proto VS. prototype en JavaScript
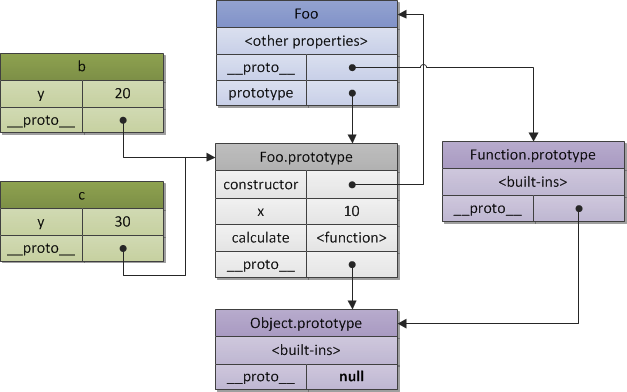
Cette figure montre à nouveau que chaque objet a un prototype. Constructeur function Foo a également son propre
__proto__qui est fonction.prototype, et qui à son tour fait également référence via sa propriété__proto__à nouveau à objet.prototype. Ainsi, répétez, Foo.prototype est juste un explicite propriété de Foo qui fait référence au prototype des objets b et C.
var b = new Foo(20);
var c = new Foo(30);
Quelles sont les différences entre les __proto__ et prototype propriétés?

Le chiffre est pris à partir de ici.
25 réponses
__proto__ est l'objet réel qui est utilisé dans la chaîne de recherche pour résoudre les méthodes, etc. prototype est l'objet qui est utilisé pour construire __proto__ lorsque vous créez un objet avec new:
( new Foo ).__proto__ === Foo.prototype;
( new Foo ).prototype === undefined;
prototype est une propriété d'un objet de Fonction. C'est le prototype d'objets construits par cette fonction.
__proto__ est la propriété interne d'un objet, pointant vers son prototype. Les normes actuelles fournissent une méthode Object.getPrototypeOf(O) équivalente, bien que la norme de facto __proto__ soit plus rapide.
Vous pouvez trouver des relations instanceof en comparant la chaîne prototype d'une fonction à la chaîne __proto__ d'un objet, et vous pouvez rompre ces relations en changeant prototype.
function Point(x, y) {
this.x = x;
this.y = y;
}
var myPoint = new Point();
// the following are all true
myPoint.__proto__ == Point.prototype
myPoint.__proto__.__proto__ == Object.prototype
myPoint instanceof Point;
myPoint instanceof Object;
Ici Point est un fonction constructeur, il construit un objet (structure de données) de manière procédurale. myPoint est un objet construit par Point(), donc Point.prototype est enregistré à myPoint.__proto__, à l'époque.
La propriété Prototype est créée lorsqu'une fonction est déclarée.
Par exemple:
function Person(dob){
this.dob = dob
};
Personne.la propriété prototype est créée en interne une fois que vous déclarez la fonction ci-dessus. De nombreuses propriétés peuvent être ajoutées à la Personne.prototype qui sont partagés par des instances Person créées à l'aide de New Person().
// adds a new method age to the Person.prototype Object.
Person.prototype.age = function(){return date-dob};
Il est à noter que Person.prototype est un littéral Object par défaut (il peut être modifié au besoin).
Chaque instance créée à l'aide de New Person() a un __proto__ propriété qui pointe vers la personne.prototype. C'est la chaîne qui est utilisée pour parcourir à trouver une propriété d'un objet particulier.
var person1 = new Person(somedate);
var person2 = new Person(somedate);
Crée 2 instances de Person, ces 2 objets peuvent appeler la propriété age de Person.prototype en tant que personne1.l'âge, la personne2.âge.
Dans l'image ci-dessus, vous pouvez voir que Foo est un objet de fonction et qu'il a donc un lien __proto__ vers la fonction.prototype qui à son tour est une instance de Object et a un lien __proto__ vers Object.prototype. Proto le lien se termine ici avec __proto__ dans l'Objet.prototype pointant vers null.
Tout objet peut avoir accès à toutes les propriétés de sa chaîne proto liées par __proto__, formant ainsi la base de l'héritage prototypique.
__proto__ n'est pas un moyen standard d'accéder à la chaîne du prototype, l'approche standard mais similaire consiste à utiliser Object.getPrototypeOf (obj).
Le code ci-dessous pour l'opérateur instanceof donne une meilleure compréhension:
Objet instanceof l'opérateur de classe renvoie true lorsqu'un objet est une instance d'une classe, plus précisément si Class.prototype se trouve dans la chaîne proto de cet objet, l'objet est une instance de cette classe.
function instanceOf(Func){
var obj = this;
while(obj !== null){
if(Object.getPrototypeOf(obj) === Func.prototype)
return true;
obj = Object.getPrototypeOf(obj);
}
return false;
}
La méthode ci-dessus peut être appelée comme : instanceOf.call(object,Class) qui renvoie true si object est une instance de Class.
Une bonne façon d'y penser est...
prototype est utilisé par constructor() fonctions. Il aurait vraiment dû être appelé quelque chose comme, "prototypeToInstall", puisque c'est ce que c'est.
Et __proto__ est ce "prototype installé" sur un objet (qui a été créé / installé sur l'objet à partir de ladite fonction constructor())
Prototype de VS. __proto__ VS. [[Prototype]]
Lors de la création d'une fonction, un objet de propriété appelé prototype est créé automatiquement (vous ne l'avez pas créé vous-même) et est attaché à l'objet de fonction (le constructor).
Note : Ce nouvel objet prototype pointe également vers l'objet JavaScript natif ou possède un lien interne privé vers celui-ci.
Exemple:
function Foo () {
this.name = 'John Doe';
}
// Foo has an object property called prototype.
// prototype was created automatically when we declared the function Foo.
Foo.hasOwnProperty('prototype'); // true
// Now, we can assign properties and methods to it:
Foo.prototype.myName = function () {
return 'My name is ' + this.name;
}
Si vous voulez créer un nouvel objet à partir de Foo en utilisant le mot clé new, vous créez essentiellement (entre autres) un nouvel objet qui a un lien interne ou privé Foo vers le prototype de la fonction
var b = new Foo();
b.[[Prototype]] === Foo.prototype // true
Le lien private à l'objet de cette fonction appelé prototype de crochets doubles ou simplement
[[Prototype]]. De nombreux navigateurs nous fournissent un lien public qui appelle __proto__!
Pour être plus précis, __proto__ est en fait un fonction get, ce qui appartiennent à L'objet JavaScript natif. Il renvoie la liaison prototype interne-privée de quelle que soit la liaison this (renvoie la [[Prototype]] de b):
b.__proto__ === Foo.prototype // true
Il est à noter qu'à partir de ECMAScript5, Vous pouvez également utiliser la méthode getPrototypeOf pour obtenir le lien privé interne:
Object.getPrototypeOf(b) === b.__proto__ // true
NOTE: cette réponse ne vise pas à couvrir l'ensemble du processus de création de nouveaux objets ou de nouveaux constructeurs, mais à aider à mieux comprendre ce que est
__proto__, prototype et [[Prototype]] et comment il fonctionne. Pour expliquer créons une fonction
function a (name) {
this.name = name;
}
Lorsque JavaScript exécute ce code, il ajoute prototype Propriété à a, prototype la propriété est un objet avec deux propriétés:
constructor__proto__
Donc quand nous faisons
a.prototype il retourne
constructor: a // function definition
__proto__: Object
Maintenant, comme vous pouvez le voir constructor n'est rien d'autre que la fonction a elle-même
et __proto__ pointe vers le niveau racine Object de JavaScript.
Voyons ce qui se passe lorsque nous utilisons a fonction avec new mot clé.
var b = new a ('JavaScript');
Lorsque JavaScript exécute ce code, il fait 4 choses:
- , Il crée un nouvel objet, un objet vide // {}
- Il crée
__proto__surbet le fait pointer versa.prototypedoncb.__proto__ === a.prototype - Il exécute
a.prototype.constructor(qui est la définition de la fonctiona) avec l'objet nouvellement créé (créé à l'étape # 1)comme contexte (ceci), d'où la propriéténamepassée en tant que 'JavaScript' (qui est ajouté àthis) est ajoutée à la nouvelle création objet. - il renvoie l'objet nouvellement créé dans (créé à l'étape#1) donc var
best assigné à l'objet nouvellement créé.
Maintenant, si nous ajoutons a.prototype.car = "BMW" et ne
b.car, LA SORTIE "BMW" apparaît.
C'est parce que lorsque JavaScript a exécuté ce code, il a cherché car propriété sur b, Il n'a pas trouvé alors JavaScript utilisé b.__proto__ (qui a été fait pour pointer vers 'A. prototype' à l'étape#2) et trouve car propriété donc retourner "BMW".
Pour le rendre un peu clair en plus des grandes réponses ci-dessus:
function Person(name){
this.name = name
};
var eve = new Person("Eve");
eve.__proto__ == Person.prototype //true
eve.prototype //undefined
les Instances ont __proto__, les classes ont prototype.
Une Autre bonne façon de le comprendre:
var foo = {}
/*
foo.constructor is Object, so foo.constructor.prototype is actually
Object.prototype; Object.prototype in return is what foo.__proto__ links to.
*/
console.log(foo.constructor.prototype === foo.__proto__);
// this proves what the above comment proclaims: Both statements evaluate to true.
console.log(foo.__proto__ === Object.prototype);
console.log(foo.constructor.prototype === Object.prototype);
Seulement après IE11 __proto__ est pris en charge. Avant cette version, comme IE9, vous pouvez utiliser le constructor pour obtenir le __proto__.
Il se trouve que j'apprends prototype à partir de Vous ne connaissez pas JS: this & Object Prototypes , qui est un livre merveilleux pour comprendre le design en dessous et clarifier tant d'idées fausses (c'est pourquoi j'essaie d'éviter d'utiliser l'héritage et des choses comme instanceof).
Mais j'ai la même question que les gens ont posée ici. Plusieurs réponses sont vraiment utiles et éclairantes. J'aimerais aussi partager mes compréhensions.
Qu'est-ce qu'un prototype?
Objets en JavaScript ont une propriété interne, notée dans la spécification comme [[Prototype]], qui est simplement une référence à un autre objet. Presque tous les objets reçoivent une valeur non-nullpour cette propriété, au moment de leur création.
Comment obtenir le prototype d'un objet?
Par __proto__ou Object.getPrototypeOf
var a = { name: "wendi" };
a.__proto__ === Object.prototype // true
Object.getPrototypeOf(a) === Object.prototype // true
function Foo() {};
var b = new Foo();
b.__proto__ === Foo.prototype
b.__proto__.__proto__ === Object.prototype
Qu'est-ce que le prototype?
prototype est un objet créé automatiquement en tant que propriété spéciale d'une fonction , qui est utilisée pour établir la délégation (héritage) chaîne, alias chaîne prototype.
Lorsque nous créons une fonction a, prototype est automatiquement créé comme une propriété particulière sur a et enregistre le code de la fonction sur la constructor sur prototype.
function Foo() {};
Foo.prototype // Object {constructor: function}
Foo.prototype.constructor === Foo // true
J'aimerais considérer cette propriété comme l'endroit où stocker les propriétés (y compris les méthodes) d'un objet de fonction. C'est aussi la raison pour laquelle les fonctions Utilitaires dans JS sont définies comme Array.prototype.forEach() , Function.prototype.bind(), Object.prototype.toString().
Pourquoi souligner la propriété d'un fonction ?
{}.prototype // undefined;
(function(){}).prototype // Object {constructor: function}
// The example above shows object does not have the prototype property.
// But we have Object.prototype, which implies an interesting fact that
typeof Object === "function"
var obj = new Object();
Donc, Arary, Function, Objectsont toutes les fonctions. Je dois admettre que cela rafraîchit mon impression sur JS. Je sais que les fonctions sont des citoyens de première classe dans JS mais il semble qu'elles soient construites sur des fonctions.
Quelle est la différence entre __proto__ et prototype?
__proto__une référence fonctionne sur chaque objet pour faire référence à sa propriété [[Prototype]].
prototype est un objet créé automatiquement en tant que propriété spéciale d'une fonction , qui est utilisé pour stocker les propriétés (y compris les méthodes) d'un objet de fonction.
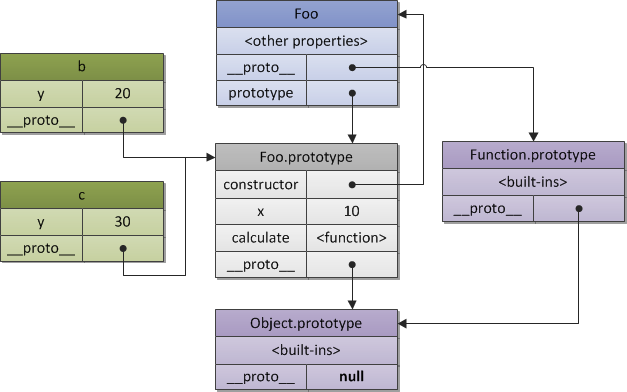
Avec ces deux - là, nous pourrions tracer mentalement la chaîne du prototype. Comme cette image illustre:

function Foo() {}
var b = new Foo();
b.__proto__ === Foo.prototype // true
Foo.__proto__ === Function.prototype // true
Function.prototype.__proto__ === Object.prototype // true
En JavaScript, une fonction peut être utilisée comme constructeur. Cela signifie que nous pouvons créer des objets à partir d'eux en utilisant le nouveau mot-clé. Chaque fonction constructeur est livré avec un objet intégré enchaîné avec eux. Cet objet intégré est appelé un prototype. Instances of a constructor function use __proto__ to access the prototype property of its constructor function.
Nous avons d'Abord créé un constructeur:
function Foo(){}. Pour être clair, Foo est juste une autre fonction. Mais nous pouvons créer un objet à partir de celui-ci avec le nouveau mot-clé. C'est pourquoi nous l'appelons le fonction constructeurChaque fonction a une propriété unique qui s'appelle la propriété prototype. Ainsi, la fonction constructeur
Fooa une propriété prototype qui pointe vers son prototype, qui estFoo.prototype(Voir image).Les fonctions de constructeur sont elles-mêmes une fonction qui est une instance d'un constructeur système appelé le constructeur [[Function]]. Nous pouvons donc dire que
function Fooest construit par un constructeur [[Function]]. Donc,__proto__de notre {[6] } pointera vers le prototype de son constructeur, qui estFunction.prototype.Function.prototypeest lui-même n'est rien d'autre qu'un objet qui est construit à partir d'un autre constructeur de système appelé[[Object]]. Donc,[[Object]]est le constructeur deFunction.prototype. Donc, nous pouvons direFunction.prototypeest une instance de[[Object]]. Donc__proto__deFunction.prototypepointe versObject.prototype.Object.prototypeest le dernier homme debout dans la chaîne de prototype. Je veux dire qu'il n'a pas été construit. Il est déjà là dans le système. Donc, son__proto__pointe versnull.Nous arrivons Maintenant à des instances de
Foo. Lorsque nous créons une instance en utilisantnew Foo(), elle crée un nouvel objet qui est une instance deFoo. Cela signifie queFooest le constructeur de ces instances. Ici nous avons créé deux instances (x et y).__proto__de x et y pointe donc versFoo.prototype.
Pour le dire simplement:
> var a = 1
undefined
> a.__proto__
[Number: 0]
> Number.prototype
[Number: 0]
> Number.prototype === a.__proto__
true
Cela vous permet d'attacher des propriétés à X. prototype après que des objets de type X aient été instanciés, et ils auront toujours accès à ces nouvelles propriétés via la référence __proto__ que le moteur Javascript utilise pour remonter la chaîne du prototype.
Prototype
Prototype est une propriété d'une Fonction. C'est le modèle pour créer des objets en utilisant cette fonction (constructeur) avec un nouveau mot-clé.
__proto__
__proto__ est utilisé dans la chaîne de recherche pour résoudre les méthodes, les propriétés. lorsqu'un objet est créé (en utilisant la fonction constructeur avec un nouveau mot-clé), __proto__ est défini sur la fonction (constructeur).prototype
function Robot(name) {
this.name = name;
}
var robot = new Robot();
// the following are true
robot.__proto__ == Robot.prototype
robot.__proto__.__proto__ == Object.prototype
Voici mon explication (imaginaire) pour effacer la confusion:
Imaginez qu'il y en ait une classe imaginaire (blueprint/coockie cutter) associée à la fonction. Cette classe imaginaire est utilisée pour instancier des objets. {[9] } est le mécanisme d'extension (méthode d'extension en C#, ou extension Swift) pour ajouter des choses à cette classe imaginaire.
function Robot(name) {
this.name = name;
}
Ce qui précède peut être imaginé comme:
// imaginary class
class Robot extends Object{
static prototype = Robot.class
// Robot.prototype is the way to add things to Robot class
// since Robot extends Object, therefore Robot.prototype.__proto__ == Object.prototype
var __proto__;
var name = "";
// constructor
function Robot(name) {
this.__proto__ = prototype;
prototype = undefined;
this.name = name;
}
}
Donc,
var robot = new Robot();
robot.__proto__ == Robot.prototype
robot.prototype == undefined
robot.__proto__.__proto__ == Object.prototype
Maintenant, ajouter la méthode au prototype du Robot:
Robot.prototype.move(x, y) = function(x, y){ Robot.position.x = x; Robot.position.y = y};
// Robot.prototype.move(x, y) ===(imagining)===> Robot.class.move(x, y)
Ce qui précède peut être imaginé comme extension de Robot classe:
// Swift way of extention
extension Robot{
function move(x, y){
Robot.position.x = x; Robot.position.y = y
}
}
Qui, à son tour,
// imaginary class
class Robot{
static prototype = Robot.class // Robot.prototype way to extend Robot class
var __proto__;
var name = "";
// constructor
function Robot(name) {
this.__proto__ = prototype;
prototype = undefined;
this.name = name;
}
// added by prototype (as like C# extension method)
function move(x, y){
Robot.position.x = x; Robot.position.y = y
};
}
Prototype ou objet.prototype est une propriété d'un objet littéral. Il représente l'objetobjet prototype que vous pouvez remplacer pour ajouter plus de propriétés ou de méthodes le long de la chaîne du prototype.
__proto_ _ est une propriété d'accesseur (fonction get et set) qui expose le prototype interne d'un objet à travers lequel il est accéder.
Références:
Je sais, je suis en retard mais laissez-moi essayer de le simplifier.
Disons qu'il y a une fonction
function Foo(message){
this.message = message ;
};
console.log(Foo.prototype);
La fonction Foo aura un objet prototype lié. Donc, chaque fois que nous créons une fonction en JavaScript, elle a toujours un objet prototype qui lui est lié.
Maintenant, allons-y et créons deux objets en utilisant la fonction Foo.
var a = new Foo("a");
var b = new Foo("b");
console.log(a.message);
console.log(b.message);
- Maintenant, nous avons deux objets, l'objet a et l'objet B. Les deux sont créés utilisation du constructeur Foo. Gardez à l'esprit constructeur est juste un mot ici.
- Les Objets A et b ont tous deux une copie de la propriété message.
- ces deux objets a et b sont liés à l'objet prototype du constructeur Foo.
- sur les objets A et b, Nous pouvons accéder au prototype Foo en utilisant la propriété proto dans tous les navigateurs et dans IE, nous pouvons utiliser Object.getPrototypeOf (A) ou objet.getPrototypeOf (b)
Maintenant, Foo.prototype, une.proto, et b.proto tous désigne le même objet.
b.__proto__ === Object.getPrototypeOf(a);
a.__proto__ === Foo.prototype;
a.constructor.prototype === a.__proto__;
Tout ce qui précède reviendrait vrai.
Comme nous le savons, dans les propriétés JavaScript peuvent être ajoutés dynamiquement. Nous pouvons ajouter une propriété à object
Foo.prototype.Greet = function(){
console.log(this.message);
}
a.Greet();//a
b.Greet();//b
a.constructor.prototype.Greet();//undefined
Comme vous le voyez, nous avons ajouté la méthode Greet () dans Foo.prototype mais il est accessible dans a et b ou tout autre objet qui est construit en utilisant Foo.
Lors de l'exécution d'un.Greet(), JavaScript va d'abord rechercher Greet dans l'objet a sur la liste des propriétés. Sur ne le trouvant pas , il va proto chaîne de un. Depuis un.proto et Foo.le prototype est le même objet, JavaScript trouvera la méthode Greet () et l'exécutera.
J'espère, maintenant prototype et proto est un peu simplifié.
Définitions
(le nombre entre parenthèses () est un 'lien' vers le code qui est écrit ci-dessous)
prototype - un objet qui se compose de:
= > fonctions (3) de cette
ConstructorFunction.prototype(5) qui sont accessibles par chacun
objet (4) Créé ou à créer via cette fonction constructeur (1)
=> la fonction constructeur elle-même (1)
= > __proto__ de cet objet particulier (objet prototype)
__proto__ (dandor proto?) - lien Entre n'importe quel objet (2) créé par une fonction de constructeur particulière (1), et les propriétés de l'objet prototype (5) de ce constructeur qui permet à chaque objet créé (2) d'avoir accès aux fonctions et méthodes du prototype (4) (__proto__ est par défaut inclus dans chaque objet de JS)
CLARIFICATION DU CODE
1.
function Person (name, age) {
this.name = name;
this.age = age;
}
2.
var John = new Person(‘John’, 37);
// John is an object
3.
Person.prototype.getOlder = function() {
this.age++;
}
// getOlder is a key that has a value of the function
4.
John.getOlder();
5.
Person.prototype;
Je vais essayer une explication de 4e année:
Les choses sont très simples. Un prototype est un exemple de la façon dont quelque chose devrait être construit. Donc:
Je suis un
functionet je de construire de nouveaux objets similaires à monprototype-
Je suis un
objectet j'ai été construit en utilisant mon__proto__COMME EXEMPLE
La Preuve:
function Foo() { }
var bar = new Foo()
// `bar` is constructed from how Foo knows to construct objects
bar.__proto__ === Foo.prototype // => true
// bar is an instance - it does not know how to create objects
bar.prototype // => undefined
Chaque fonction que vous créez a une propriété appelée prototype, et elle commence sa vie comme un objet vide. Cette propriété n'est d'aucune utilité tant que vous n'utilisez pas cette fonction en tant que fonction constructeur, c'est-à-dire avec le mot-clé 'new'.
Ceci est souvent confondu avec la propriété __proto__ d'un objet. Certains peuvent être confus et sauf que la propriété prototype d'un objet peut leur donner le proto d'un objet. Mais ce n'est pas le cas. prototype est utilisé pour obtenir le __proto__ d'un objet créé à partir d'une fonction constructeur.
Dans l'exemple ci-dessus:
function Person(name){
this.name = name
};
var eve = new Person("Eve");
console.log(eve.__proto__ == Person.prototype) // true
// this is exactly what prototype does, made Person.prototype equal to eve.__proto__J'espère que c'est logique.
(function(){
let a = function(){console.log(this.b)};
a.prototype.b = 1;
a.__proto__.b = 2;
let q = new a();
console.log(a.b);
console.log(q.b)
})()Essayez ce code pour comprendre
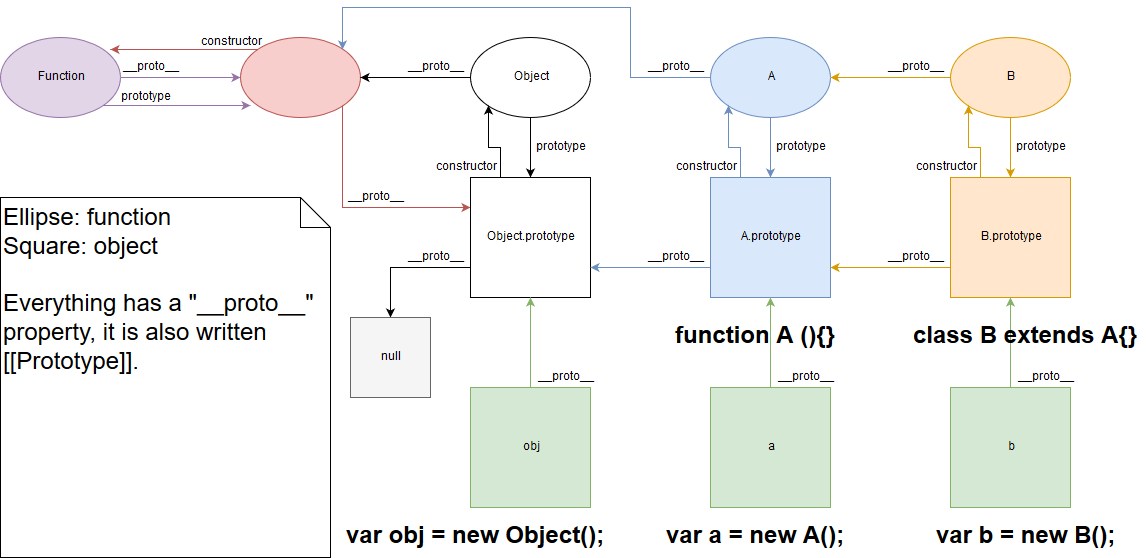
__proto__ est la base pour construire prototype et une fonction de constructeur par exemple: function human(){} a prototype, qui est partagé par __proto__ dans la nouvelle instance de la fonction constructeur. Une lecture plus détaillée ici
'use strict'
function A() {}
var a = new A();
class B extends A {}
var b = new B();
console.log('====='); // =====
console.log(B.__proto__ === A); // true
console.log(B.prototype.__proto__ === A.prototype); // true
console.log(b.__proto__ === B.prototype); // true
console.log(a.__proto__ === A.prototype); // true
console.log(A.__proto__ === Function.__proto__); // true
console.log(Object.__proto__ === Function.__proto__); // true
console.log(Object.prototype === Function.__proto__.__proto__); // true
console.log(Object.prototype.__proto__ === null); // true
En JavaScript, chaque objet (la fonction est aussi objet!) a une propriété __proto__, la propriété est une référence à son prototype.
Lorsque nous utilisons le new opérateur avec un constructeur pour créer un nouvel objet,
la propriété __proto__ du nouvel objet sera définie avec la propriété prototype du constructeur,
ensuite, le constructeur sera appel par le nouvel objet,
dans ce processus, "this" sera une référence au nouvel objet dans la portée du constructeur, enfin retourner le nouveau objet.
Le prototype du constructeur est la propriété __proto__, la propriété prototype du constructeur fonctionne avec l'opérateur new.
Constructeur doit être une fonction, mais la fonction n'est pas toujours constructeur même si elle a prototype propriété.
La chaîne Prototype est en fait la propriété __proto__ de l'objet pour référencer son prototype,
et la propriété __proto__ du prototype pour référencer le prototype du prototype, et ainsi de suite,
jusqu'à référencer la propriété __proto__ du prototype de L'objet qui fait référence à NULL.
Par exemple:
console.log(a.constructor === A); // true
// "a" don't have constructor,
// so it reference to A.prototype by its ``__proto__`` property,
// and found constructor is reference to A
[[Prototype]] et __proto__ propriété est en fait la même chose.
Nous pouvons utiliser la méthode Getprototypeof de L'objet pour obtenir le prototype de quelque chose.
console.log(Object.getPrototypeOf(a) === a.__proto__); // true
Toute fonction que nous avons écrite peut être utilisée pour créer un objet avec l'opérateur new ,
donc n'importe qui de ces fonctions peut être un constructeur.
Résumé:
Le __proto__ propriété d'un objet est une propriété qui correspond à la prototype de la fonction de constructeur de l'objet. En d'autres termes:
instance.__proto__ === constructor.prototype // true
Ceci est utilisé pour former la chaîne prototype d'un objet. La chaîne prototype est un mécanisme de recherche de propriétés sur un objet. Si la propriété d'un objet est accédée, Javascript regardera d'abord l'objet lui-même, si la propriété n'y est pas trouvée, elle grimpera jusqu'à protochain jusqu'à ce qu'elle soit trouvée (ou Non)
Exemple:
function Person (name, city) {
this.name = name;
}
Person.prototype.age = 25;
const willem = new Person('Willem');
console.log(willem.__proto__ === Person.prototype); // the __proto__ property on the instance refers to the prototype of the constructor
console.log(willem.age); // 25 doesn't find it at willem object but is present at prototype
console.log(willem.__proto__.age); // now we are directly accessing the prototype of the Person function Notre premier journal aboutit à true, car comme mentionné, la propriété __proto__ de l'instance créée par le constructeur fait référence à la propriété prototype du constructeur. Rappelez-vous dans les fonctions Javascript sont également des objets. Les objets peuvent avoir des propriétés, et une propriété par défaut de n'importe quelle fonction est une propriété nommée prototype.
Ensuite, lorsque cette fonction est utilisée comme fonction constructeur, l'objet instancié formulaire de bénéficier d'une propriété appelée __proto__. Et cette propriété __proto__ fait référence à la propriété prototype de la fonction constructeur (que chaque fonction possède par défaut).
Pourquoi est-ce utile?
Javascript a un mécanisme lors de la recherche de propriétés sur {[14] } qui s'appelle 'héritage prototypique' , voici ce que fait fondamentalement:
- Tout d'abord est vérifié si la propriété est située sur l'objet lui-même. Si cette propriété est retourné.
- si la propriété n'est pas située sur l'objet lui-même, elle va "monter le protochain". Il regarde essentiellement l'objet auquel fait référence la propriété
__proto__. Là, il vérifie si la propriété est disponible sur l'objet visé par__proto__ - si la propriété n'est pas située sur l'objet
__proto__, elle remontera la chaîne__proto__jusqu'à l'objetObject. - s'il ne trouve nulle part la propriété sur l'objet et sa chaîne
prototype, il retourneraundefined.
Pour exemple:
function Person (name) {
this.name = name;
}
let mySelf = new Person('Willem');
console.log(mySelf.__proto__ === Person.prototype);
console.log(mySelf.__proto__.__proto__ === Object.prototype);La propriété proto est une propriété d'accesseur simple sur L'objet.prototype composé d'une fonction getter et setter. Un accès de propriété pour proto {[2] } qui consulte finalement L'objet.prototype trouvera cette propriété, mais un accès qui ne consulte pas L'objet.prototype ne le trouvera pas. Si une autre propriété proto est trouvée avant L'objet.le prototype est consulté, cette propriété cachera celle trouvée sur L'objet.prototype.
Le proto fonction get expose la valeur du [[Prototype]] interne d'un objet. Pour les objets créés à l'aide d'un littéral d'objet, cette valeur est Object.prototype. Pour les objets créés à l'aide de littéraux de Tableau, cette valeur est Array.prototype. Pour les fonctions, Cette valeur est fonction.prototype. Pour les objets créés à l'aide de New fun, où fun est l'une des fonctions de constructeur intégrées fournies par JavaScript (tableau, booléen, Date, Nombre, objet, chaîne, etc.-y compris les nouveaux constructeurs ajoutés au fur et à mesure que JavaScript évolue), ceci la valeur est toujours amusant.prototype. Pour les objets créés à l'aide de New fun, où fun est une fonction définie dans un script, cette valeur est la valeur de fun.prototype. (Qui est, si le constructeur n'a pas renvoyé un autre objet explicitement, ou le plaisir.le prototype a été réaffecté depuis la création de l'instance).
Le setterproto permet de muter le [[Prototype]] d'un objet. L'objet doit être extensible en fonction de l'Objet.isExtensible (): si ce n'est pas le cas, une erreur TypeError est levée. Le la valeur fournie doit être un objet ou null. Fournir toute autre valeur ne fera rien.
Pour comprendre comment les prototypes sont utilisés pour l'héritage, voir L'article de guide héritage et la chaîne de prototypes.
Qu'en est-il de l'utilisation de __proto__ pour les méthodes statiques?
function Foo(name){
this.name = name
Foo.__proto__.collection.push(this)
Foo.__proto__.count++
}
Foo.__proto__.count=0
Foo.__proto__.collection=[]
var bar = new Foo('bar')
var baz = new Foo('baz')
Foo.count;//2
Foo.collection // [{...}, {...}]
bar.count // undefined
Ma compréhension est la suivante: __proto__ et prototype sont tous servis pour la technique de la chaîne prototype . la différence est que les fonctions nommées avec un trait de soulignement (comme _ _ proto__) ne visent pas du tout les développeurs invoqués explicitement. en d'autres termes, ils sont juste pour certains mécanismes comme hériter etc. ils sont "back-end". mais les fonctions nommées sans trait de soulignement sont conçues pour être invoquées explicitement, elles sont "frontales".
!!!C'EST LA MEILLEURE EXPLICATION AU MONDE!!!!!
var q = {}
var prototype = {prop: 11}
q.prop // undefined
q.__proto__ = prototype
q.prop // 11
Dans le moteur javascript des constructeurs de fonctions appelez ceci q.__proto__ = prototype automatiquement lorsque nous écrivons new Class, et dans le jeu __proto__ prop Class.prototype
function Class(){}
Class.prototype = {prop: 999} // set prototype as we need, before call new
var q = new Class() // q.__proto__ = Class.prototype
q.prop // 999
Profitez %)