Progressbar couleur du premier plan
est-ce que quelqu'un sait comment changer la couleur de premier plan d'une barre de progression WPF. Il semble toujours être fusionné avec le vert.
7 réponses
malheureusement, il est codé dur dans le style par défaut:
<Trigger Property="IsIndeterminate"
Value="false">
<Setter TargetName="Animation"
Property="Background"
Value="#80B5FFA9"/>
vous pouvez créer votre propre style à partir de XAML original ou essayer de surcharger l'arrière-plan dans L'événement chargé par exemple:
private void ProgressBar_Loaded(object sender, RoutedEventArgs e)
{
var p = (ProgressBar)sender;
p.ApplyTemplate();
((Panel)p.Template.FindName("Animation", p)).Background = Brushes.Red;
}
mais il n'est pas fiable
essayez ceci
<ProgressBar Height="25" IsIndeterminate="True" Width="150" Foreground="Red" ></ProgressBar>
si cela ne fonctionne pas comme vous l'avez demandé, vous devez modifier le Style ou le ControlTemplate de Progressbar.
pour ce faire, vous pouvez utiliser L'Expression Blend de Microsoft ou vous pouvez obtenir une copie du modèle existant et le modifier.
pourquoi ne pas prendre un chemin de faible résistance et utiliser le populaire MahApps bibliothèque?
- Obtenir le MahApps bibliothèque: https://www.nuget.org/packages/MahApps.Metro
Configuration de l'espace de noms:
xmlns:controls="http://metro.mahapps.com/winfx/xaml/controls"ajouter le 'MetroProgressBar'
<controls:MetroProgressBar Height="40" Background="{StaticResource GrayBrush2}" BorderBrush="{StaticResource GrayBrush8}" BorderThickness="3" Foreground="{StaticResource GrayBrush8}" IsIndeterminate="False" Value="{Binding CurrentProgressInfo.ProgressPercent}" />mettez le 'premier plan' à votre couleur préférée
Marat Khasanov a souligné que la teinte verte indésirable provient de l'objet nommé "Animation" dans le modèle de contrôle. Donc une autre approche consiste à cacher cet objet. Cela va également désactiver l'effet "Lueur" animé, que je considère comme un atout, mais vous pourriez voir comme un tueur à gages. J'ai implémenté ceci par l'intermédiaire d'un gestionnaire pour L'événement chargé comme indiqué ci-dessous.
cela a été inspiré par une réponse à une autre question. La même condition s'applique: si ils changent le modèle de contrôle alors ce pourrait ne plus fonctionner.
public void ProgressBar_Loaded(object sender, RoutedEventArgs e)
{
var progressBar = sender as ProgressBar;
if (progressBar == null) return;
var animation = progressBar.Template.FindName("Animation", progressBar) as FrameworkElement;
if (animation != null)
animation.Visibility = Visibility.Collapsed;
}
j'ai rencontré un problème similaire lorsque les paramètres visuels de Windows ont été optimisés pour une meilleure performance (Panneau de configuration -> Système -> Paramètres Système avancés -> avancé -> Performance -> Paramètres -> effets visuels -> Ajustement pour une meilleure performance). La barre de progression avait l'air bien dans des conditions normales, mais horrible sous "meilleure performance". Je viens de changer le premier plan en "LightGreen".
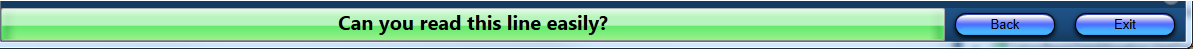
voici ce que j'ai vu sur le ForeColor par défaut sous la normale conditions

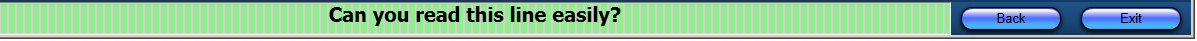
voici ce que j'ai vu une fois ajusté pour la meilleure performance

voici le changement
//before
<ProgressBar Name="Progress" Grid.Column="0" Value="{Binding ProgressValue}" HorizontalAlignment="Stretch"/>
//after
<ProgressBar Foreground="LightGreen" Name="Progress" Grid.Column="0" Value="{Binding ProgressValue}" HorizontalAlignment="Stretch"/>
voici ce que j'ai vu après ajustement pour la meilleure performance

plus de détails: http://justmycode.blogspot.com.au/2012/08/the-case-of-strangely-coloured.html
j'ai trouvé assez utile de surcharger tout le style. Vous pouvez tirer les styles de template de contrôle de n'importe quel contrôle avec
var yourcontrol = new ProgressBar();
// the control needs to load before it has a template.
yourcontrol.Loaded += (sender,e) => {
var str = new System.Text.StringBuilder();
using (var writer = new System.IO.StringWriter(str))
System.Windows.Markup.XamlWriter.Save(yourcontrol .Template, writer);
System.Diagnostics.Debug.Write(str);
};
// add it to your main grid, or some control thats loaded on screen.
gridMain.Children.Add(yourcontrol);
le style de progression (avec un certain formatage) ressort comme suit:
<ControlTemplate x:Key="templateprogress"
TargetType="ProgressBar">
<Grid Name="TemplateRoot"
SnapsToDevicePixels="True">
<Grid.Resources>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1"
x:Key="brushMagic1">
<GradientStop Color="#50FFFFFF"
Offset="0.5385" />
<GradientStop Color="#00FFFFFF"
Offset="0.5385" />
</LinearGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1"
x:Key="brushMagic2">
<GradientStop Color="#80FFFFFF"
Offset="0.05" />
<GradientStop Color="#00FFFFFF"
Offset="0.25" />
</LinearGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0"
x:Key="brushGlowRect">
<GradientStop Color="#00FFFFFF"
Offset="0" />
<GradientStop Color="#60FFFFFF"
Offset="0.4" />
<GradientStop Color="#60FFFFFF"
Offset="0.6" />
<GradientStop Color="#00FFFFFF"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0"
x:Key="brushLeftDark">
<GradientStop Color="#0C000000"
Offset="0" />
<GradientStop Color="#20000000"
Offset="0.3" />
<GradientStop Color="#00000000"
Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0"
x:Key="brushRightDark">
<GradientStop Color="#00000000"
Offset="0" />
<GradientStop Color="#20000000"
Offset="0.7" />
<GradientStop Color="#0C000000"
Offset="1" />
</LinearGradientBrush>
<RadialGradientBrush RadiusX="1"
RadiusY="1"
x:Key="brushRadialLeftLight"
RelativeTransform="1,0,0,1,0.5,0.5">
<GradientStop Color="#60FFFFC4"
Offset="0" />
<GradientStop Color="#00FFFFC4"
Offset="1" />
</RadialGradientBrush>
<LinearGradientBrush StartPoint="0,1"
EndPoint="0,0"
x:Key="brushCenterLight">
<GradientStop Color="#60FFFFC4"
Offset="0" />
<GradientStop Color="#00FFFFC4"
Offset="1" />
</LinearGradientBrush>
<RadialGradientBrush RadiusX="1"
RadiusY="1"
x:Key="brushRadial1"
RelativeTransform="1,0,0,1,-0.5,0.5">
<GradientStop Color="#60FFFFC4"
Offset="0" />
<GradientStop Color="#00FFFFC4"
Offset="1" />
</RadialGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1"
x:Key="brushHighlight1">
<GradientStop Color="#90FFFFFF"
Offset="0.5385" />
<GradientStop Color="#00FFFFFF"
Offset="0.5385" />
</LinearGradientBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1"
x:Key="brushHighlight2">
<GradientStop Color="#80FFFFFF"
Offset="0.05" />
<GradientStop Color="#00FFFFFF"
Offset="0.25" />
</LinearGradientBrush>
</Grid.Resources>
<Rectangle RadiusX="2"
RadiusY="2"
Fill="{TemplateBinding Panel.Background}" />
<Border CornerRadius="2,2,2,2"
Margin="1,1,1,1"
Background="{StaticResource ResourceKey=brushMagic1}" />
<Border BorderThickness="1,0,1,1"
BorderBrush="#80FFFFFF"
Margin="1,1,1,1"
Background="{StaticResource ResourceKey=brushMagic2}" />
<Rectangle Name="PART_Track"
Margin="1,1,1,1" />
<Decorator Name="PART_Indicator"
Margin="1,1,1,1"
HorizontalAlignment="Left">
<Grid Name="Foreground">
<Rectangle Fill="{TemplateBinding TextElement.Foreground}"
Name="Indicator" />
<Grid Name="Animation"
ClipToBounds="True">
<Rectangle Name="PART_GlowRect"
Width="100"
Margin="-100,0,0,0"
HorizontalAlignment="Left"
Fill="{StaticResource ResourceKey=brushGlowRect}" />
</Grid>
<Grid Name="Overlay">
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="15" />
<ColumnDefinition Width="0.1*" />
<ColumnDefinition MaxWidth="15" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Rectangle RadiusX="1"
RadiusY="1"
Name="LeftDark"
Margin="1,1,0,1"
Grid.RowSpan="2"
Fill="{StaticResource ResourceKey=brushLeftDark}" />
<Rectangle RadiusX="1"
RadiusY="1"
Name="RightDark"
Margin="0,1,1,1"
Grid.Column="2"
Grid.RowSpan="2"
Fill="{StaticResource ResourceKey=brushRightDark}" />
<Rectangle Name="LeftLight"
Grid.Column="0"
Grid.Row="2"
Fill="{StaticResource ResourceKey=brushRadialLeftLight}" />
<Rectangle Name="CenterLight"
Grid.Column="1"
Grid.Row="2"
Fill="{StaticResource ResourceKey=brushCenterLight}" />
<Rectangle Name="RightLight"
Grid.Column="2"
Grid.Row="2"
Fill="{StaticResource ResourceKey=brushRadial1}" />
<Border Name="Highlight1"
Grid.ColumnSpan="3"
Grid.RowSpan="2"
Background="{StaticResource ResourceKey=brushHighlight1}" />
<Border Name="Highlight2"
Grid.ColumnSpan="3"
Grid.RowSpan="2"
Background="{StaticResource ResourceKey=brushHighlight2}" />
</Grid>
</Grid>
</Decorator>
<Border BorderThickness="{TemplateBinding Border.BorderThickness}"
CornerRadius="2,2,2,2"
BorderBrush="{TemplateBinding Border.BorderBrush}" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="ProgressBar.Orientation"
Value="Vertical">
<Setter Property="FrameworkElement.LayoutTransform"
TargetName="TemplateRoot">
<Setter.Value>
<RotateTransform Angle="-90" />
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ProgressBar.IsIndeterminate"
Value="True">
<Setter Property="UIElement.Visibility"
TargetName="LeftDark"
Value="Collapsed" />
<Setter Property="UIElement.Visibility"
TargetName="RightDark"
Value="Collapsed" />
<Setter Property="UIElement.Visibility"
TargetName="LeftLight"
Value="Collapsed" />
<Setter Property="UIElement.Visibility"
TargetName="CenterLight"
Value="Collapsed" />
<Setter Property="UIElement.Visibility"
TargetName="RightLight"
Value="Collapsed" />
<Setter Property="UIElement.Visibility"
TargetName="Indicator"
Value="Collapsed" />
</Trigger>
<Trigger Property="ProgressBar.IsIndeterminate"
Value="False">
<Setter Property="Panel.Background"
TargetName="Animation"
Value="#80B5FFA9" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style TargetType="ProgressBar">
<Setter Property="Template"
Value="{StaticResource ResourceKey=templateprogress}" />
</Style>
Utilisez le style et personnalisez selon vos exigences
</Border>
</DockPanel>
</Border>
<Border Background="White" Margin="40,0,0,0" Width="1.5" HorizontalAlignment="Left"></Border>
<Border Background="White" Margin="80,0,0,0" Width="1.5" HorizontalAlignment="Left"></Border>
<Border Background="White" Margin="120,0,0,0" Width="1.5" HorizontalAlignment="Left"></Border>
<Border Background="White" Margin="160,0,0,0" Width="1.5" HorizontalAlignment="Left"></Border>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>