Effet de flou en temps réel pour barre de Navigation
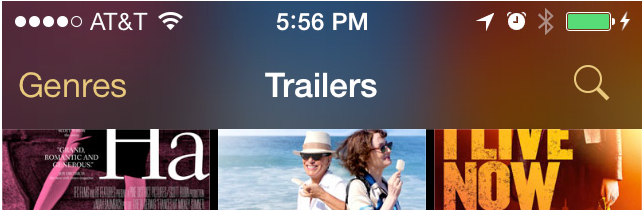
Comment obtenir l'effet de flou en temps réel pour la barre de navigation tout comme l'application Trailers sur iPhone.
I. e lorsque vous faites défiler le contenu doit être flou derrière la barre de navigation. S'il vous plaît aidez-moi avec un peu de code.
Merci!
je veux obtenir un effet comme ceci:-

8 réponses
Apple a introduit de nouvelles classes UIVisualEffectView et plus pour ajouter la translucidité et l'effet flou sur les vues de la version 8.0 de iOS.
ici comment vous pouvez l'utiliser pour ajouter l'effet flou à la barre de navigation ou tout autre UIView :
Swift 2.1 Edit
func addBlurEffect() {
let bounds = self.navigationController?.navigationBar.bounds as CGRect!
let visualEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .light))
visualEffectView.frame = bounds!
visualEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
self.navigationController?.navigationBar.addSubview(visualEffectView)
// Here you can add visual effects to any UIView control.
// Replace custom view with navigation bar in above code to add effects to custom view.
}
Code Objectif C:
- (void) addBlurEffect {
// Add blur view
CGRect bounds = self.navigationController.navigationBar.bounds;
UIVisualEffectView *visualEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
visualEffectView.frame = bounds;
visualEffectView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[self.navigationController.navigationBar addSubview:visualEffectView];
self.navigationController.navigationBar.backgroundColor = [UIColor clearColor];
[self.navigationController.navigationBar sendSubviewToBack:visualEffectView];
// Here you can add visual effects to any UIView control.
// Replace custom view with navigation bar in above code to add effects to custom view.
}
Mise à jour:
si vous constatez qu'après avoir ajouté l'effet flou sur la barre de navigation, les boutons de navigation ne sont pas visibles, alors ajoutez la ligne suivante après avoir ajouté le code flou.
Swift:
self.navigationController?.navigationBar.sendSubview(toBack: visualEffectView)
Objectif C:
[self.navigationController.navigationBar sendSubviewToBack:visualEffectView];
note: sur iOS 11 , la fonction sendSubviewToBack ne fonctionne pas normalement. Pour ce faire, nous devrions utiliser zPosition pour placer la vue de l'effet flou sous d'autres vues.
self.visualEffectView.layer.zPosition = -1;
code objectif-c
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
self.navigationController.navigationBar.barTintColor = [UIColor whiteColor];
self.navigationController.navigationBar.backgroundColor = [UIColor clearColor];
self.navigationController.navigationBar.translucent = YES;
// Add blur view
CGRect bounds = self.navigationController.navigationBar.bounds;
bounds.size.height += 20;
bounds.origin.y -= 20;
_visualEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
self.visualEffectView.frame = bounds;
self.visualEffectView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
self.visualEffectView.userInteractionEnabled = NO;
self.visualEffectView.layer.zPosition = -1;
[self.navigationController.navigationBar addSubview:self.visualEffectView];
[self.navigationController.navigationBar sendSubviewToBack:self.visualEffectView];
Swift 4 code
self.navigationController?.navigationBar.isTranslucent = true
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
let visualEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .light))
var bounds = view.bounds
bounds.size.height += 20
bounds.origin.y -= 20
visualEffectView.isUserInteractionEnabled = false
visualEffectView.frame = bounds
visualEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
self.navigationController?.navigationBar.addSubview(visualEffectView)
visualEffectView.layer.zPosition = -1
j'ai ajouté @Kampai , @Damasio 's avec mes réglages pour résoudre mes problèmes(qui a été pushNavigation ).Le Code prendra en charge Swift 4.0+ , iOS9, Xcode 9
dans votre Viewcontroller's ViewDidLoad(), il suffit d'appeler
addBlurEffect(toView: self.navigationController?.navigationBar)
fonction:
//MARK :- It can be used in navBarGlassEffect view
func addBlurEffect(toView view:UIView?) {
// Add blur view
guard let view = view else { return }
//This will let visualEffectView to work perfectly
if let navBar = view as? UINavigationBar{
navBar.setBackgroundImage(UIImage(), for: .default)
navBar.shadowImage = UIImage()
}
var bounds = view.bounds
bounds.offsetBy(dx: 0.0, dy: -20.0)
bounds.size.height = bounds.height + 20.0
let blurEffect = UIBlurEffect(style: .dark)
let visualEffectView = UIVisualEffectView(effect: blurEffect)
visualEffectView.isUserInteractionEnabled = false
visualEffectView.frame = bounds
visualEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
view.insertSubview(visualEffectView, at: 0)
}
Swift 4
extension UINavigationBar {
func installBlurEffect() {
isTranslucent = true
setBackgroundImage(UIImage(), for: .default)
let statusBarHeight: CGFloat = UIApplication.shared.statusBarFrame.height
var blurFrame = bounds
blurFrame.size.height += statusBarHeight
blurFrame.origin.y -= statusBarHeight
let blurView = UIVisualEffectView(effect: UIBlurEffect(style: .light))
blurView.isUserInteractionEnabled = false
blurView.frame = blurFrame
blurView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
addSubview(blurView)
blurView.layer.zPosition = -1
}
}
Utilisation
navigationController?.navigationBar.installBlurEffect()
SWIFT 3:
func addBlurEffect(toView view:UIView?) {
// Add blur view
guard let view = view else { return }
//This will let visualEffectView to work perfectly
if let navBar = view as? UINavigationBar{
navBar.setBackgroundImage(UIImage(), for: .default)
navBar.shadowImage = UIImage()
}
var bounds = view.bounds
bounds.offsetBy(dx: 0.0, dy: -20.0)
bounds.size.height = bounds.height + 20.0
let blurEffect = UIBlurEffect(style: .dark)
let visualEffectView = UIVisualEffectView(effect: blurEffect)
visualEffectView.isUserInteractionEnabled = false
visualEffectView.frame = bounds
visualEffectView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
view.insertSubview(visualEffectView, at: 0)
}
j'ai d'abord ajouté la méthode addBlurEffect (), puis dans AppDelegate, j'ai ajouté
UINavigationBar.appearance().setBackgroundImage(UIImage(), forBarMetrics: .Default)
UINavigationBar.appearance().shadowImage = UIImage()
UINavigationBar.appearance().backgroundColor = UIColor.clearColor()
UINavigationBar.appearance().translucent = true
Maintenant, il travaille pour moi
Note clé: après u implémenter le code ci-dessus pour ajouter la vue flou, 1. U besoin d'envoyer votre flou vue de dos, pour montrer d'autres choses 2. U besoin de définir votre interaction utilisateur de vue flou pour être faux pour être en mesure de taper les éléments sur la barre de navigation.