Empêcher le remplissage automatique de la zone de texte avec les valeurs saisies précédemment
J'ai une page asp avec quelques contrôles de zone de texte dessus.
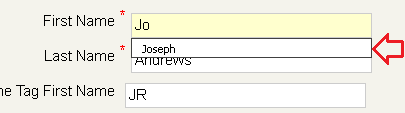
Par défaut, le navigateur suggère des valeurs précédemment saisies pour chaque boîte.
Je voudrais empêcher ce comportement pour certaines zones de texte.
Existe-t-il un moyen de le faire de manière fiable sur tous les principaux navigateurs?
J'ai essayé de définir
AutoCompleteType="Disabled"
Mais cela semble n'avoir aucun effet dans Firefox.
Voici une image du comportement que j'essaie d'éviter.

7 réponses
Pour firefox
Soit:
<asp:TextBox id="Textbox1" runat="server" autocomplete="off"></asp:TextBox>
Ou à partir du CodeBehind:
Textbox1.Attributes.Add("autocomplete", "off");
La saisie semi-automatique doit être déclenchée à partir de la zone de texte
<asp:TextBox ID="TextBox1" runat="server" autocomplete="off"></asp:TextBox>
C'est la réponse.
<asp:TextBox id="yourtextBoxname" runat="server" AutoCompleteType="Disabled"></asp:TextBox>AutoCompleteType= "Désactivé"
Si vous obtenez toujours les cases pré-remplies par exemple dans le navigateur Firefox, alors c'est la faute du navigateur. Tu dois y aller
"Options" -- > "Sécurité" (onglet) --> Décocher
'rappelez-vous le mot de passe pour les sites et cliquez sur le bouton mots de passe enregistrés pour supprimer tous les détails que le navigateur a enregistrés.
Cela devrait résoudre le problème
Essayer à partir du CodeBehind:
Textbox1.Attributes.Add("autocomplete", "off");
Veuillez noter que pour que Chrome fonctionne correctement, il doit être autocomplete= "false"
En faisant AutoCompleteType= "Disabled",
<asp:TextBox runat="server" ID="txt_userid" AutoCompleteType="Disabled"></asp:TextBox>
En définissant autocomplete = "off",
<asp:TextBox runat="server" ID="txt_userid" autocomplete="off"></asp:TextBox>
En définissant le formulaire autocomplete="off",
<form id="form1" runat="server" autocomplete="off">
//your content
</form>
En utilisant le code dans .cs page,
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
txt_userid.Attributes.Add("autocomplete", "off");
}
}
En Utilisant Jquery
<head runat = "server" >
< title > < /title> < script src = "Scripts/jquery-1.6.4.min.js" > < /script> < script type = "text/javascript" >
$(document).ready(function()
{
$('#txt_userid').attr('autocomplete', 'off');
});
//document.getElementById("txt_userid").autocomplete = "off"
< /script>
Et voici ma zone de texte dans,
<asp:TextBox runat="server" ID="txt_userid" ></asp:TextBox>
En définissant l'attribut textbox dans le code,
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
txt_userid.Attributes.Add("autocomplete", "off");
}
}
Cela fonctionne pour moi
<script type="text/javascript">
var c = document.getElementById("<%=TextBox1.ClientID %>");
c.select =
function (event, ui)
{ this.value = ""; return false; }
</script>