils ont défini L'en-tête à SAMEORIGIN dans ce cas, ce qui signifie qu'ils ont refusé le chargement de la ressource dans une iframe en dehors de leur domaine. Donc cet iframe n'est pas capable d'afficher le domaine croisé
Pour ce faire, vous devez correspondre à l'emplacement de votre apache ou tout autre service que vous utilisez
si vous utilisez apache alors dans httpd.fichier conf.
<LocationMatch "/your_relative_path">
ProxyPass absolute_path_of_your_application/your_relative_path
ProxyPassReverse absolute_path_of_your_application/your_relative_path
</LocationMatch>
essayer d'utiliser
vous pouvez trouver tout le code embededed dans la section' Embededed Code 'et qui ressemble à ceci
<iframe width="560" height="315" src="https://www.youtube.com/embed/YOUR_VIDEO_CODE" frameborder="0" allowfullscreen></iframe>
si vous utilisez iframe pour vimeo, changez l'url de:
à:
ça me va.
pour incorporer une vidéo youtube dans votre page angularjs, vous pouvez simplement utiliser le filtre suivant pour votre vidéo ""
app.filter('scrurl', function($sce) {
return function(text) {
text = text.replace("watch?v=", "embed/");
return $sce.trustAsResourceUrl(text);
};
});<iframe class="ytplayer" type="text/html" width="100%" height="360" src="{{youtube_url | scrurl}}" frameborder="0"></iframe>j'ai fait les changements ci-dessous et fonctionne très bien pour moi.
il suffit d'ajouter l'attribut <iframe src="URL" target="_parent" />
_parent : ceci ouvrirait la page intégrée dans la même fenêtre.
_blank : dans un onglet différent
console.developer.google.com et ajouter le domaine d'application à la section" origines Javascript " des justificatifs D'identité outh 2.
un peu tard, mais cette erreur peut aussi être causée si vous utilisez un native application Client ID au lieu d'un web application Client ID .
Merci pour la question. Pour YouTube iframe la première question Est L'URL que vous avez donné, est-il intégré URL ou lien URL de la barre d'adresse. cette erreur pour L'URL non embed mais si vous voulez donner L'URL non embed alors vous devez coder dans "Safe Pipe" comme(pour les deux URL non embedded ou embed):
import {Pipe, PipeTransform} from '@angular/core';
import {DomSanitizer} from '@angular/platform-browser';
@Pipe({name: 'safe'})
export class SafePipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {
}
transform(value: any, url: any): any {
if (value && !url) {
const regExp = /^.*(youtu.be\/|v\/|u\/\w\/|embed\/|watch\?v=|\&v=)([^#\&\?]*).*/;
let match = value.match(regExp);
if (match && match[2].length == 11) {
console.log(match[2]);
let sepratedID = match[2];
let embedUrl = '//www.youtube.com/embed/' + sepratedID;
return this.sanitizer.bypassSecurityTrustResourceUrl(embedUrl);
}
}
}
}
il séparera "vedioId". Vous devez obtenir l'id de la vidéo puis défini à L'URL comme intégré. En Html
<div>
<iframe width="100%" height="300" [src]="video.url | safe"></iframe>
</div>
angle 2/5 merci encore.
il y a une solution qui a fonctionné pour moi, en se référant au parent. Après avoir obtenu l'url qui redirigera vers la page d'authentification google, vous pouvez essayer le code suivant:
var loc = redirect_location;
window.parent.location.replace(loc);