Redirection vers la boîte de dialogue d'authentification- " une erreur s'est produite. S'il vous plaît essayer à nouveau plus tard"
Pourquoi ça m'arrive toujours?
Cela se produit après que mon application vérifie la connexion de l'utilisateur et redirige l'utilisateur vers la page d'authentification:
https://www.facebook.com/dialog/oauth?client_id=XXX&redirect_uri=http%3A%2F%2Fexample.com%2Fmyappname%2F&state=YYYYYY&scope=offline_access%2Cpublish_actions
Mais au lieu d'afficher la page d'autorisation, Facebook affiche une page d'erreur avec
Une erreur s'est produite. S'il vous plaît essayer à nouveau plus tard.
Y a-t-il une configuration que je dois faire avant d'essayer d'authentifier mes utilisateurs?
Tout est fait avec PHP en utilisant les classes PHP-SDK.
30 réponses
J'ai eu le même problème après avoir changé le domaine de mon site. Bien que j'ai correctement changé le paramètre request_uri et mis à jour les paramètres de mon application avec le nouveau domaine, l'erreur a continué à apparaître. Puis j'ai réalisé que L'ID et L'ID SECRET de mon application Facebook avaient automatiquement changé sans avertissement!! Le tout a commencé à fonctionner à nouveau en utilisant le nouvel ID.
J'ai eu le même problème que vous.
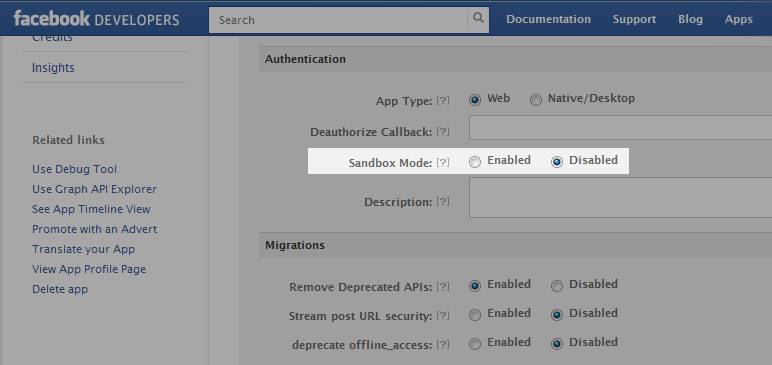
Sur la page Facebook Developers Apps, assurez-vous que le mode Sandbox est désactivé.

Cela m'arrivait aussi mais toutes les clés de l'api, les secrets et les choses étaient corrects. Ce que j'ai trouvé, c'est que mon application fonctionnait en mode sandbox. Accédez aux paramètres de votre application dans https://developers.facebook.com / Cliquez sur l'onglet Paramètres avancés et vérifiez si votre application est en mode sandbox. Si c'est le désactiver et essayez de nouveau. Laissez-nous savoir si cela fonctionne.
Je recevais cette erreur parce que je commençais à partir de http://mysite.com, mais j'avais spécifié http://WWW.mysite.com dans Mes paramètres Facebook - le www importait... J'ai fini par résoudre à l'aide de .httpaccess pour toujours tuer le "www", et pointer FB sur http://mysite.com
Pire. sous-domaine. jamais. : u)
Lorsque vous travaillez avec des Dialogues, Facebook fournit un attribut 'show_error' qui vaut par défaut no mais qui peut être défini sur true dans un environnement de développement et qui est vraiment utile pour le débogage.
Show_error - si cette valeur est définie sur true, le code d'erreur et la description de l'erreur s'affichent en cas d'erreur.
Les Instructions de son utilisation peuvent être trouvées dans les documents Facebook .
J'avais débogué "une erreur s'est produite. Veuillez essayer plus tard." dialogue avant que je trouve cet attribut dans les docs. Une fois que j'ai commencé à l'utiliser, je pouvais voir le message suivant aussi:
Code D'erreur API: 191
Description de L'erreur API: L'URL spécifiée n'appartient pas à l'application
Message d'erreur: redirect_uri n'appartient pas à l'application.
J'ai eu le même problème; il s'est avéré FB nécessite un chaîne appID et pas un int...
//DOESNT WORK:
$facebook = new Facebook(array(
'appId' => 147XXXXXXXXXXX,
'secret' => 'XXXXXXXXXXXXXX',
));
// WORKS:
$facebook = new Facebook(array(
'appId' => '147XXXXXXXXXXX',
'secret' => 'XXXXXXXXXXXXXX',
));
Pour moi, cela s'est produit parce que "l'utilisateur de test" que j'ai créé faisait partie d'une application séparée. J'ai créé un utilisateur de test pour cette application, et cela a commencé à fonctionner correctement.
Stupide de ma part, je sais, mais cela pourrait sauver quelqu'un d'autre quelques ennuis.
Assurez-vous que votre application est configurée pour utiliser L'URL et le domaine appropriés de votre site. C'est peut-être ça.
Selon la documentation OAuth Dialog:
*redirect_uri: URL vers laquelle rediriger une fois que l'Utilisateur a cliqué sur un bouton dans la boîte de dialogue. L'URL que vous spécifiez doit être une URL avec le même domaine de Base que celui spécifié dans les paramètres de votre application, une URL de canevas de la forme https://apps.facebook.com/YOUR_APP_NAMESPACE ...*
Je construis dynamiquement des liens OAuth pour demander à un utilisateur des autorisations supplémentaires si nécessaire et j'ai réalisé que même si vous redirigez vers https://apps.facebook.com/YOUR_APP_NAMESPACE Vous devez définir le domaine de L'application et les paramètres du site Web dans l'administration de votre application. J'ai défini le domaine sur facebook.com et site web à l'url racine facebooks.
Maintenant, mon lien de dialogue OAuth fonctionne bien-même en mode sandbox.
J'ai eu ce problème exact sur une application D'onglet de Page et pour la vie de moi n'a pas pu déterminer quel était le problème. Cela a fonctionné sur ma page de test mais dès que je l'ai fait vivre, cela ne fonctionnerait pas. J'ai trouvé à la fin que j'ai résolu le problème en mettant l'URL réelle à l'onglet Page (c'est-à-dire http://www.facebook.com/<"page_name">/app_<"app_id">) Dans "URL du Site" sous "site Web". Cela n'a aucun sens. Mais ça a marché : -)
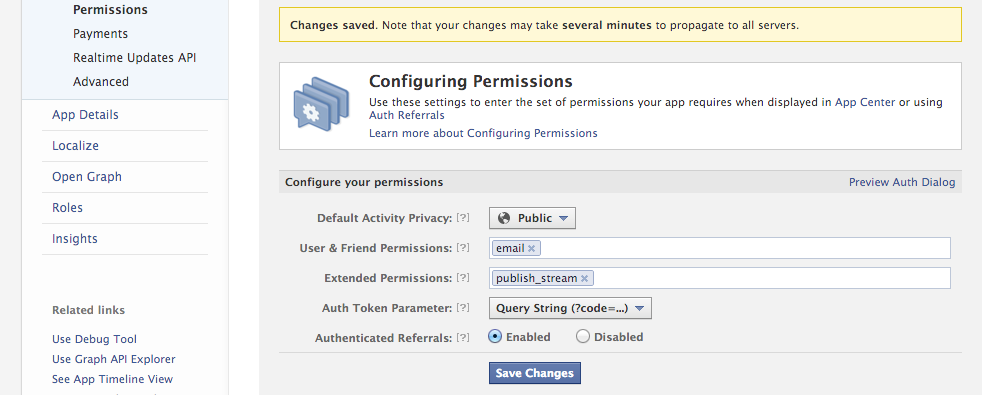
La Solution pour moi est de définir l'option 'références authentifiées' sur Activé. Ses vraiment fixe par la suite.

Le problème a été résolu après avoir mis à jour 'appID' et 'secret', puis repoussé le changement à heroku (c'est - à-dire - 'git push Heroku master')
La clé est de ne pas oublier de pousser les changements à Heroku master. Très facile à négliger si vous avez l'habitude de tester sur localhost.
J'espère que cela aide.
{Facebook facebook [0]}pour moi, le problème était que les utilisateurs de Facebook que j'utilisais pour tester l'application n'avaient pas son adresse e-mail confirmée par Facebook.
Mon client avait mis en place 2 faux comptes sur Facebook et m'a dit qu'ils ne fonctionnaient pas. Mais il a oublié de confirmer les adresses e-mail de ces comptes (les e-mails envoyés par Facebook sont allés dans son dossier spam et il n'a pas remarqué).
Il m'a fallu des heures pour trouver ça, alors j'espère que ça aidera quelqu'un.
Cheers!
A également eu un problème avec un mauvais lien de redirection: j'avais un lien commençant par "https://apps.facebook.com?myapplication".... mais après autorisation, la redirection m'amènerait à "apps.facebook.com/Myapplication" et par conséquent, je recevrais un message décrit ci-dessus:"une erreur s'est produite. Essayez de revenir plus tard."depuis "apps.facebook.com"... signifie "http://apps.facebook.com/Myapp" et pas "HTTPS://apps.facebook.com/,..."
La solution: est allé à mes paramètres d'application dans les développeurs facebook section. Cliqué Sur "Modifier". Dans le Menu de gauche sélectionné "autorisations" (par défaut, le Menu est défini sur Basic) et dans l'ensemble de paramètres nouvellement ouvert changé mon "paramètre de jeton Auth" de "chaîne de requête" à "Fragment D'URL".
Ça a marché! Une fois l'autorisation terminée les utilisateurs sont amenés à "https://apps.facebook.com/myapp..."
Une autre erreur possible, si vous avez directement copié le code de L'exemple Facebook SDK, alors vous pouvez obtenir la même erreur malgré d'avoir tout correct. http://developers.facebook.com/docs/reference/php/
C'est parce que dans leur exemple, ils ont utilisé des backquotes au lieu de guillemets simples pour la clé du tableau. Le code correct est le suivant.
require_once("facebook.php");
$config = array();
$config['appId'] = 'YOUR_APP_ID';
$config['secret'] = 'YOUR_APP_SECRET';
$config['fileUpload'] = false; // optional
$facebook = new Facebook($config);
Si votre tout le code fonctionne correctement, puis pour supprimer ce type d'erreur aller à Facebook Developers Apps et désactiver sandbox mode.
Je viens de rencontrer ce problème moi-même. Je développe une application en interne, donc mon hôte est 'localhost'. Il n'était pas évident comment mettre "localhost" dans la configuration de l'application. Si vous souhaitez développer localement, configurez votre application en suivant les étapes suivantes:
- Accédez à L'endroit où vous gérez votre application Facebook. Plus précisément, vous voulez être dans " Basic "sous le menu" Paramètres".
- Ajoutez 'localhost' à "Domaine D'application".
- sous " Sélectionnez comment votre application s'intègre à Facebook", sélectionnez "site Web" et entrez "http://localhost/".
Enregistrez et attendez quelques minutes pour que l'information se propage, bien que cela ait fonctionné tout de suite pour moi.
J'avais mis la restriction sur l'application que seule la résidence des États-Unis pouvait utiliser l'application. Je travaillais du Canada au moment où ce message d'erreur est apparu. Après avoir supprimé la restriction, tout a fonctionné.
Est venu ici avec un problème similaire et, oui, mon bac à sable a été activé. Je l'ai désactivé et, voila, le problème de connexion est parti. Je dois avertir que ce problème n'affecte pas les développeurs et les administrateurs de sites Web Car Facebook permet à ces utilisateurs de voir l'application. Pour cette raison, Je ne pouvais même pas croire que les utilisateurs se sont plaints de ne pas pouvoir se connecter, car j'ai pu me connecter sans aucun problème.
J'ai eu le même problème, et le résoudre en ajoutant param & display = touch à l'url
Essayez, cela peut aider
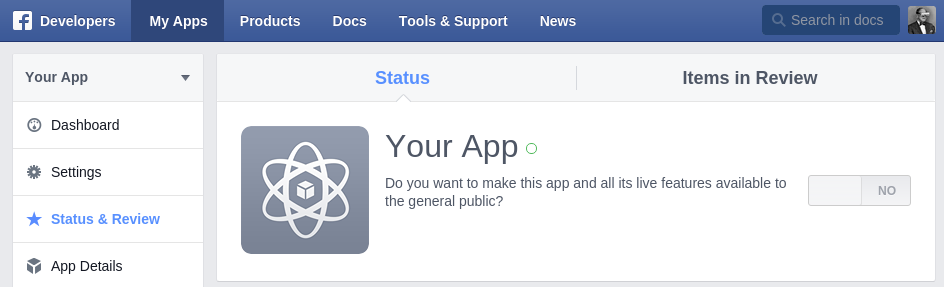
Réponse pour 2015
Le mode Sandbox a disparu.
Passez à My Apps -> Your App -> Status & Review et remplacez le curseur par oui pour:
Voulez-vous rendre cette application et toutes ses fonctionnalités en direct disponibles pour le grand public?
Si vous êtes le développeur de l'application, vous pouvez voir un message d'erreur plus spécifique, mais en général, ce message signifie deux choses:
- votre serveur a renvoyé un code D'erreur HTTP (généralement 5xx)
- vous avez essayé d'envoyer l'utilisateur, après la connexion, à une URL non autorisée par la configuration de votre application (bien qu'en tant Qu'administrateur de l'application, vous devriez voir un message d'erreur plus spécifique et un code D'erreur Facebook dans ce cas)
J'ai eu cette erreur parce que j'utilisais redirect_url comme paramètre au lieu de redirect_uri.
La page Docauthentification Côté Serveur indique d'utiliser redirect_url:
https://www.facebook.com/dialog/oauth?
client_id=YOUR_APP_ID
&redirect_url=YOUR_REDIRECT_URI
&scope=COMMA_SEPARATED_LIST_OF_PERMISSION_NAMES
&state=SOME_ARBITRARY_BUT_UNIQUE_STRING
Mais ceci est incorrect. La boîte de dialogue OAuth doc dit d'utiliser redirect_uri à la place, ce qui fonctionne, donc je suppose que vous ne pouvez utiliser que l'un et non l'autre:
https://www.facebook.com/dialog/oauth/?
client_id=YOUR_APP_ID
&redirect_uri=YOUR_REDIRECT_URL
&state=YOUR_STATE_VALUE
&scope=COMMA_SEPARATED_LIST_OF_PERMISSION_NAMES
J'avais essayé toutes les réponses mentionnées ici. Mais il ne fonctionne pas. J'ai dû supprimer et créer à nouveau. Je suppose que c'était dû à la nouvelle "référence authentifiée". Si vous avez ajouté des objets Open Graph qui ne sont pas approuvés, cela peut vous donner une erreur.
J'ai eu le même problème et la cause était différent:
J'ai été connecté en tant Qu'utilisateur de Test d'une application différente. Par conséquent, je n'ai pas été en mesure d'autoriser une application qui n'est pas celle pour laquelle l'utilisateur de Test a été créé.
Lorsque je me suis déconnecté et connecté en tant qu'Utilisateur régulier ou utilisateur de Test pour l'application que j'ai essayé d'autoriser, tout était OK.
Dans mon cas, il y avait un problème d'âge avec le compte utilisé avec l'application.
Si L'application FB a un contenu alcoolique, les utilisateurs de FB qui sont plus jeunes que 21 lanceront une erreur en essayant d'Autoriser avec elle.
Vous devez spécifier http:// dans votre URI de redirection.
Pour moi, le problème était que l'url de l'application ne correspondait pas complètement à l'url sur laquelle je l'exécutais (c'est-à-dire différents répertoires, même domaine)
Il n'y a aucune possibilité de résoudre ce type d'erreur. Il est donc préférable d'utiliser votre boîte de dialogue personnalisée comme indiqué dans facebook et poster un message encore et encore sans connexion. Même si vous supprimez votre application de facebook, vous pouvez demander une connexion et poster un message avec succès.
La raison dans mon cas était complètement différent. J'essayais d'ouvrir une boîte de dialogue de flux automatiquement après le chargement de la page. Et 9 fois de 10 il a affiché cette erreur. Tout d'abord, j'ai ajouté le paramètre show_error: true comme suggéré par @Peter Roome, mais cela n'a pas aidé, affichant 104: Invalid signature, pas descriptif du tout.
Ensuite, j'ai trouvé la raison. Le code était dans la fonction $(document).ready jQuery. Et il semble que certains trucs facebook n'avait pas encore été chargé au moment où le code devait être exécuté. J'ai déplacé le code à $(window).load bloc (qui est exécuté après que tout le contenu de la page est chargé), et le problème a été résolu.