React - le style de bouton natif ne fonctionne pas
Import_this
jsx prettyprint-override">import {AppRegistry, Text, View, Button, StyleSheet} from 'react-native';
C'est mon code de bouton de réaction mais le style ne fonctionne pas le Lièvre ...
<Button
onPress={this.onPress.bind(this)}
title={"Go Back"}
style={{color: 'red', marginTop: 10, padding: 10}}
/>
j'ai Également essayer par ce code
<Button
containerStyle={{padding:10, height:45, overflow:'hidden',
borderRadius:4, backgroundColor: 'white'}}
style={{fontSize: 20, color: 'green'}}
onPress={this.onPress.bind(this)} title={"Go Back"}
> Press me!
</Button>
Mise À Jour En Question:
j'ai Également essayer de Cette façon..
<Button
onPress={this.onPress.bind(this)}
title={"Go Back"}
style={styles.buttonStyle}
>ku ka</Button>
Style
const styles = StyleSheet.create({
buttonStyle: {
color: 'red',
marginTop: 20,
padding: 20,
backgroundColor: 'green'
}
});
Mais Pas de sortie de:
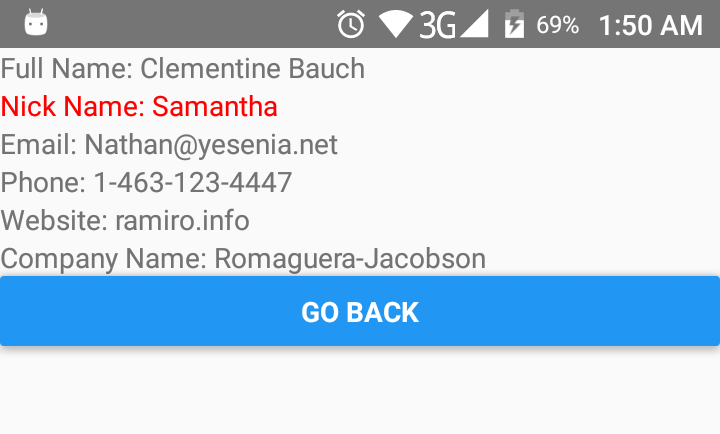
Capture d'écran de mon téléphone:-

6 réponses
Réagir Natif Bouton est très limité dans ce que vous pouvez faire, à voir; Bouton
Il n'a pas un style prop, et vous ne définissez pas de texte, le "web" comme <Button>txt</Button> mais via la propriété title <Button title="txt" />
Si vous voulez avoir plus de contrôle sur l'apparence, vous devez utiliser l'un des TouchableXXXX éléments comme TouchableOpacity Ils sont vraiment faciles à utiliser :-)
si vous ne voulez pas créer votre propre composant de bouton, une solution rapide et sale est d'envelopper le bouton dans une vue, ce qui vous permet au moins d'appliquer layout style.
par exemple cela créerait une rangée de boutons:
<View style={{flexDirection: 'row'}}>
<View style={{flex:1 , marginRight:10}} >
<Button title="Save" onPress={() => {}}></Button>
</View>
<View style={{flex:1}} >
<Button title="Cancel" onPress={() => {}}></Button>
</View>
</View>
j'ai eu un problème avec la marge et le remplissage avec un Button. J'ai ajouté un Bouton à l'intérieur d'un View et appliquez vos propriétés à la View.
<View style={{margin:10}}>
<Button
title="Decrypt Data"
color="orange"
accessibilityLabel="Tap to Decrypt Data"
onPress={() => {
Alert.alert('You tapped the Decrypt button!');
}}
/>
</View>
Les boutons de réaction Native sont très limités dans l'option qu'ils fournissent.Vous pouvez utiliser TouchableHighlight ou TouchableOpacity en stylisant ces éléments et envelopper vos boutons avec elle comme ceci
<TouchableHighlight
style ={{
height: 40,
width:160,
borderRadius:10,
backgroundColor : "yellow",
marginLeft :50,
marginRight:50,
marginTop :20
}}>
<Button onPress={this._onPressButton}
title="SAVE"
accessibilityLabel="Learn more about this button"
/>
</TouchableHighlight>
Vous pouvez également utiliser la bibliothèque react pour personnaliser le bouton .Une belle bibliothèque est de réagir-native-bouton (https://www.npmjs.com/package/react-native-button)
seulement apprendre moi - même, mais envelopper dans une vue peut vous permettre d'ajouter des styles autour du bouton.
const Stack = StackNavigator({
Home: {
screen: HomeView,
navigationOptions: {
title: 'Home View'
}
},
CoolView: {
screen: CoolView,
navigationOptions: ({navigation}) => ({
title: 'Cool View',
headerRight: (<View style={{marginRight: 16}}><Button
title="Cool"
onPress={() => alert('cool')}
/></View>
)
})
}
})
Essayer celui-ci
<TouchableOpacity onPress={() => this._onPressAppoimentButton()} style={styles.Btn}>
<Button title="Order Online" style={styles.Btn} > </Button>
</TouchableOpacity>