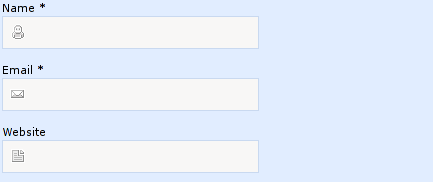
Placez l'icône à l'intérieur de l'élément d'entrée dans un formulaire
Comment placer une icône dans l'élément d'entrée d'un formulaire?

Version Live au: la Force des Marées thème
12 réponses
Le site que vous avez lié utilise une combinaison de Astuces CSS pour réussir. Tout d'abord, il utilise une image d'arrière-plan pour l'élément <input>. Ensuite, pour pousser le curseur, il utilise padding-left.
En d'autres termes, ils ont ces deux règles CSS:
background: url(images/comment-author.gif) no-repeat scroll 7px 7px;
padding-left:30px;
Les solutions CSS affichées par d'autres sont la meilleure façon d'y parvenir.
Si cela devrait vous poser des problèmes (lire IE6), vous pouvez également utiliser une entrée sans bordure à l'intérieur d'un div.
<div style="border: 1px solid #DDD;">
<img src="icon.png"/>
<input style="border: none;"/>
</div>
Pas aussi "propre" , mais devrait fonctionner sur les navigateurs plus anciens.
, Vous pouvez essayer ceci:
input[type='text'] {
background-image: url(images/comment-author.gif);
background-position: 7px 7px;
background-repeat: no-repeat;
}Je trouve que c'est la solution la meilleure et la plus propre. Utiliser text-indent sur l'élément input
CSS:
#icon{
background-image:url(../images/icons/dollar.png);
background-repeat: no-repeat;
background-position: 2px 3px;
}
HTML:
<input id="icon" style="text-indent:17px;" type="text" placeholder="Username" />
Une solution sans background-images:
#input_container {
position:relative;
padding:0 0 0 20px;
margin:0 20px;
background:#ddd;
direction: rtl;
width: 200px;
}
#input {
height:20px;
margin:0;
padding-right: 30px;
width: 100%;
}
#input_img {
position:absolute;
bottom:2px;
right:5px;
width:24px;
height:24px;
}<div id="input_container">
<input type="text" id="input" value>
<img src="https://cdn4.iconfinder.com/data/icons/36-slim-icons/87/calender.png" id="input_img">
</div>.icon{
background: url(1.jpg) no-repeat;
padding-left:25px;
}
Ajoutez les balises ci-dessus dans votre fichier CSS et utilisez la classe spécifiée.
Utilisez simplement la propriété background dans votre CSS.
<input id="foo" type="text" />
#foo
{
background: url(/img/foo.png);
}
Utilisation de polices de caractères-icône
<input name="foo" type="text" placeholder="">
Ou
<input id="foo" type="text" />
#foo::before
{
font-family: 'FontAwesome';
color:red;
position: relative;
left: -5px;
content: "\f007";
}
Vous pouvez essayer ceci : Bootstrap-4 Bêta
https://www.codeply.com/go/W25zyByhec
<div class="container">
<form>
<div class="row">
<div class="input-group mb-3 col-sm-6">
<input type="text" class="form-control border-right-0" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
<div class="input-group-prepend bg-white">
<span class="input-group-text border-left-0 rounded-right bg-white" id="basic-addon1"><i class="fas fa-search"></i></span>
</div>
</div>
</div>
</form>
</div>
<label for="fileEdit">
<i class="fa fa-cloud-upload">
</i>
<input id="fileEdit" class="hidden" type="file" name="addImg" ng-file-change="onImageChange( $files )" ng-multiple="false" accept="{{ contentType }}"/>
</label>
Par exemple, vous pouvez utiliser ceci: étiquette avec entrée cachée (l'icône est présente).
J'ai eu une situation comme celle-ci. Cela n'a pas fonctionné à cause de background: #ebebeb;. Je voulais mettre l'arrière-plan sur le champ de saisie et cette propriété apparaissait constamment en haut de l'image d'arrière-plan, et je ne pouvais pas voir l'image! Donc, j'ai déplacé la propriété background pour être au-dessus de la propriété background-image et cela a fonctionné.
input[type='text'] {
border: 0;
background-image: url('../img/search.png');
background-position: 9px 20px;
background-repeat: no-repeat;
text-align: center;
padding: 14px;
background: #ebebeb;
}
Solution pour mon cas était:
input[type='text'] {
border: 0;
background: #ebebeb;
background-image: url('../img/search.png');
background-position: 9px 20px;
background-repeat: no-repeat;
text-align: center;
padding: 14px;
}
Juste pour mentionner, border, padding et les propriétés text-align ne sont pas importantes pour la solution. Je viens de reproduire mon code original.
Cela fonctionne pour moi:
input.valid {
border-color: #28a745;
padding-right: 30px;
background-image: url('https://www.stephenwadechryslerdodgejeep.com/wp-content/plugins/pm-motors-plugin/modules/vehicle_save/images/check.png');
background-repeat: no-repeat;
background-size: 20px 20px;
background-position: right center;
}<form>
<label for="name">Name</label>
<input class="valid" type="text" name="name" />
</form>