Qgroupbox border
après avoir cherché pendant un certain temps j'ai vu que la façon de placer une bordure visible sur une boîte de groupe est d'utiliser la propriété StyleSheet. J'ai ajouté:
border: 2px solid gray;
mais il y a quelques problèmes.
1) Tout ce qui se trouve dans le groupbox hérite aussi de ce paramètre!
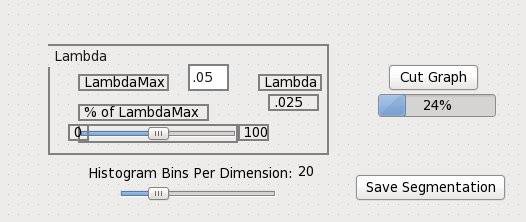
2) la bordure a un petit trou/pièce manquant près du titre.
Voici une photo de ce dont je parle:

N'importe qui sait faire cela correctement?
Merci,
David
3 réponses
le premier problème est assez simple quand vous ajoutez une feuille de style à un contrôle il propage automatiquement le style à tous les widgets enfant. Cependant, vous pouvez restreindre l'utilisation de la feuille de style dans un couple des manières. Vous pouvez spécifier le type de contrôle auquel vous voulez que la feuille de style s'applique. Exemple:
QGroupBox {
border: 2px solid gray;
border-radius: 3px;
}
cette feuille de style ne sera placée que sur les boîtes de groupe. Cependant, si vous mettez une deuxième boîte de groupe à l'intérieur de celle-ci, le style se propagera aussi à celle-ci. Ce qui peut être bon ou mauvais.
une autre façon est de spécifier le nom d'objet du widget auquel vous appliquez le style. Exemple:
QGroupBox#MyGroupBox {
border: 2px solid gray;
border-radius: 3px;
}
ceci appliquera seulement le style à une boîte de groupe avec un nom d'objet de MyGroupBox.
Comme pour l'espace, il se produit parce que le titre est tiré sur le dessus de votre frontière. Vous pouvez également ajouter une section à votre feuille de style pour changer le titre de votre boîte de groupe. Cela inclut le réglage de son arrière-plan à transparent, et de déplacer le titre autour du contenu de votre cœur.
exemple: cela placera votre titre dans le coin supérieur gauche de la boîte de groupe juste à l'intérieur de votre frontière, sans espace.
QGroupBox::title {
background-color: transparent;
subcontrol-position: top left; /* position at the top left*/
padding:2 13px;
}
cela a fonctionné pour moi sur Qt 5.1.
qApp->setStyleSheet("QGroupBox { border: 1px solid gray;}");
Eliminéléc
spécifiez un sélecteur pour le style de la boîte de groupe tel que:
QGroupBox
{
border: 2px solid gray;
}
en ce qui concerne l'écart, vous pouvez probablement corriger cela en mettant un peu de rembourrage. Vérifier les docs ici.