Réagir.syntaxe des fichiers JS dans sublime text 3
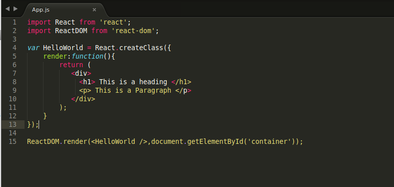
J'utilise sublime text 3 comme éditeur de code, j'ai écrit un exemple de base hello world dans React.mais la coloration est incorrecte sur le code ,j'ai essayé d'installer Babel plugin, mais même après que la coloration ne semble pas fonctionner ,comme vous pouvez le voir l'image ci-dessous
2 réponses
Juste l'installer ne suffit pas, vous devez également dire à SublimeText de l'utiliser.
Soit faire
A) Ctrl-décalage-P , tapez "Babel" et sélectionnez définir la syntaxe: Javascript (Babel)
Ou
B) allez dans le menu et faites vue - > syntaxe - > ouvrir tout avec l'extension actuelle comme...- >Babel - > Javascript (Babel) .
Vous pouvez suivre les étapes mentionnées ci-dessous: -
Définir babel comme syntaxe par défaut
Pour la définir comme syntaxe par défaut pour une extension particulière:
- ouvre un fichier avec cette extension,
- sélectionnez Affichage dans le menu,
- puis syntaxe - > ouvrir tout avec l'extension actuelle comme... - >Babel - > JavaScript (Babel).
- répétez cette opération pour chaque extension (par exemple: .js et .jsx).
Définition d'un Schéma de Couleur
Babel livré avec Next et Monokai de Benvie / JavaScriptNext.tmLanguage. Sélectionnez-en un dans Préférences - > schéma de couleurs - > Babel
Courtoisie: https://github.com/babel/babel-sublime