ReCaptcha API v2 style
Je n'ai pas eu beaucoup de succès à trouver comment styliser la nouvelle recaptcha de Google (v2). Le but ultime est de le rendre réactif, mais j'ai de la difficulté à appliquer le style pour des choses aussi simples que la largeur.
leur "documentation API ne semble pas donner de détails sur la façon de contrôler le style à tous autres que le thème paramètre, et CSS simple et solutions JavaScript n'ont pas fonctionné pour moi.
en gros, je dois pouvoir appliquer CSS à la nouvelle version de reCaptcha de Google. Utiliser JavaScript avec est acceptable.
15 réponses
vue d'ensemble:
Désolé d'être la réponse aux mauvaises nouvelles, mais après la recherche et le débogage, il est assez clair qu'il n'y a aucun moyen de personnaliser le style des nouveaux contrôles de reCAPTCHA. Les commandes sont enveloppées dans un iframe , qui empêche L'utilisation de CSS pour les styliser, et Politique de même origine empêche JavaScript d'accéder au contenu, excluant même une solution hacky.
pourquoi ne pas personnaliser L'API?:
contrairement à reCAPTCHA API Version 1.0 , il n'y a pas d'options de personnalisation dans API Version 2.0 . Si nous considérons comment cette nouvelle API fonctionne, il n'est pas surprenant pourquoi.
extrait de Êtes-vous un robot? Introduction "No CAPTCHA reCAPTCHA " :
alors que la nouvelle API reCAPTCHA peut sembler simple, Il ya un haut degré de sophistication derrière ce modeste case. CAPTCHAs ont longtemps compté sur l'incapacité des robots pour résoudre texte déformé. Cependant, nos recherches ont récemment montré que la technologie de L'Intelligence Artificielle d'aujourd'hui peut résoudre même la variante la plus difficile du texte déformé avec une précision de 99,8%. Ainsi, un texte déformé, sur son propre, n'est plus un test fiable.
pour contrer cela, l'an dernier, nous avons développé un backend D'analyse de risque avancée pour reCAPTCHA qui prend en compte activement l'engagement entier d'un utilisateur avec le CAPTCHA-avant, pendant, et après-pour déterminer si cet utilisateur est un humain. Cela nous permet de nous reposer moins sur la saisie de texte déformé et, à son tour, d'offrir une meilleure expérience aux utilisateurs. Nous en avons parlé dans notre post de la Saint Valentin plus tôt cette année.
si vous étiez capable de manipuler directement le style des éléments de contrôle, vous pourriez facilement interférer avec la logique de profilage de l'utilisateur qui rend le nouveau reCAPTCHA possible.
Qu'en est-il d'un thème personnalisé?:
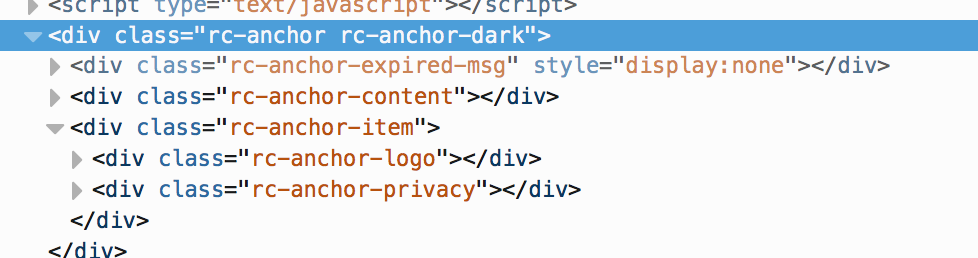
maintenant la nouvelle API offre une theme option , par laquelle vous pouvez choisir un thème prédéfini comme light et dark . Cependant, il n'est pas actuellement une façon de créer un thème personnalisé. Si nous inspectons le iframe , nous trouverons que le nom theme est passé dans la chaîne de requête de l'attribut src . Cette URL ressemble à quelque chose comme ce qui suit.
https://www.google.com/recaptcha/api2/anchor?...&theme=dark&...
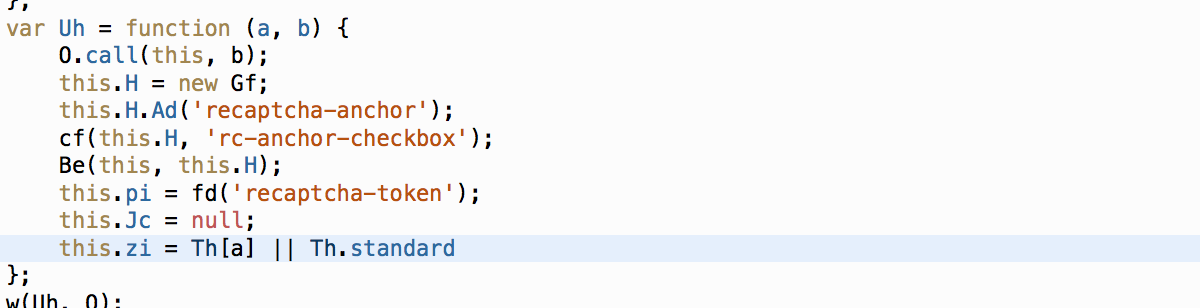
ce paramètre détermine quel nom de classe CSS est utilisé sur l'élément" wrapper "dans le iframe et détermine le thème prédéfini à utiliser.

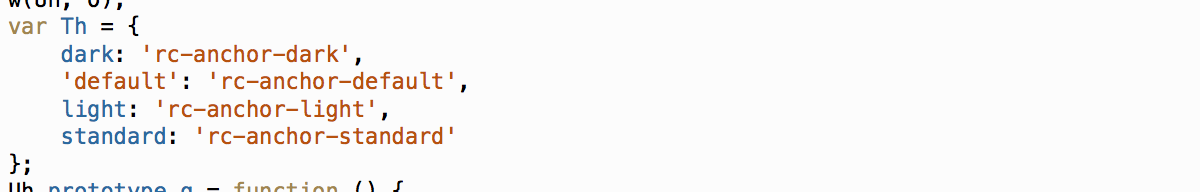
en fouillant dans la source miniifiée, j'ai trouvé qu'il y a en fait 4 valeurs de thème valides, ce qui est plus que les 2 énumérées dans la documentation, mais default et standard sont les mêmes que light .

nous pouvons voir le code qui sélectionne le nom de classe de cet objet ici.

il n'y a pas de code pour un thème personnalisé, et si une autre valeur theme est spécifiée, elle utilisera le thème standard .
En Conclusion:
à l'heure actuelle, il n'y a aucun moyen de entièrement style les nouveaux éléments reCAPTCHA, seulement les éléments d'enveloppe autour du iframe peut être stylisé. Cela a été fait presque certainement intentionnellement, pour empêcher les utilisateurs de briser la logique de profilage de l'utilisateur qui rend la nouvelle case sans captcha possible. Il est possible que Google puisse mettre en œuvre une API thématique personnalisée limitée, vous permettant peut-être de choisir des couleurs personnalisées pour les éléments existants, mais je ne m'attendrais pas à ce que Google mette en œuvre un style CSS complet.
comme les gars mentionnés ci-dessus, il n'y a aucun moyen ATM. mais encore, si quelqu'un intéressé, puis en ajoutant en deux lignes, vous pouvez au moins faire paraître raisonnable, si elle se brisent sur n'importe quel écran. vous pouvez attribuer une valeur différente à @media query.
<div id="recaptchaContainer" style="transform:scale(0.8);transform-origin:0 0"></div>
Espérons que cela aide quelqu'un :-).
Malheureusement nous ne pouvons pas style reCaptcha v2, mais il est possible de le faire paraître mieux, voici le code:
.g-recaptcha-outer{
text-align: center;
border-radius: 2px;
background: #f9f9f9;
border-style: solid;
border-color: #37474f;
border-width: 1px;
border-bottom-width: 2px;
}
.g-recaptcha-inner{
width: 154px;
height: 82px;
overflow: hidden;
margin: 0 auto;
}
.g-recaptcha{
position:relative;
left: -2px;
top: -1px;
}
<div class="g-recaptcha-outer">
<div class="g-recaptcha-inner">
<div class="g-recaptcha" data-size="compact" data-sitekey="YOUR KEY"></div>
</div>
</div>
ajouter une propriété de taille de données à l'élément Google recaptcha et la rendre égale à "compact" dans le cas de mobile.
Refer: google recaptcha docs
ce que vous pouvez faire est de cacher le contrôle de ReCaptcha derrière un div. Alors faites votre style sur cette div. Et mettez le CSS " pointer-events: none "dessus, de sorte que vous pouvez cliquer à travers le div ( cliquez à travers un DIV aux éléments sous-jacents ).
la case à cocher doit se trouver à l'endroit où l'utilisateur clique.
vous pouvez recréer recaptcha , envelopper dans un récipient et seulement laisser la case à cocher visible. Mon problème principal était que je ne pouvais pas prendre la pleine largeur alors maintenant il se dilate à la largeur du conteneur. Le seul problème, c'est l'expiration, vous pouvez voir un film, mais dès qu'il arrive, je le réinitialiser.
voir cette démo http://codepen.io/alejandrolechuga/pen/YpmOJX
function recaptchaReady () {
grecaptcha.render('myrecaptcha', {
'sitekey': '6Lc7JBAUAAAAANrF3CJaIjt7T9IEFSmd85Qpc4gj',
'expired-callback': function () {
grecaptcha.reset();
console.log('recatpcha');
}
});
}.recaptcha-wrapper {
height: 70px;
overflow: hidden;
background-color: #F9F9F9;
border-radius: 3px;
box-shadow: 0px 0px 4px 1px rgba(0,0,0,0.08);
-webkit-box-shadow: 0px 0px 4px 1px rgba(0,0,0,0.08);
-moz-box-shadow: 0px 0px 4px 1px rgba(0,0,0,0.08);
height: 70px;
position: relative;
margin-top: 17px;
border: 1px solid #d3d3d3;
color: #000;
}
.recaptcha-info {
background-size: 32px;
height: 32px;
margin: 0 13px 0 13px;
position: absolute;
right: 8px;
top: 9px;
width: 32px;
background-image: url(https://www.gstatic.com/recaptcha/api2/logo_48.png);
background-repeat: no-repeat;
}
.rc-anchor-logo-text {
color: #9b9b9b;
cursor: default;
font-family: Roboto,helvetica,arial,sans-serif;
font-size: 10px;
font-weight: 400;
line-height: 10px;
margin-top: 5px;
text-align: center;
position: absolute;
right: 10px;
top: 37px;
}
.rc-anchor-checkbox-label {
font-family: Roboto,helvetica,arial,sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 17px;
left: 50px;
top: 26px;
position: absolute;
color: black;
}
.rc-anchor .rc-anchor-normal .rc-anchor-light {
border: none;
}
.rc-anchor-pt {
color: #9b9b9b;
font-family: Roboto,helvetica,arial,sans-serif;
font-size: 8px;
font-weight: 400;
right: 10px;
top: 53px;
position: absolute;
a:link {
color: #9b9b9b;
text-decoration: none;
}
}
g-recaptcha {
// transform:scale(0.95);
// -webkit-transform:scale(0.95);
// transform-origin:0 0;
// -webkit-transform-origin:0 0;
}
.g-recaptcha {
width: 41px;
/* border: 1px solid red; */
height: 38px;
overflow: hidden;
float: left;
margin-top: 16px;
margin-left: 6px;
> div {
width: 46px;
height: 30px;
background-color: #F9F9F9;
overflow: hidden;
border: 1px solid red;
transform: translate3d(-8px, -19px, 0px);
}
div {
border: 0;
}
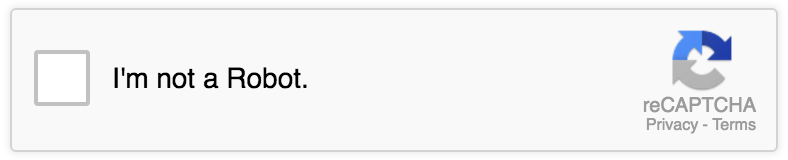
}<script src='https://www.google.com/recaptcha/api.js?onload=recaptchaReady&&render=explicit'></script>
<div class="recaptcha-wrapper">
<div id="myrecaptcha" class="g-recaptcha"></div>
<div class="rc-anchor-checkbox-label">I'm not a Robot.</div>
<div class="recaptcha-info"></div>
<div class="rc-anchor-logo-text">reCAPTCHA</div>
<div class="rc-anchor-pt">
<a href="https://www.google.com/intl/en/policies/privacy/" target="_blank">Privacy</a>
<span aria-hidden="true" role="presentation"> - </span>
<a href="https://www.google.com/intl/en/policies/terms/" target="_blank">Terms</a>
</div>
</div>ajoute juste une solution de piratage pour la rendre réactive.
Envelopper le recaptcha dans un supplément de div:
<div class="recaptcha-wrap">
<div id="g-recaptcha"></div>
</div>
ajouter styles. Cela suppose le thème sombre.
// Recaptcha
.recaptcha-wrap {
position: relative;
height: 76px;
padding:1px 0 0 1px;
background:#222;
> div {
position: absolute;
bottom: 2px;
right:2px;
font-size:10px;
color:#ccc;
}
}
// Hides top border
.recaptcha-wrap:after {
content:'';
display: block;
background-color: #222;
height: 2px;
width: 100%;
top: -1px;
left: 0px;
position: absolute;
}
// Hides left border
.recaptcha-wrap:before {
content:'';
display: block;
background-color: #222;
height: 100%;
width: 2px;
top: 0;
left: -1px;
position: absolute;
z-index: 1;
}
// Makes it responsive & hides cut-off elements
#g-recaptcha {
overflow: hidden;
height: 76px;
border-right: 60px solid #222222;
border-top: 1px solid #222222;
border-bottom: 1px solid #222;
position: relative;
box-sizing: border-box;
max-width: 294px;
}
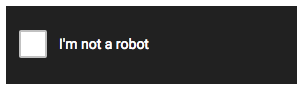
il en résulte ce qui suit:
il va maintenant se redimensionner horizontalement, et n'a pas de bordure. Le logo de recaptcha serait coupé oui, donc je le cache avec une bordure droite. Il cache également les liens de confidentialité et les Termes, donc vous pouvez vouloir ajouter ceux de retour.
j'ai essayé de mettre une hauteur sur l'élément d'emballage, puis centrer verticalement la recaptcha pour réduire la hauteur. Malheureusement, toute combinaison de débordement:caché et une plus petite hauteur semble tuer l'iframe.
dans le V2.0 ce n'est pas possible. L'iframe bloque tout ce style. Il est difficile d'ajouter un thème plutôt que de l'obscurité ou de lumière.
avec l'intégration de l'invisible reCAPTCHA vous pouvez faire ce qui suit:
pour activer l'Invisible reCAPTCHA, plutôt que de mettre les paramètres dans un div, vous pouvez les ajouter directement à un bouton html.
un. données-rappel="". Cela fonctionne tout comme la case à cocher captcha, mais est nécessaire pour invisible.
B. data-badge: cela vous permet de repositionner le badge reCAPTCHA (i.e. logo et "protégé par reCAPTCHA"). Options valides comme ' bottomright’ (la valeur par défaut), "bottomleft" ou "inline" qui placera le badge directement au-dessus du bouton. Si vous faites le badge en ligne, vous pouvez contrôler le CSS du badge directement.
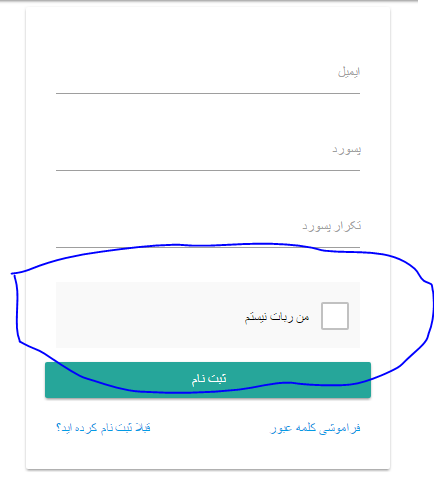
j'utilise l'astuce ci-dessous pour le rendre réactif et supprimer les frontières. cette astuce peut peut-être Cacher recaptcha message/Erreur.
ce style est pour rtl lang mais vous pouvez le changer facilement.
.g-recaptcha {
position: relative;
width: 100%;
background: #f9f9f9;
overflow: hidden;
}
.g-recaptcha > * {
float: right;
right: 0;
margin: -2px -2px -10px;/*remove borders*/
}
.g-recaptcha::after{
display: block;
content: "";
position: absolute;
left:0;
right:150px;
top: 0;
bottom:0;
background-color: #f9f9f9;
clear: both;
}
<div class="g-recaptcha" data-sitekey="Your Api Key"></div>
<script src='https://www.google.com/recaptcha/api.js?hl=fa'></script>
Super! Maintenant voici le style Disponible pour reCaptcha.. J'utilise juste le style inline comme:
<div class="g-recaptcha" data-sitekey="XXXXXXXXXXXXXXX" style="transform: scale(1.08); margin-left: 14px;"></div>
tout ce que vous voulez faire petite personnaliser dans le style en ligne...
espérons qu'il vous aidera!!
en retard à la fête, mais peut-être que ma solution aidera quelqu'un.
Je n'ai trouvé aucune solution qui fonctionne sur un site responsive lorsque le viewport change ou que la mise en page est fluide.
donc j'ai créé un script jQuery pour django-cms qui s'adapte dynamiquement à un viewport changeant. Je vais mettre à jour cette réponse dès que j'aurai besoin d'une variante moderne plus modulaire et sans dépendance jQuery.
html
<div class="g-recaptcha" data-sitekey="{site_key}" data-size={size}>
</div>
css
.g-recaptcha { display: none; }
.g-recaptcha.g-recaptcha-initted {
display: block;
overflow: hidden;
}
.g-recaptcha.g-recaptcha-initted > * {
transform-origin: top left;
}
js
window.djangoReCaptcha = {
list: [],
setup: function() {
$('.g-recaptcha').each(function() {
var $container = $(this);
var config = $container.data();
djangoReCaptcha.init($container, config);
});
$(window).on('resize orientationchange', function() {
$(djangoReCaptcha.list).each(function(idx, el) {
djangoReCaptcha.resize.apply(null, el);
});
});
},
resize: function($container, captchaSize) {
scaleFactor = ($container.width() / captchaSize.w);
$container.find('> *').css({
transform: 'scale(' + scaleFactor + ')',
height: (captchaSize.h * scaleFactor) + 'px'
});
},
init: function($container, config) {
grecaptcha.render($container.get(0), config);
var captchaSize, scaleFactor;
var $iframe = $container.find('iframe').eq(0);
$iframe.on('load', function() {
$container.addClass('g-recaptcha-initted');
captchaSize = captchaSize || { w: $iframe.width() - 2, h: $iframe.height() };
djangoReCaptcha.resize($container, captchaSize);
djangoReCaptcha.list.push([$container, captchaSize]);
});
},
lateInit: function(config) {
var $container = $('.g-recaptcha.g-recaptcha-late').eq(0).removeClass('.g-recaptcha-late');
djangoReCaptcha.init($container, config);
}
};
window.djangoReCaptchaSetup = window.djangoReCaptcha.setup;
si quelqu'un est toujours intéressé, il y a une bibliothèque javascript simple (pas de dépendance jQuery), appelée custom recaptcha. Il vous permet de personnaliser le bouton avec css et mettre en œuvre certains événements js (prêt/vérifié). L'idée est de rendre la recaptcha par défaut "invisible" et de mettre un bouton dessus. Il suffit de changer l'id du recaptcha et c'est tout.
<head>
<script src="https://azentreprise.org/download/custom-recaptcha.min.js"></script>
<style type="text/css">
#captcha {
float: left;
margin: 2%;
background-color: rgba(72, 61, 139, 0.5); /* darkslateblue with 50% opacity */
border-radius: 2px;
font-size: 1em;
color: #C0FFEE;
}
#captcha.success {
background-color: rgba(50, 205, 50, 0.5); /* limegreen with 50% opacity */
color: limegreen;
}
</style>
</head>
<body>
<div id="captcha" data-sitekey="your_site_key" data-label="Click here" data-label-spacing="15"></div>
</body>
voir https://azentreprise.org/read.php?id=1 pour plus d'information.
Je ne fais qu'ajouter ce genre de solution / solution rapide pour qu'elle ne se perde pas en cas de rupture du lien.
Lien vers cette solution "Souhaitez ajouter un lien Comment redimensionner le Google noCAPTCHA reCAPTCHA | Le Geek Déesse" a été fourni par Vikram Singh Saini et simplement les contours que vous pourriez utiliser du CSS pour faire respecter le cadrage de l'iframe.
// Scale the frame using inline CSS
<div class="g-recaptcha" data-theme="light"
data-sitekey="XXXXXXXXXXXXX"
style="transform:scale(0.77);
-webkit-transform:scale(0.77);
transform-origin:0 0;
-webkit-transform-origin:0 0;
">
</div>
// Scale the images using a stylesheet
<style>
#rc-imageselect, .g-recaptcha {
transform:scale(0.77);
-webkit-transform:scale(0.77);
transform-origin:0 0;
-webkit-transform-origin:0 0;
}
</style>
au cas où quelqu'un se débat avec la recaptcha de formulaire de contact 7 (wordpress) voici une solution qui fonctionne pour moi
.wpcf7-recaptcha{
clear: both;
float: left;
}
.wpcf7-recaptcha{
margin-right: 6px;
width: 206px;
height: 65px;
overflow: hidden;
border-right: 1px solid #D3D3D3;
}
.wpcf7-recaptcha iframe{
padding-bottom: 15px;
border-bottom: 1px solid #D3D3D3;
background: #F9F9F9;
border-left: 1px solid #d3d3d3;
}