comprendre les méthodes du cycle de vie de react
je suis un débutant pour réagir.js et moi nous efforçons de comprendre plusieurs méthodes dans les méthodes du cycle de vie react.
jusqu'à présent, j'ai encore quelque chose qui me confond:
1)
autant que je sache, la différence entre componentWillUpdate et componentWillReceiveProps
est-ce que componentWillReceiveProps sera appelé lorsque le parent change les accessoires et nous pouvons utiliser setState (setState de cet enfant à l'intérieur de componentWillReceiveProps ).
par exemple: https://github.com/bgerm/react-table-sorter-demo/blob/master/jsx/app.jsx
var App = React.createClass({
getInitialState: function() {
return {source: {limit: "200", source: "source1"}};
},
handleSourceChange: function(source) {
this.setState({source: source});
},
render: function() {
return (
<div>
<DataSourceSelectors onSourceChange={this.handleSourceChange} source={this.state.source} />
<TableSorter dataSource={urlForDataSource(this.state.source)} config={CONFIG} headerRepeat="5" />
</div>
);
}
});
dans TableSorter, nous avons
componentWillReceiveProps: function(nextProps) {
// Load new data when the dataSource property changes.
if (nextProps.dataSource != this.props.dataSource) {
this.loadData(nextProps.dataSource);
}
}
signifie que lorsque nous changeons this.state.source , nous nous attendons à ce que componentWillReceiveProps soit appelé dans TableSorter
cependant, je ne comprends pas tout à fait comment utiliser componentWillUpdate dans ce cas, la définition de componentWillUpdate est
componentWillUpdate(object nextProps, object nextState)
comment passer nextState de parent à enfant? Ou peut-être que j'ai tort, est-ce que le prochain état est passé de l'élément parent ?
2)
méthode componentWillMount me confond parce que dans le document officiel, il est dit que
invoqué une fois, à la fois sur le client et le serveur, immédiatement avant la initiale rendu.
Dans ce cas, si j'utilise setState dans cette méthode, il sera remplace l'état initial puisqu'il ne sera appelé qu'une seule fois. Dans ce cas, quelle est la raison de définir les paramètres dans la méthode getInitialState. Dans ce cas particulier, nous avons
getInitialState: function() {
return {
items: this.props.initialItems || [],
sort: this.props.config.sort || { column: "", order: "" },
columns: this.props.config.columns
};
},
componentWillMount: function() {
this.loadData(this.props.dataSource);
},
loadData: function(dataSource) {
if (!dataSource) return;
$.get(dataSource).done(function(data) {
console.log("Received data");
this.setState({items: data});
}.bind(this)).fail(function(error, a, b) {
console.log("Error loading JSON");
});
},
éléments sera remplacé d'abord et pourquoi nous avons encore besoin
items: this.props.initialItems || [] dans la méthode getInitialState?
J'espère que vous pouvez comprendre mon explication, et s'il vous plaît donnez-moi quelques conseils si vous en avez. Merci beaucoup :)
3 réponses
1) componentWillReceiveProps est appelé avant componentWillUpdate dans le cycle de vie de la mise à jour de React. Vous avez raison que componentWillReceiveProps vous permet d'appeler setState . D'autre part componentWillUpdate est un callback à utiliser lorsque vous devez répondre à un changement d'état.
La différence fondamentale entre les accessoires et l'état est que l'état est privé de la composante. C'est pourquoi ni un composant parent ni personne d'autre ne peut manipuler l'état (par ex. appeler setState ) du composant. Ainsi, le flux de travail par défaut pour la relation parent-enfant serait le suivant:
- Parent passe de nouveaux accessoires à l'enfant
- l'enfant manipule de nouveaux accessoires dans "componentWillReceiveProps", les appels
setStatesi nécessaire - L'enfant manipule un nouvel état dans 'componentWillUpdate' - mais si votre composant est stateful, la manipulation des accessoires dans' componentWillReceiveProps ' sera suffisante.
2) Vous avez fourni un très bon exemple de code pour illustrer la différence. Les valeurs par défaut définies dans getInitialState seront utilisées pour le rendu initial. L'appel loadData de componentWillMount lancera une demande AJAX qui pourrait ou non réussir - de plus, on ne sait pas combien de temps il faudra pour la compléter. Lorsque la requête AJAX est terminée et que setState est appelé avec new state, le composant sera rendu dans le DOM avec des valeurs par défaut. C'est pourquoi il est sens total pour fournir de l'état par défaut de l' getInitialState .
Note: j'ai trouvé comprendre le cycle de vie du composant React un article très utile pour comprendre les méthodes du cycle de vie de React.
meilleur Article que j'ai jamais lu pour comprendre le cycle de vie du composant React:
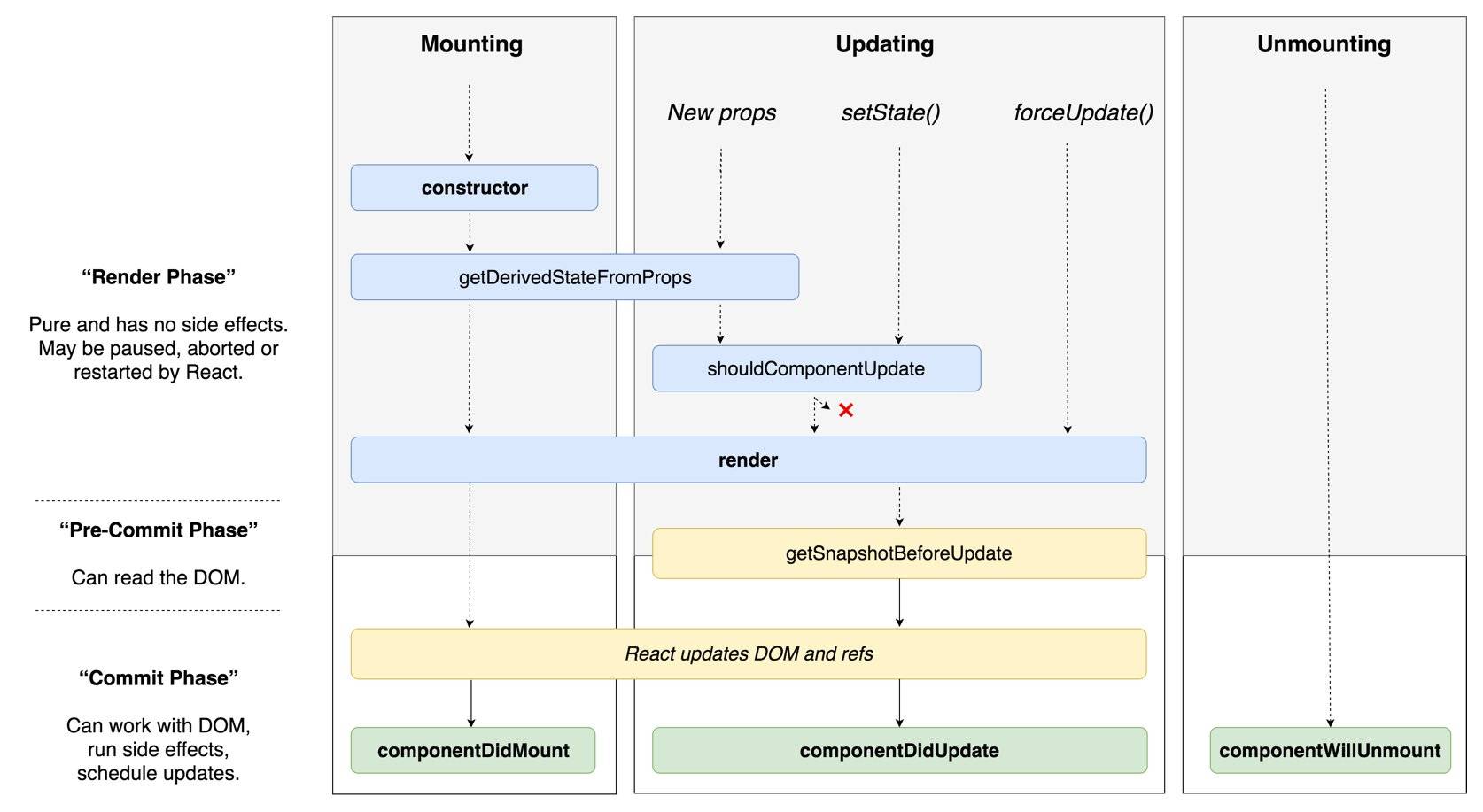
voici un étonnant diagramme des méthodes du cycle de vie React ( fait par Dan Abramov )