Empêcher la barre de défilement de s'ajouter à la largeur de la page sur Chrome
J'ai un petit problème en essayant de garder mon .pages html à une largeur constante sur Chrome, Par exemple, j'ai une page (1) avec beaucoup de contenu qui déborde de la fenêtre (bon mot?) hauteur, donc il y a une barre de défilement verticale sur cette page (1). Sur la page (2) j'ai la même mise en page (menus, vrd,...etc) mais moins de contenu, donc pas de barres de défilement verticales là-dedans.
Le problème est que sur la page (1), les barres de défilement semblent pousser légèrement les éléments vers la gauche (en ajoutant à la largeur?) alors tout semble bien centré sur la page (2)
Je suis toujours un débutant sur HTML / CSS / JS, et je suis assez convaincu que ce n'est pas si difficile, mais je n'ai pas eu de chance de trouver la solution. Cela fonctionne comme prévu sur IE10, et FireFox (barres de défilement non interférentes), Je ne l'ai rencontré que sur Chrome.
10 réponses
Vous pouvez obtenir la taille de la barre de défilement, puis appliquer une marge au conteneur.
Quelque Chose comme ceci:
var checkScrollBars = function(){
var b = $('body');
var normalw = 0;
var scrollw = 0;
if(b.prop('scrollHeight')>b.height()){
normalw = window.innerWidth;
scrollw = normalw - b.width();
$('#container').css({marginRight:'-'+scrollw+'px'});
}
}
CSS pour supprimer la barre de défilement h:
body{
overflow-x:hidden;
}
Essayez de jeter un oeil à ceci: http://jsfiddle.net/NQAzt/
Vieux fil mais toujours pertinent!
Cela ne fonctionne que sur les navigateurs WebKit, mais je l'aime beaucoup.
Se comportera comme auto sur les autres navigateurs.
.yourContent{
overflow-y: overlay;
}
Cela fera apparaître la barre de défilement uniquement comme une superposition , n'affectant ainsi pas la largeur de votre élément!
Tout ce que vous devez faire est d'ajouter:
html {
overflow-y: scroll;
}
Dans votre fichier css car cela aura le scroller si c'est nécessaire ou non, bien que vous ne puissiez pas faire défiler
Cela signifie que la fenêtre aura la même largeur pour les deux
Les navigateurs Webkit comme Safari et Chrome soustraient la largeur de la barre de défilement de la largeur de la page visible lors du calcul de la largeur: 100% ou 100vw. Plus à DM Rutherford défilement et la largeur de la Page .
Essayez d'utiliser overflow-y: overlay à la place.
J'ai trouvé que je pouvais ajouter
::-webkit-scrollbar {
display: none;
}
Directement à mon css et cela rendrait la barre de défilement invisible, mais me permettrait toujours de faire défiler (sur Chrome au moins). Bon pour quand vous ne voulez pas une barre de défilement distrayante sur votre page!
Probablement
html {
width: 100vw;
}
Est exactement ce que vous voulez.
Il ne semble pas que mon autre réponse fonctionne tout à fait correctement pour le moment (mais je vais continuer à essayer de la rendre opérationnelle).
Mais fondamentalement, ce que vous devrez faire, et ce qu'il essayait de faire dynamiquement, est de définir la largeur du contenu à un peu moins que celle du volet parent, défilant.
De sorte que lorsque la barre de défilement apparaît, elle n'a aucun effet sur le contenu.
Cet exemple montre une façon plus hacky d'atteindre cet objectif, en codant en dur width s au lieu d'essayer de obtenez le navigateur pour le faire pour nous, via padding.
Si cela est possible, c'est la solution la plus simple si vous ne voulez pas d'une barre de défilement permanente.
EDIT: cette réponse n'est pas tout à fait juste pour le moment, reportez-vous à mon autre réponse pour voir ce que j'essayais de faire ici. J'essaie de le réparer, mais si vous pouvez offrir de l'aide dans les commentaires, merci!
Utiliser padding-right permettra d'atténuer l'apparition soudaine d'une barre de défilement

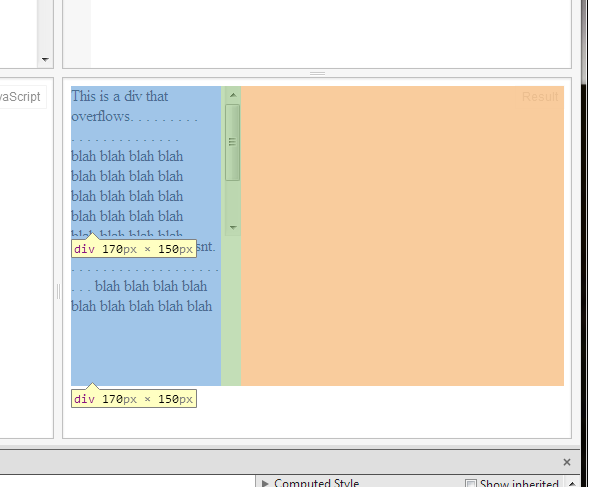
Comme vous pouvez le voir sur les points, le texte arrive au même point dans la page avant d'envelopper, que ce soit ou non un barre de défilement est présent.
En effet, lorsqu'une barre de défilement est introduite, le rembourrage se cache derrière, de sorte que la barre de défilement ne pousse pas sur le texte!
.modal-dialog {
position: absolute;
left: calc(50vw - 300px);
}
Où 300 px est la moitié de la largeur de ma fenêtre de dialogue.
C'est en fait la seule chose qui a fonctionné pour moi.
Pour les conteneurs avec une largeur fixe, une solution cross browser CSS pure peut être réalisée en enveloppant le conteneur dans un autre div et en appliquant la même largeur aux deux div.
#outer {
overflow-y: auto;
overflow-x: hidden;
/*
* width must be an absolute value otherwise the inner divs width must be set via
* javascript to the computed width of the parent container
*/
width: 200px;
}
#inner {
width: inherit;
}