Redirection D'URL dans une extension chrome
Comment puis-je rediriger chrome dans une extension lors de la visite d'une URL donnée?
Par exemple: quand je visite http://yahoo.com/ Je veux qu'il redirige vers http://google.com/
2 réponses
Il y a beaucoup d'options, l'une plus alambiquée que l'autre.
- Le
webRequestAPI, plus précisément leonBeforeRequestévénement. (Encore mieux, le prochaindeclarativeWebRequestAPI). -
scripts de contenu . Injecter
location.replace('http://example.com')dans une page. - Le
tabsl'API. Utilisez leonUpdatedévénement pour détecter quand une page a changé d'emplacement, etchrome.tabs.updatepour changer son URL. Évitez cependant une boucle infinie!
Le premier l'un est le meilleur, car il est activé avant même qu'une page ne soit demandée. Le second peut être activé après que la requête a été remplie, mais avant que la page soit rendue ("run_at":"document_start") ou après qu'elle soit rendue ("run_at":"document_end"). J'ai mentionné le dernier pour être complet, mais vous ne devriez pas l'utiliser, car les autres options sont bien meilleures.
Voici un exemple utilisant l'API webRequest, une simple extension qui me permet de parcourir des pages sur The Pirate bay, même si les hôtes principaux sont pris en charge par mon FAI (la liste réelle des URL est beaucoup plus longue, mais je les ai omises pour l'exemple).
Voir modèles de correspondance pour une explication sur les formats D'URL.
manifest.json
{
"name": "The Pirate Bay",
"description": "Redirect The Pirate Bay to a different host",
"version": "1.0",
"manifest_version": 2,
"background": {"scripts":["background.js"]},
"permissions": [
"webRequest",
"*://thepiratebay.se/*",
"*://www.thepiratebay.se/*",
"webRequestBlocking"
]
}
background.js
var host = "http://tpb.pirateparty.org.uk";
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {redirectUrl: host + details.url.match(/^https?:\/\/[^\/]+([\S\s]*)/)[1]};
},
{
urls: [
"*://piratebay.se/*",
"*://www.piratebay.se/*"
],
types: ["main_frame", "sub_frame", "stylesheet", "script", "image", "object", "xmlhttprequest", "other"]
},
["blocking"]
);
Je sais que je suis un peu en retard dans le jeu pour répondre à cette question encore je voudrais répondre à cela pour les futurs lecteurs. Jetez un oeil à
Requestly - une Extension Chrome pour modifier les requêtes réseau.
Actuellement, Vous pouvez configurer des règles pour
- rediriger une URL de requête vers une autre url.
- bloquer certaines requêtes.
- remplacez une partie de L'URL par une autre chaîne
- Modifier Les En-Têtes (Ajouter / Supprimer / Modifier les en-têtes de requête et de réponse)
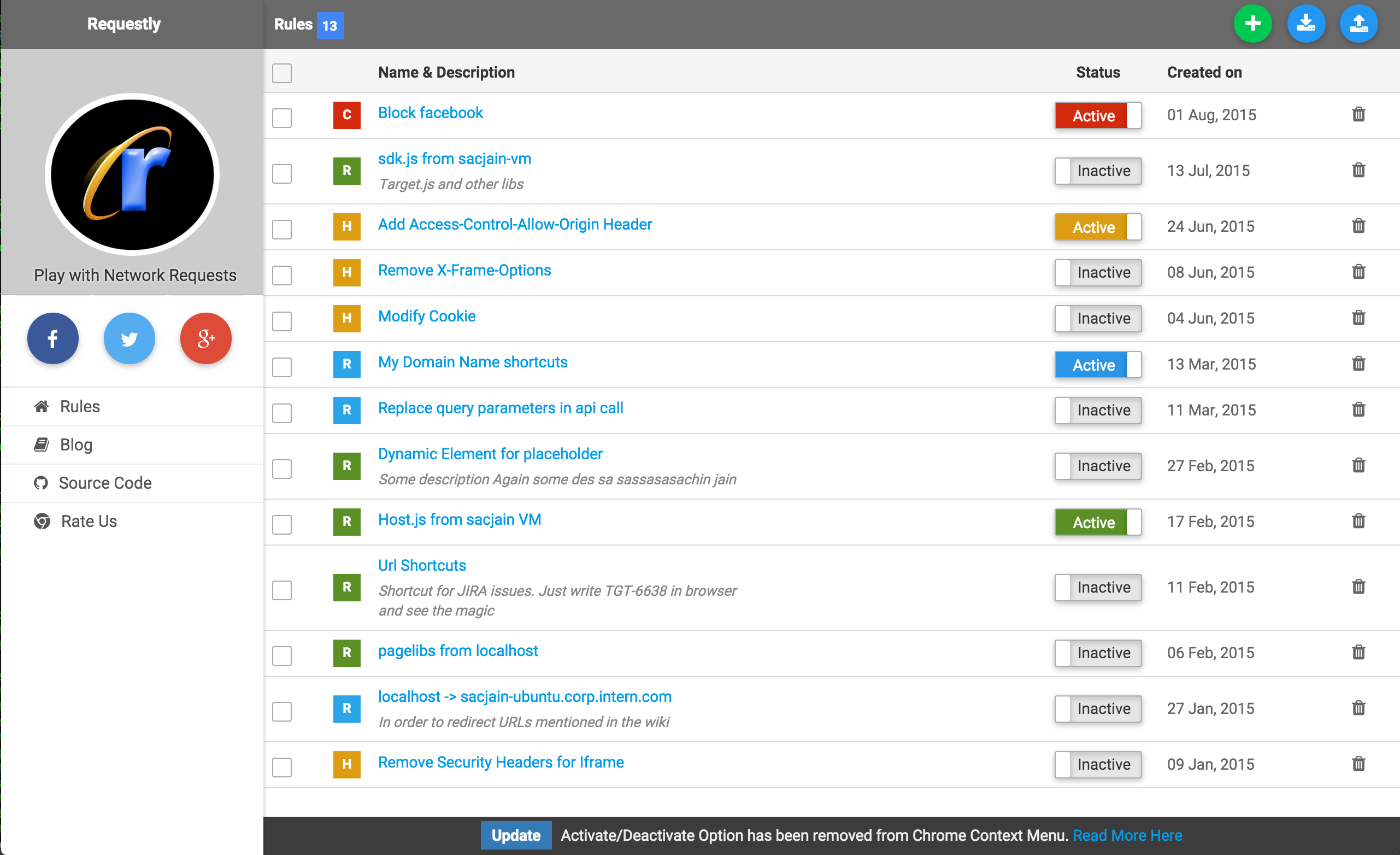
Captures d'écran pour plus de compréhension:
- liste des règles
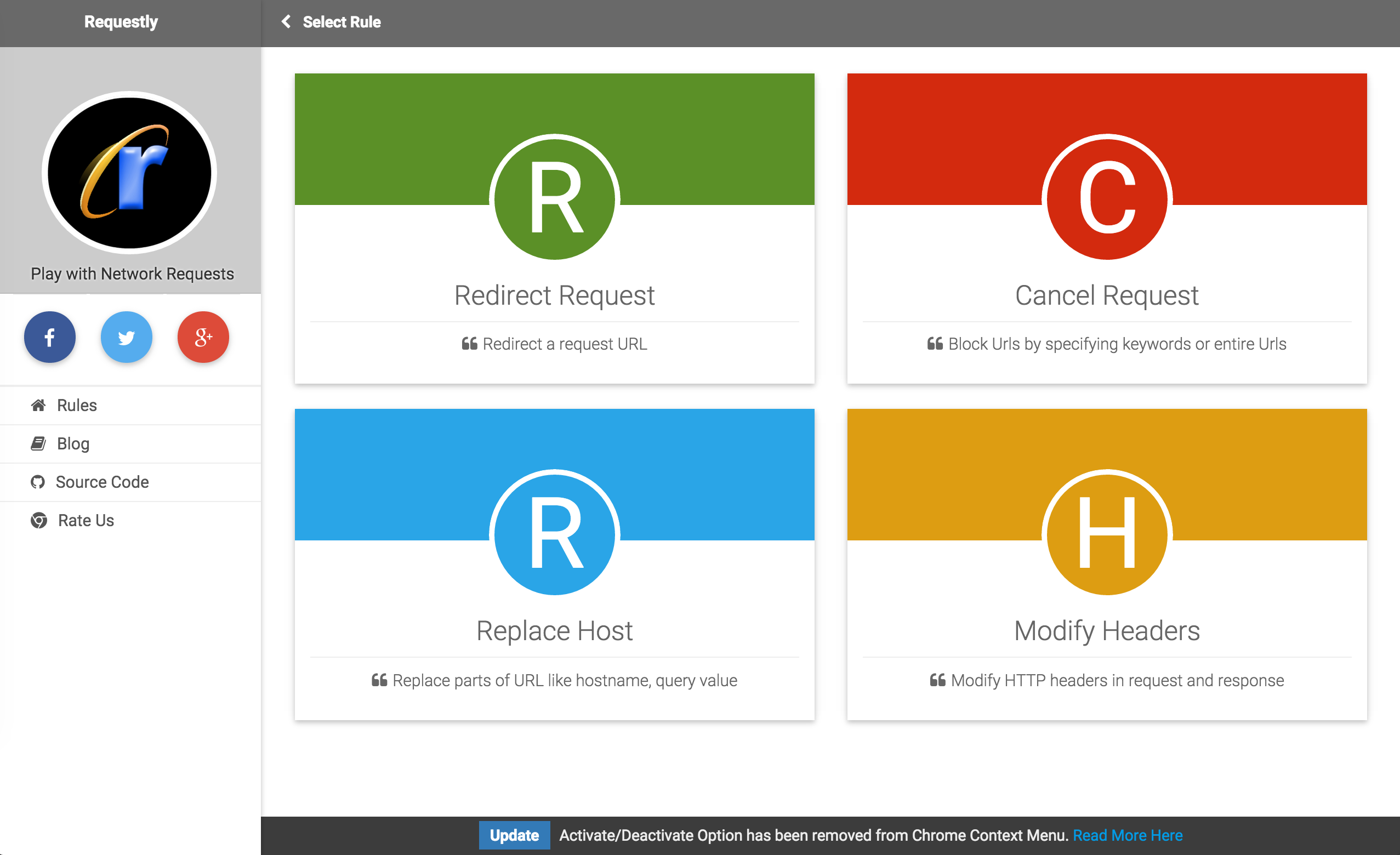
- Cartes De Type De Règle
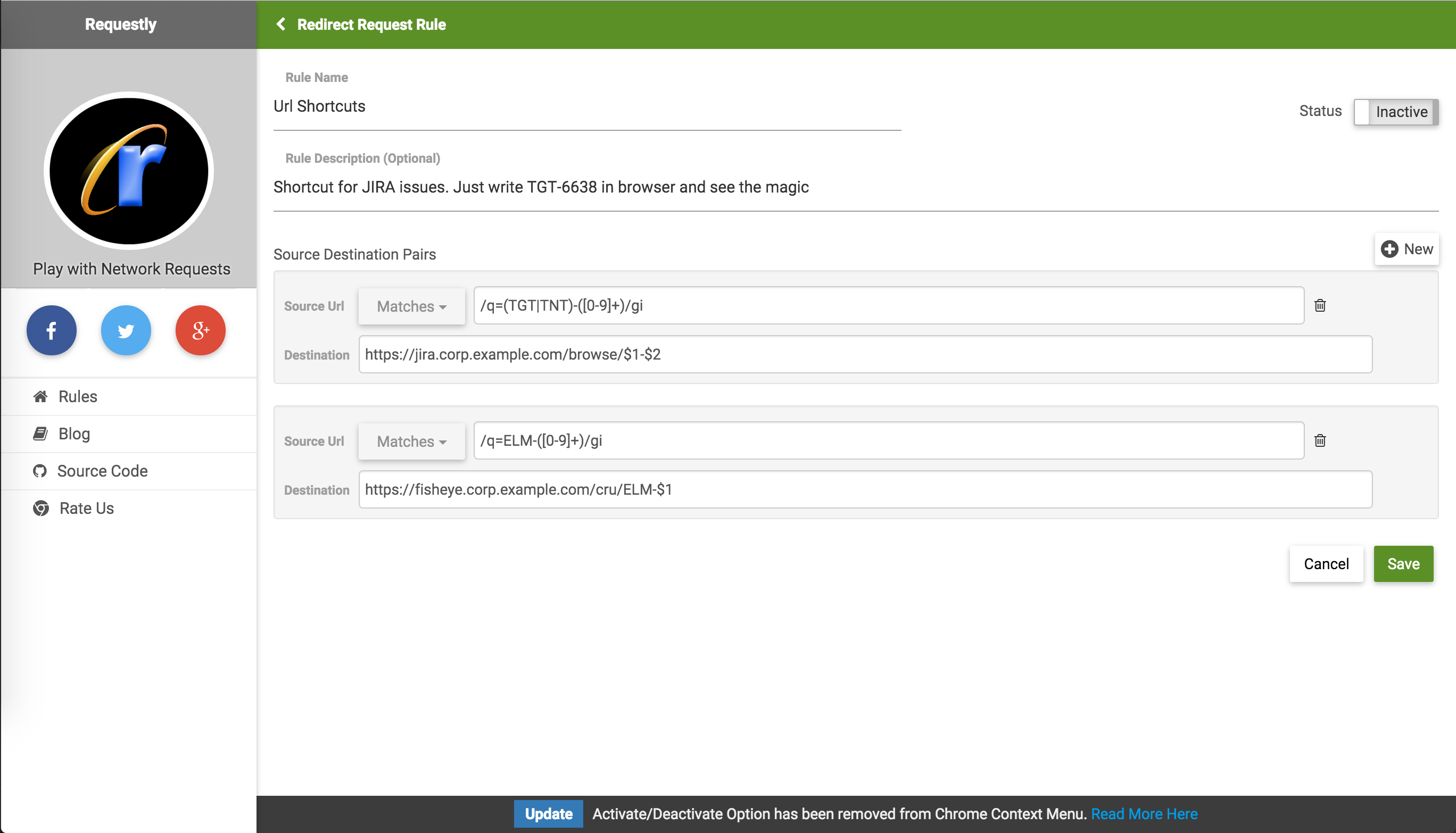
- Nouvelle Règle De Redirection
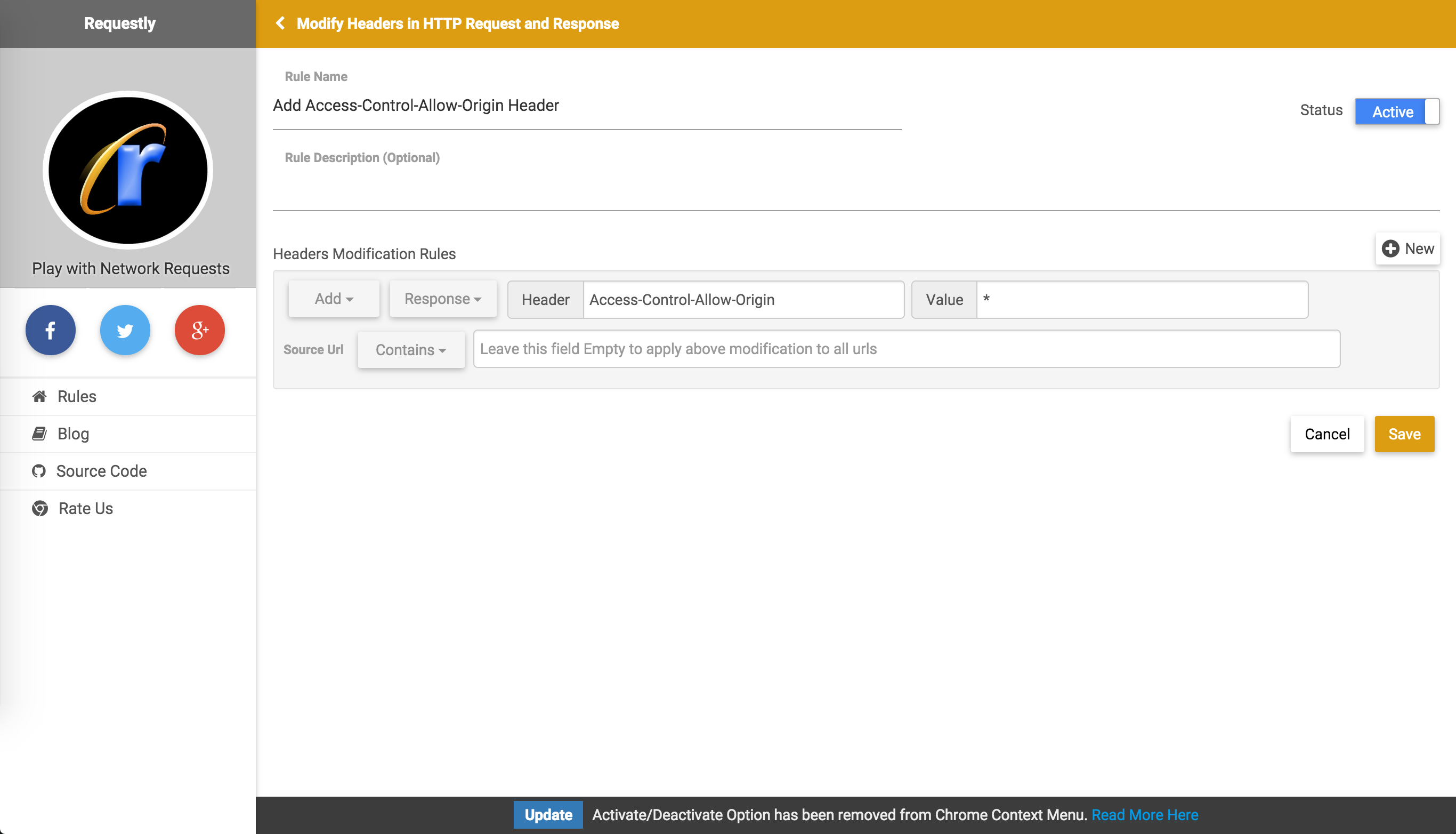
- Règle De Modification Des En-Têtes
Il y a beaucoup de choses dans roadmap à couvrir dans requestly comme
- Changer D'Agent Utilisateur
.. et beaucoup plus.
PS: j'ai créé ceci afin que vous puissiez me blâmer si vous ne trouvez pas cela utile:)