Empêcher L'erreur" SCRIPT5: L'accès est refusé " dans IE
scénario: Page a sur A.com qui a une IFrame contenant la Page B B.com. Page B utilise jQuery 1.10.1 et ne pas besoin de communiquer avec la Page A.
indépendamment de ce fait, dans IE9 et IE10, jQuery génère un "SCRIPT5: L'accès est refusé."erreur et apparemment refuse d'exécuter toute jQuery. Je n'ai pas besoin de la croix-domaine de la communication, des requêtes AJAX, etc., mais j'ai besoin de jQuery pour charger et exécuter sans erreurs en page B.
y a-t-il un moyen d'empêcher cette erreur d'apparaître (et d'inhiber l'exécution du code) dans IE9 et IE10? (Pour information, d'autres navigateurs génèrent également des erreurs "Accès refusé", mais elles n'entravent pas l'exécution du code)
mise à JOUR:
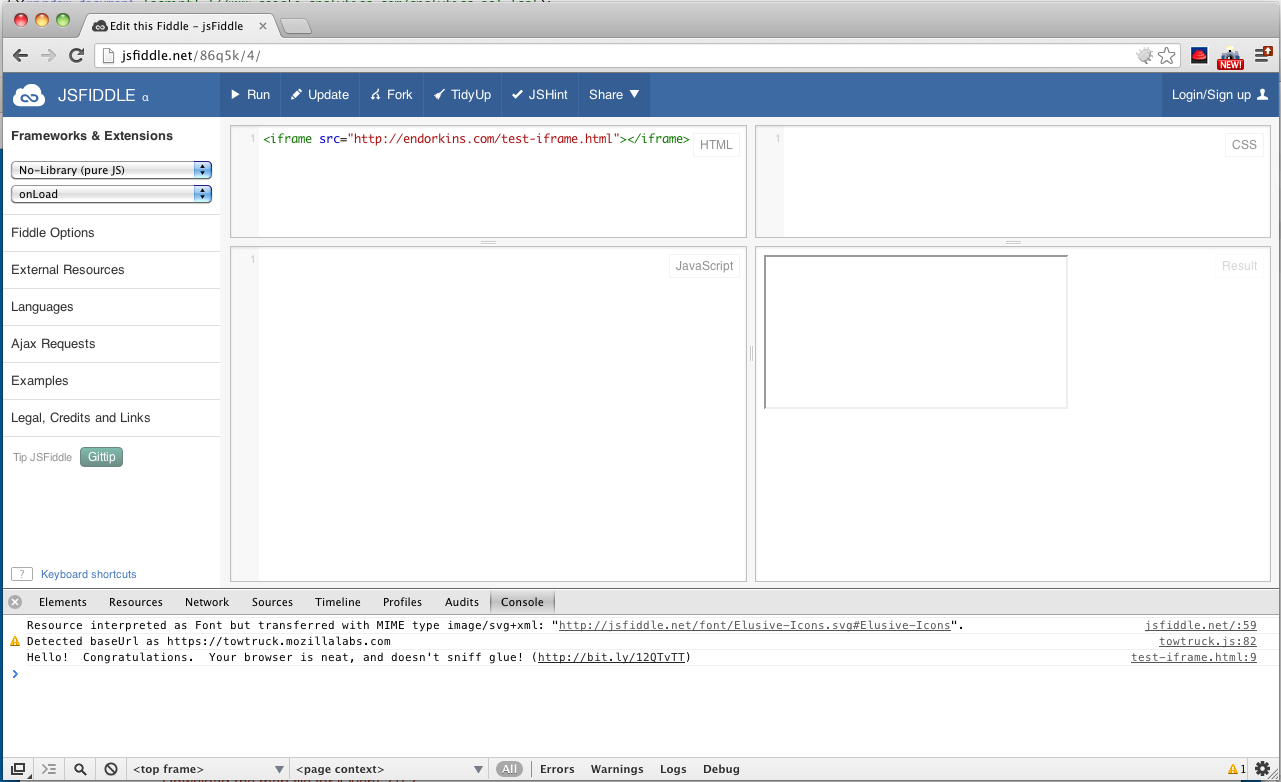
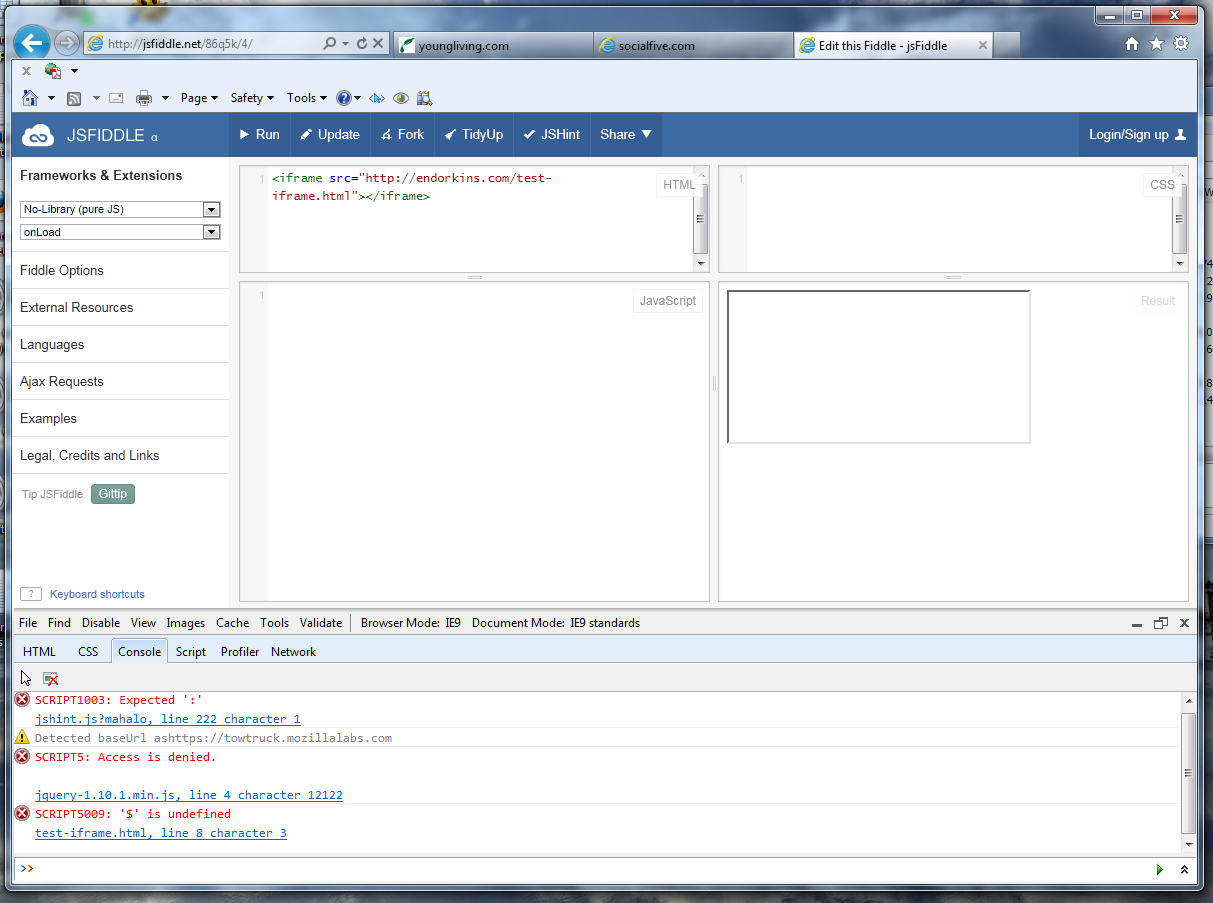
jsFiddle: http://jsfiddle.net/86q5k/4 /
le contenu de la page d'accueil est (du jsFiddle):
<iframe src="http://endorkins.com/test-iframe.html"></iframe>
le contenu de la page iFramed est:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log('Hello! Congratulations. Your browser is neat, and doesn't sniff glue! (http://bit.ly/12QTvTT)');
});
</script>
</head>
<body>
</body>
</html>
résultat dans Chrome (noter le message dans la console):

résulte en IE 9.0.8112 (noter l'omission du message dans la console):

3 réponses
j'ai trouvé une solution. Cela semble être un bug ("fonction"?) en jQuery 1.10.1. En utilisant jQuery 1.10.0, l'erreur ne se produit plus:
<iframe src="http://endorkins.com/test-iframe-1.10.0.html"></iframe>
étrange. Très étrange. Si quelqu'un connaît la raison pour laquelle cela se produit en 1.10.1, et comment le corriger, moi (et les minions de jQuery autour du globe) serait certainement très intéressé de savoir! :)
mise à jour: on dirait qu'il s'agit d'un bug jQuery 1.10.1 http://bugs.jquery.com/ticket/13980
mise à jour: selon @emanuele-greco, ceci est fixé au 1.10.2 et plus. Donc, mettre à jour votre version de jQuery va probablement résoudre le problème.
Ok j'ai trouvé le même problème et je l'ai résolu avec la solution la plus étrange et la plus horrible qui soit.
j'essaie d'utiliser une image pour popup la boîte de dialogue de téléchargement de fichier, puis faire un submit de formulaire automatique sur l'événement de changement. J'avais résigné mon auto que dans IE les utilisateurs allaient devoir cliquer sur une image pour faire le post. J'ai placé l'image sur la forme (comme j'ai à plusieurs endroits sur le site. Cela a généré l'erreur de refus d'accès, en état de choc je l'ai cliqué à nouveau et Yep obtenu l'erreur. Sur le troisième clic il a fonctionné. Donc j'ai essayé à nouveau avec les mêmes résultats deux premiers clics d'erreur et le troisième a fonctionné. Et le code Javascript simple qui est laid comme le savon maison mais fonctionne maintenant est
var files= document.getElementById("newfiles");
files.onchange = addFiles;
function addFiles() {
try {
$("#fileupload").submit();
} catch (e) {
try {
$("#fileupload").submit();
} catch (e) {
try {
$("#fileupload").submit();
} catch (e) {
alert(e);
}
}
}
};
assurez-vous également que vous ne chargez pas votre actif jQuery à partir D'un CDN tel que les bibliothèques hébergées par Google. Parce que le domaine est différent, ce qui viole certains protocoles de sécurité que Microsoft utilise pour protéger contre les scripts Cross Site dans Internet Explorer.