Graphiques des branches de Pretty git
j'ai vu des livres et des articles qui ont de très jolis graphiques de branches git et commits. Comment puis-je faire des images imprimables de haute qualité de l'histoire git?
30 réponses
mise à Jour: Cette réponse a eu beaucoup plus d'attention qu'elle mérite. Il a été publié à l'origine parce que je pense que les graphiques ont l'air agréable et ils pourraient être dessinés-dans Illustrator pour une publication– et il n'y avait pas de meilleure solution. Mais il existe désormais beaucoup plus de réponses à ces questions, telles que fracz , Jubobs ', ou Harry Lee 's! S'il vous plaît aller upvote!!!!
mise à jour 2: j'ai posté une version améliorée de cette réponse à la question visualisation de la topologie de la branche dans git , car c'est beaucoup plus approprié là. Cette version inclut lg3 , ce qui montre à la fois les informations de l'auteur et du committer, donc vous devriez vraiment vérifier. Laissant cette réponse pour des raisons historiques (& rep, Je l'admets), même si je suis vraiment tenté de la supprimer.
2¢ : j'ai deux alias que je jette normalement dans mon fichier ~/.gitconfig :
[alias]
lg1 = log --graph --abbrev-commit --decorate --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(dim white)- %an%C(reset)%C(bold yellow)%d%C(reset)' --all
lg2 = log --graph --abbrev-commit --decorate --format=format:'%C(bold blue)%h%C(reset) - %C(bold cyan)%aD%C(reset) %C(bold green)(%ar)%C(reset)%C(bold yellow)%d%C(reset)%n'' %C(white)%s%C(reset) %C(dim white)- %an%C(reset)' --all
lg = !"git lg1"
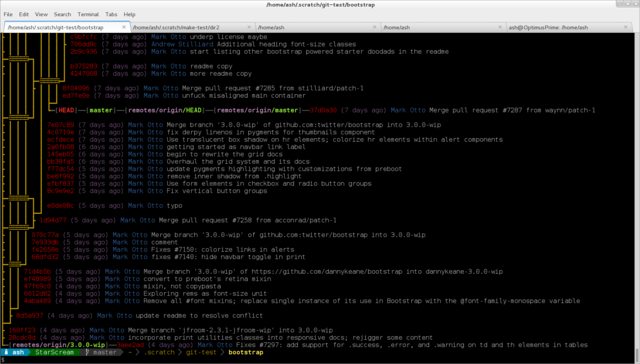
git lg / git lg1 on dirait que:

et git lg2 ressemble à ceci:

beaucoup de réponses ici sont grandes, mais pour ceux qui veulent juste une ligne simple à la réponse de point sans avoir à configurer des alias ou quoi que ce soit de plus, il est ici:
git log --all --decorate --oneline --graph
pas tout le monde ferait un journal de gitan tout le temps, mais quand vous en avez besoin rappelez-vous juste: A Dog "= git log -- a ll -- d ecorate -- o neline -- g raph
Gitgraph.js permet de dessiner de jolies branches git sans dépôt. Il suffit d'écrire un code Javascript qui configure vos branches et les commits et les rend dans le navigateur.
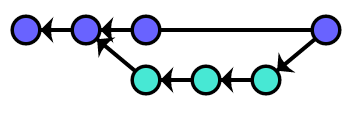
var gitGraph = new GitGraph({
template: "blackarrow",
mode: "compact",
orientation: "horizontal",
reverseArrow: true
});
var master = gitGraph.branch("master").commit().commit();
var develop = gitGraph.branch("develop").commit();
master.commit();
develop.commit().commit();
develop.merge(master);

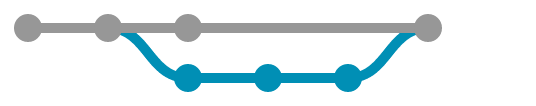
ou avec metro modèle:

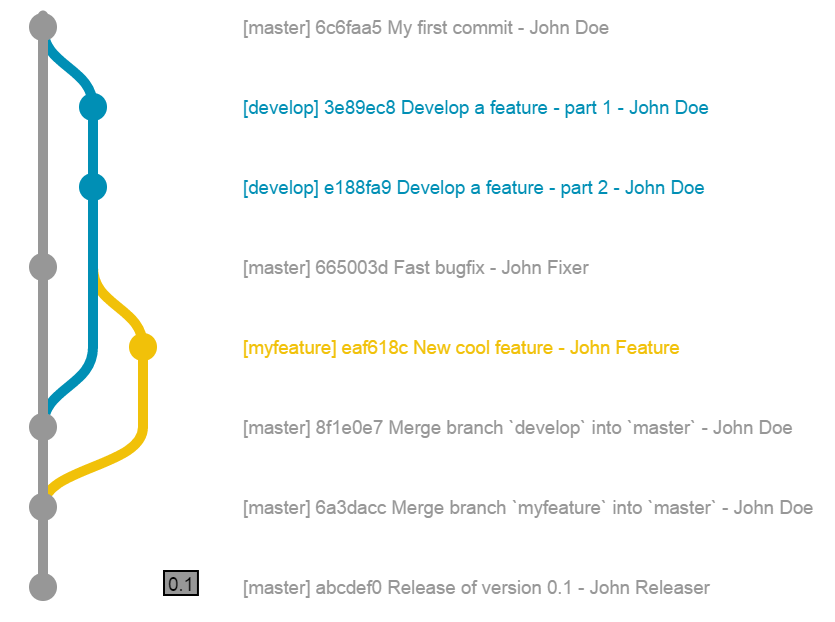
ou avec les messages de propagation, les auteurs et les tags:

tester avec JSFiddle .
Générer avec Git Grapher par @bsara.
construit sur le dessus de TikZ & PGF , gitdags est un petit paquet LaTeX qui vous permet de produire facilement des graphiques vectoriels de propagation, et plus encore.
la génération automatique d'un graphique de propagation d'un dépôt existant est et non gitdags ; les graphiques qu'il produit sont seulement destinés à des fins éducatives .
Je l'utilise souvent pour produire des graphiques pour mes réponses aux questions Git, comme une alternative à ascii commit graphs:
- Comment puis-je faire un bugfix sur master et l'intégrer dans ma(s) branche (s) moins stable (s)?
- Comment git commit --amend travail, exactement?
- Pourquoi ne Git me dire "Pas actuellement sur n'importe quelle branche", après je lance "git checkout origine/ < branche>"?
- Quelle est la différence entre la fusion de la branche principale en branche et la fusion de la branche principale?
- Git rebase --preserve-fusionne échoue
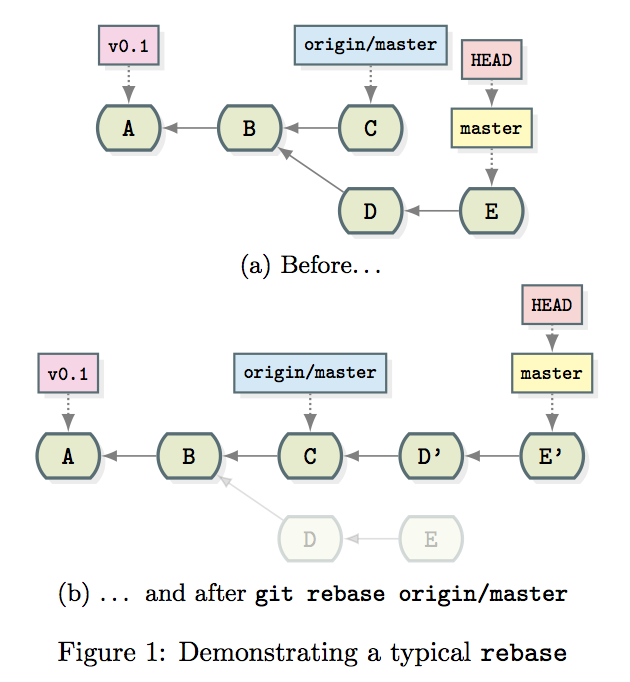
Voici un exemple d'un tel graphique montrant les effets d'une simple rebase:

\documentclass{article}
\usepackage{subcaption}
\usepackage{gitdags}
\begin{document}
\begin{figure}
\begin{subfigure}[b]{\textwidth}
\centering
\begin{tikzpicture}
% Commit DAG
\gitDAG[grow right sep = 2em]{
A -- B -- {
C,
D -- E,
}
};
% Tag reference
\gittag
[v0p1] % node name
{v0.1} % node text
{above=of A} % node placement
{A} % target
% Remote branch
\gitremotebranch
[origmaster] % node name
{origin/master} % node text
{above=of C} % node placement
{C} % target
% Branch
\gitbranch
{master} % node name and text
{above=of E} % node placement
{E} % target
% HEAD reference
\gitHEAD
{above=of master} % node placement
{master} % target
\end{tikzpicture}
\subcaption{Before\ldots}
\end{subfigure}
\begin{subfigure}[b]{\textwidth}
\centering
\begin{tikzpicture}
\gitDAG[grow right sep = 2em]{
A -- B -- {
C -- D' -- E',
{[nodes=unreachable] D -- E },
}
};
% Tag reference
\gittag
[v0p1] % node name
{v0.1} % node text
{above=of A} % node placement
{A} % target
% Remote branch
\gitremotebranch
[origmaster] % node name
{origin/master} % node text
{above=of C} % node placement
{C} % target
% Branch
\gitbranch
{master} % node name and text
{above=of E'} % node placement
{E'} % target
% HEAD reference
\gitHEAD
{above=of master} % node placement
{master} % target
\end{tikzpicture}
\subcaption{\ldots{} and after \texttt{git rebase origin/master}}
\end{subfigure}
\caption{Demonstrating a typical \texttt{rebase}}
\end{figure}
\end{document}
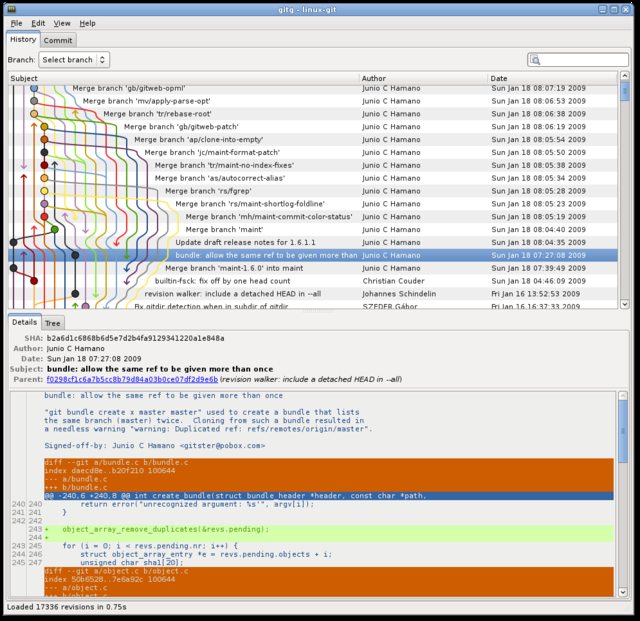
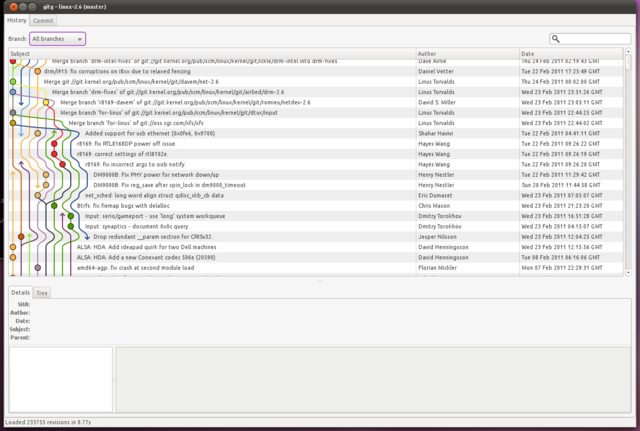
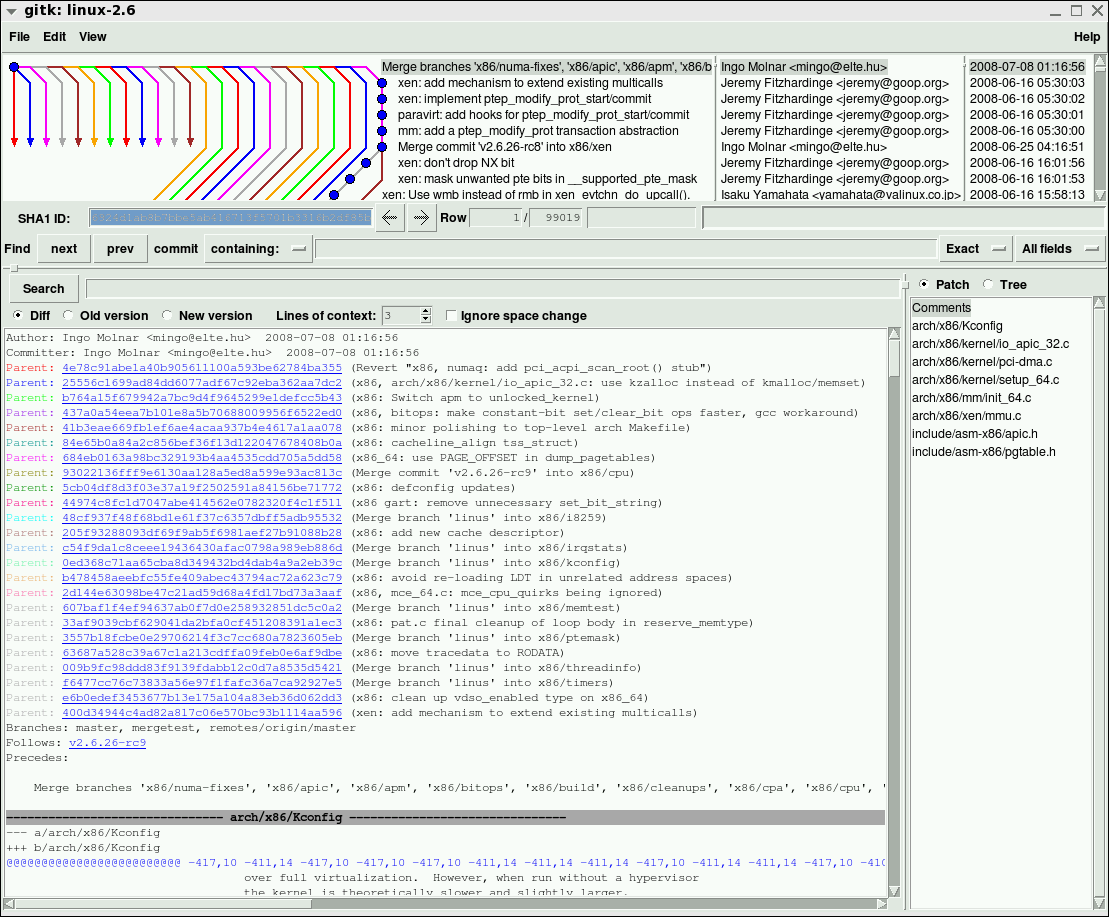
Gitg est un clone de Gitk et GitX pour GNOME (il fonctionne également sur KDE etc.) qui montre un joli graphique en couleurs.
il est activement développé (à partir de 2012). Il vous permet de trier les propagations (noeuds de graphe) soit chronologiquement ou topologiquement , et masquer les propagations qui ne mènent pas à une branche sélectionnée.
il fonctionne très bien avec de grands dépôts et des graphiques de dépendances complexes.
exemples de captures d'écran, montrant les dépôts linux-git et linux-2.6:
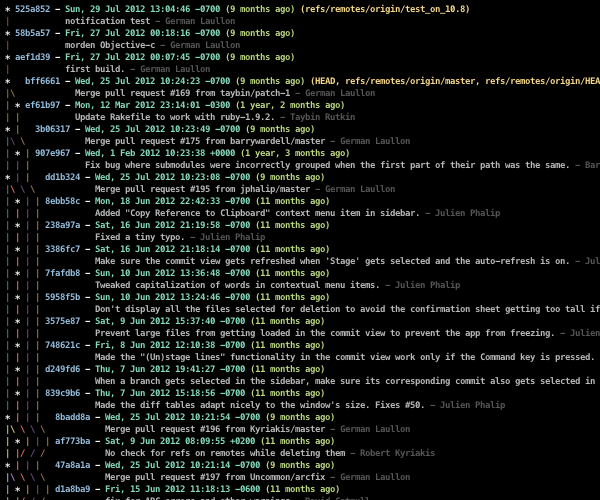
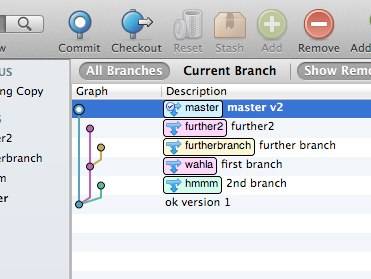
SourceTree est vraiment une bonne. Il n'imprime une bonne apparence et de taille moyenne histoire et branche graphique: (ce qui suit est fait sur un projet expérimental Git juste pour voir quelques branches). Prend en charge Windows 7+ et Mac OS X 10.6+.

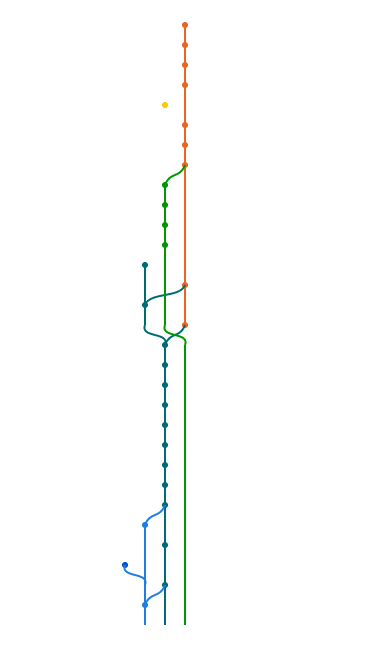
je viens d'écrire un outil qui peut générer assez git commits graph en utilisant HTML/Canvas.
et fournir un plugin jQuery qui le rendent facile à utiliser.
[github] https://github.com/tclh123/commits-graph
Extrait:

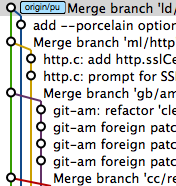
git-forest est un excellent script perl que j'utilise depuis plus d'un an et j'utilise à peine la commande git log directement.
ce sont quelques-unes des choses que j'aime dans ce script:
- il utilise des caractères unicode pour dessiner les lignes dans le graphe donnant un regard plus continu aux lignes du graphe.
- vous pouvez combiner
--reverseavec la sortie graphique, ce qui n'est pas possible avec la commande régulièregit log. - il utilise
git logen interne pour saisir la liste des propagations, donc toutes les options que vous passez àgit logpeuvent aussi être passées à ce script.
j'ai un alias utilisant git-forest comme suit:
[alias]
tree = "forest --pretty=format:\"%C(red)%h %C(magenta)(%ar) %C(blue)%an %C(reset)%s\" --style=15 --reverse"
voici à quoi ressemble la sortie sur un terminal:
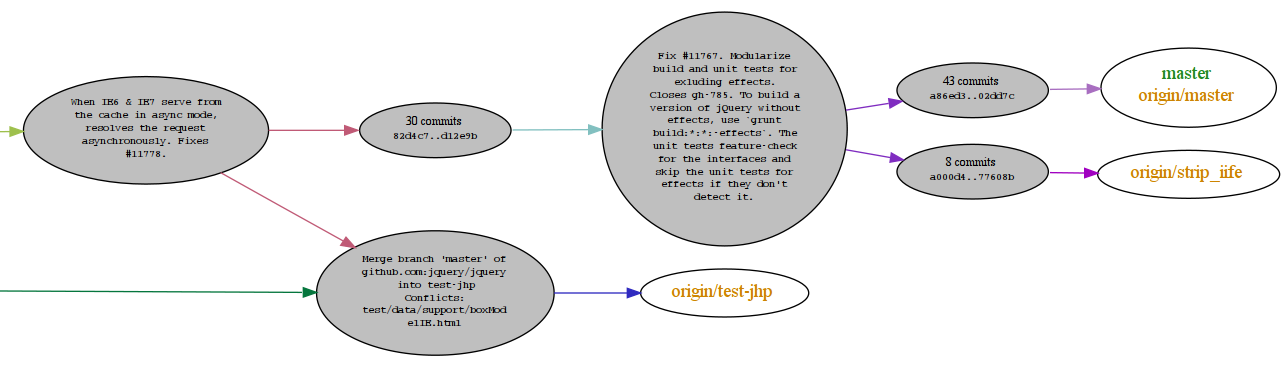
basé sur un script Graphviz que j'ai trouvé dans une réponse à une question connexe , j'ai hacké un script ruby qui crée une vue sommaire d'un dépôt git. Il élide toute l'histoire linéaire et montre juste "intéressant" commits, c.-à-d. ceux avec plusieurs parents, plusieurs enfants, ou pointé vers par une branche ou une étiquette. Voici un extrait du graphique qu'il génère pour jquery :

git-big-picture et BranchMaster sont des outils similaires qui tentent de montrer que le haut niveau de la structure d'un graphe, par l'affichage de l'utilisation de balises, de branches, de fusions, etc. sont liées.
cette question a d'autres options.
dépend de leur apparence. J'utilise gitx qui fait des photos comme celle-ci:

vous pouvez comparer git log --graph vs. gitk sur une fusion octopus 24-way (à l'origine de http://clojure-log.n01se.net/date/2008-12-24.html ):

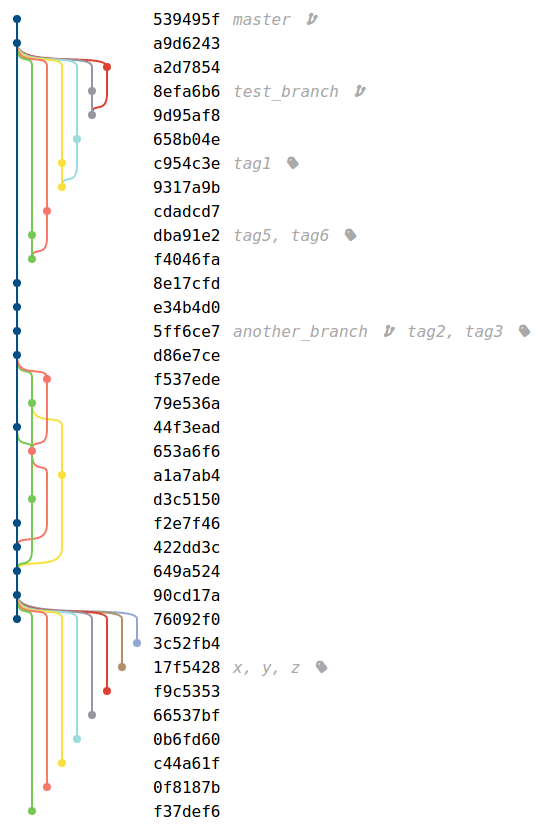
j'ai écrit un outil web pour convertir les journaux git en jolis graphiques SVG: Bit-Booster - Offline Commettre Graphique De L'Outil De Dessin
Télécharger la sortie de git log --pretty='%h|%p|%d' directement dans l'outil, puis cliquez sur "télécharger graphique.svg" lien.
l'outil est purement côté client, et donc aucune de vos données Git n'est partagée avec mon serveur. Vous pouvez également enregistrer le HTML + JS localement et l'exécuter en utilisant les URL "file:///". Vérifié sur Chrome 48 et Firefox 43 sur Ubuntu 12.04.
il génère HTML qui peut être posté directement dans n'importe quelle page (y compris le moteur de blogging blogspot!). Jetez un oeil à certains des billets de blog ici:
http://bit-booster.blogspot.ca /
voici une capture d'écran d'un exemple de fichier HTML généré par l'outil:
http://bit-booster.com/graph.html (l'outil)
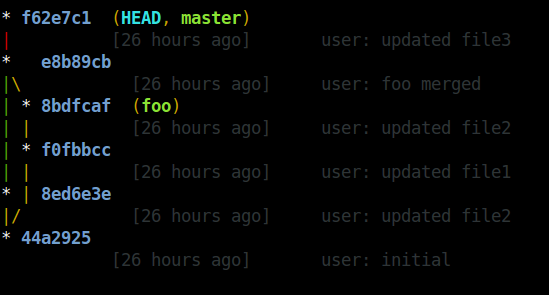
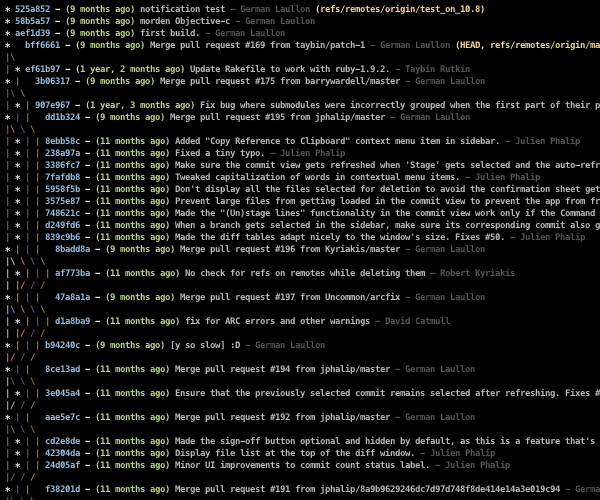
j'ai ajouté trois commandes personnalisées: git tree , git stree et git vtree . Je vais les étudier dans cet ordre.
[alias]
tree = log --all --graph --decorate=short --color --format=format:'%C(bold blue)%h%C(reset) %C(auto)%d%C(reset)\n %C(black)[%cr]%C(reset) %x09%C(black)%an: %s %C(reset)'
avec git stree et git vtree j'ai utilisé bash pour aider avec le formatage.
[alias]
logx = log --all --graph --decorate=short --color --format=format:'%C(bold blue)%h%C(reset)+%C(dim black)(%cr)%C(reset)+%C(auto)%d%C(reset)++\n+++ %C(bold black)%an%C(reset)%C(black): %s%C(reset)'
stree = !bash -c '" \
while IFS=+ read -r hash time branch message; do \
timelength=$(echo \"$time\" | sed -r \"s:[^ ][[]([0-9]{1,2}(;[0-9]{1,2})?)?m::g\"); \
timelength=$(echo \"16+${#time}-${#timelength}\" | bc); \
printf \"%${timelength}s %s %s %s\n\" \"$time\" \"$hash\" \"$branch\" \"\"; \
done < <(git logx && echo);"'

[alias]
logx = log --all --graph --decorate=short --color --format=format:'%C(bold blue)%h%C(reset)+%C(dim black)(%cr)%C(reset)+%C(auto)%d%C(reset)++\n+++ %C(bold black)%an%C(reset)%C(black): %s%C(reset)'
vtree = !bash -c '" \
while IFS=+ read -r hash time branch message; do \
timelength=$(echo \"$time\" | sed -r \"s:[^ ][[]([0-9]{1,2}(;[0-9]{1,2})?)?m::g\"); \
timelength=$(echo \"16+${#time}-${#timelength}\" | bc); \
printf \"%${timelength}s %s %s %s\n\" \"$time\" \"$hash\" \"$branch\" \"$message\"; \
done < <(git logx && echo);"'

modifier: cela fonctionne avec Git version 1.9 A. La valeur de couleur "auto" fait apparemment ses débuts dans cette version. C'est une belle addition parce que les noms de branches obtiendront une couleur différente. Il est ainsi plus facile de faire la distinction entre les branches locales et les branches éloignées, par exemple.
pour une sortie textuelle plus détaillée, veuillez essayer:
git log --graph --date-order -C -M --pretty=format:"<%h> %ad [%an] %Cgreen%d%Creset %s" --all --date=short
vous pouvez écrire alias dans $HOME/.gitconfig
[alias]
graph = log --graph --date-order -C -M --pretty=format:\"<%h> %ad [%an] %Cgreen%d%Creset %s\" --all --date=short
gitg : une visionneuse de dépôt basée sur gtk, qui est nouvelle mais intéressante et utile
http://git.gnome.org/browse/gitg
Je l'utilise actuellement
bien que parfois j'utilise gitg , toujours revenir à la ligne de commande:
[alias]
#quick look at all repo
loggsa = log --color --date-order --graph --oneline --decorate --simplify-by-decoration --all
#quick look at active branch (or refs pointed)
loggs = log --color --date-order --graph --oneline --decorate --simplify-by-decoration
#extend look at all repo
logga = log --color --date-order --graph --oneline --decorate --all
#extend look at active branch
logg = log --color --date-order --graph --oneline --decorate
#Look with date
logda = log --color --date-order --date=local --graph --format=\"%C(auto)%h%Creset %C(blue bold)%ad%Creset %C(auto)%d%Creset %s\" --all
logd = log --color --date-order --date=local --graph --format=\"%C(auto)%h%Creset %C(blue bold)%ad%Creset %C(auto)%d%Creset %s\"
#Look with relative date
logdra = log --color --date-order --graph --format=\"%C(auto)%h%Creset %C(blue bold)%ar%Creset %C(auto)%d%Creset %s\" --all
logdr = log --color --date-order --graph --format=\"%C(auto)%h%Creset %C(blue bold)%ar%Creset %C(auto)%d%Creset %s\"
loga = log --graph --color --decorate --all
# For repos without subject body commits (vim repo, git-svn clones)
logt = log --graph --color --format=\"%C(auto)%h %d %<|(100,trunc) %s\"
logta = log --graph --color --format=\"%C(auto)%h %d %<|(100,trunc) %s\" --all
logtsa = log --graph --color --format=\"%C(auto)%h %d %<|(100,trunc) %s\" --all --simplify-by-decoration
comme vous pouvez le voir est presque une touche de sauvegarde des alias, basé sur:
- -- couleur: net look
- --graphe: visualiser parents
- --date de l'ordre: plus compréhensible regarder repo
- --décorer: qui est qui
- --oneline: Plusieurs fois tous vous devez savoir à propos d'un commit
- - simplifier-par-la décoration: de base pour un premier coup d'oeil (juste des balises pertinentes de fusions, de branches)
- --tous: sauvegarde des frappes avec tous les alias avec et sans cette option
- --date=relative (%ar): comprendre l'activité en repo (parfois une branche est peu commet près de maître mais il ya des mois de lui)
voir dans la version récente de git (1.8.5 et plus) vous pouvez bénéficier de %C(auto) en décorer l'espace réservé %d
D'ici tout ce que vous avez besoin est une bonne compréhension de gitrevisions pour filtrer ce que vous avez besoin (quelque chose comme maître..développer ,où -- simplifier-les fusions pourraient aider avec les branches à long terme)
la puissance derrière la ligne de commande est la configuration rapide basée sur vos besoins (comprendre qu'un repo n'est pas une configuration de log de clé unique, donc ajouter --numstat, ou --raw, ou --name-status est parfois nécessaire. Ici git log et alias sont rapides, puissants et (avec le temps) le plus beau graphe que vous pouvez atteindre. Encore plus, avec la sortie affichée par défaut à travers un pager (dire moins), vous pouvez toujours rechercher rapidement à l'intérieur des résultats. Pas convaincu? Vous pouvez toujours analyser le résultat avec des projets comme gitgraph
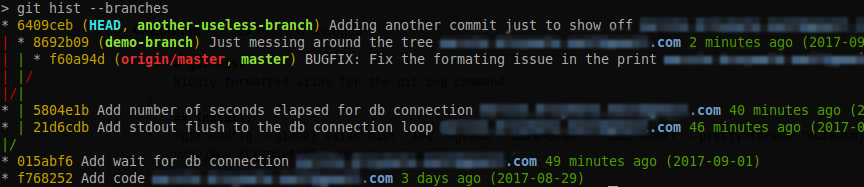
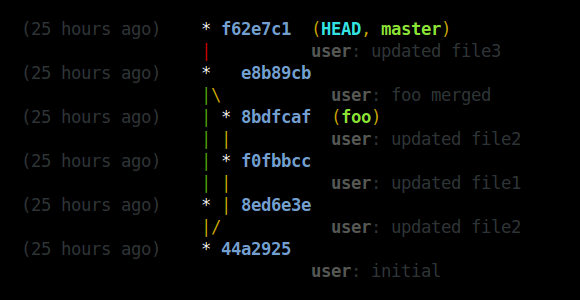
Ceci est mon point de vue sur cette question:
Capture d'écran:
Utilisation:
git hist - montrer l'histoire de la branche actuelle
git hist --all - afficher le graphique de toutes les branches (y compris les télécommandes)
git hist master devel - montrer la relation entre deux ou plusieurs branches
git hist --branches - afficher toutes les succursales locales
Ajouter --topo-order pour trier s'engage topologiquement, plutôt que par date (par défaut dans cet alias)
prestations:
- ressemble juste comme Uni
--decorate, donc avec des couleurs séparées pour les différents noms de la branche - Adds committer email
- , Ajoute commettre relative et absolue de la date
- sortes s'engage par date
Installation:
git config --global alias.hist "log --graph --date-order --date=short \
--pretty=format:'%C(auto)%h%d %C(reset)%s %C(bold blue)%ce %C(reset)%C(green)%cr (%cd)'"
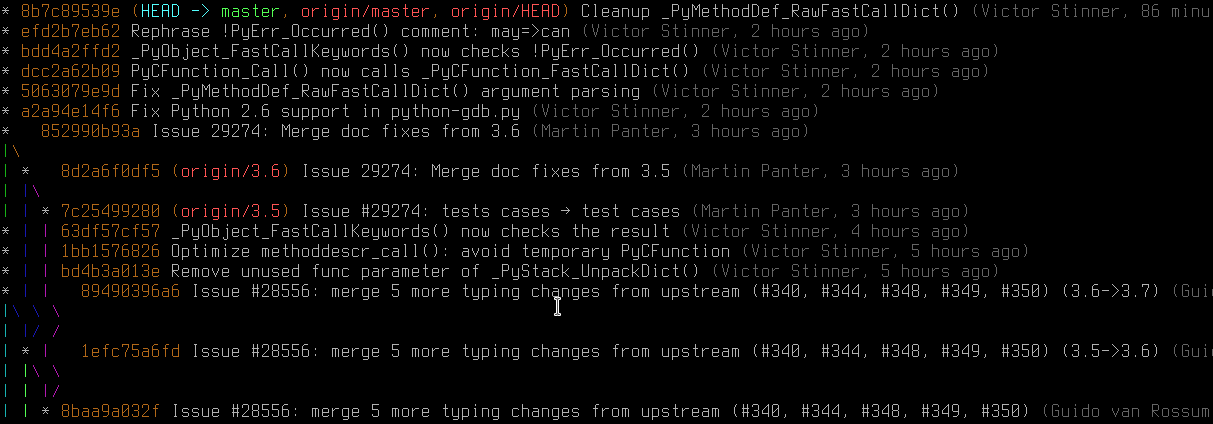
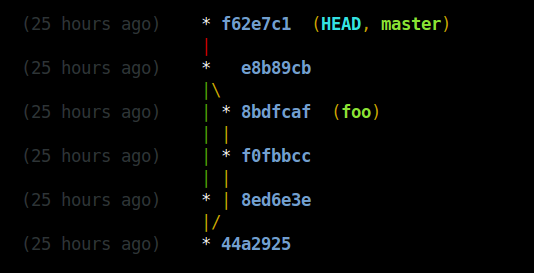
j'ai cette git log alias ~/.gitconfig pour afficher le graphique de l'histoire:
[alias]
l = log --all --graph --pretty=format:'%C(auto)%h%C(auto)%d %s %C(dim white)(%aN, %ar)'
avec ceci en place, git l produira quelque chose comme:
dans Git 2.12 + vous pouvez même personnaliser les couleurs de ligne du graphique en utilisant l'option de configuration log.graphColors .
quant au format des logs, il est similaire à --oneline , avec l'ajout du nom d'auteur (concernant .mailmap ) et le date d'auteur relative . Notez que la syntaxe %C(auto) , qui dit à Git d'utiliser les couleurs par défaut pour le hachage de propagation, etc. est supporté en Git >= 1.8.3 .
GitGraph
génère une représentation PNG ou SVG de l'historique de propagation de votre dépôt Git.
très légèrement modifié la réponse impressionnante de Slipp 151980920", vous pouvez utiliser ses Alias pour enregistrer une seule branche:
[alias]
lgBranch1 = log --graph --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(bold white)— %an%C(reset)%C(bold yellow)%d%C(reset)' --abbrev-commit --date=relative
lgBranch2 = log --graph --format=format:'%C(bold blue)%h%C(reset) - %C(bold cyan)%aD%C(reset) %C(bold green)(%ar)%C(reset)%C(bold yellow)%d%C(reset)%n'' %C(white)%s%C(reset) %C(bold white)— %an%C(reset)' --abbrev-commit
lg = !"git lg1"
en abandonnant le --all vous pouvez maintenant faire
git lgBranch1 <branch name>
ou même
git lgBranch1 --all
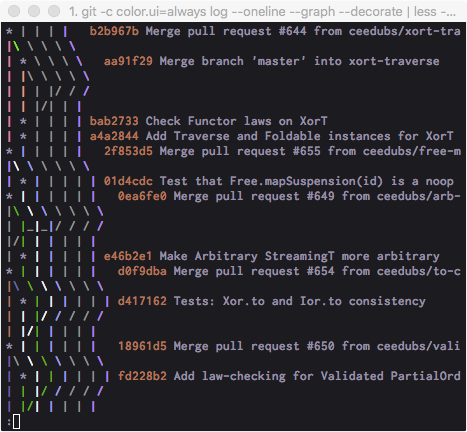
git -c core.pager='less -SRF' log --oneline --graph --decorate
c'est ma variation terminale, semblable à beaucoup de réponses ici. J'aime ajuster les drapeaux passés à less pour empêcher l'enroulement de mots.
j'ai paramétré ceci à un alias pour un accès rapide puisque la commande est un peu lourde.
avez-vous essayé gitk ou gitk --all ? Cependant, il n'a pas de fonction d'impression/sauvegarde img.
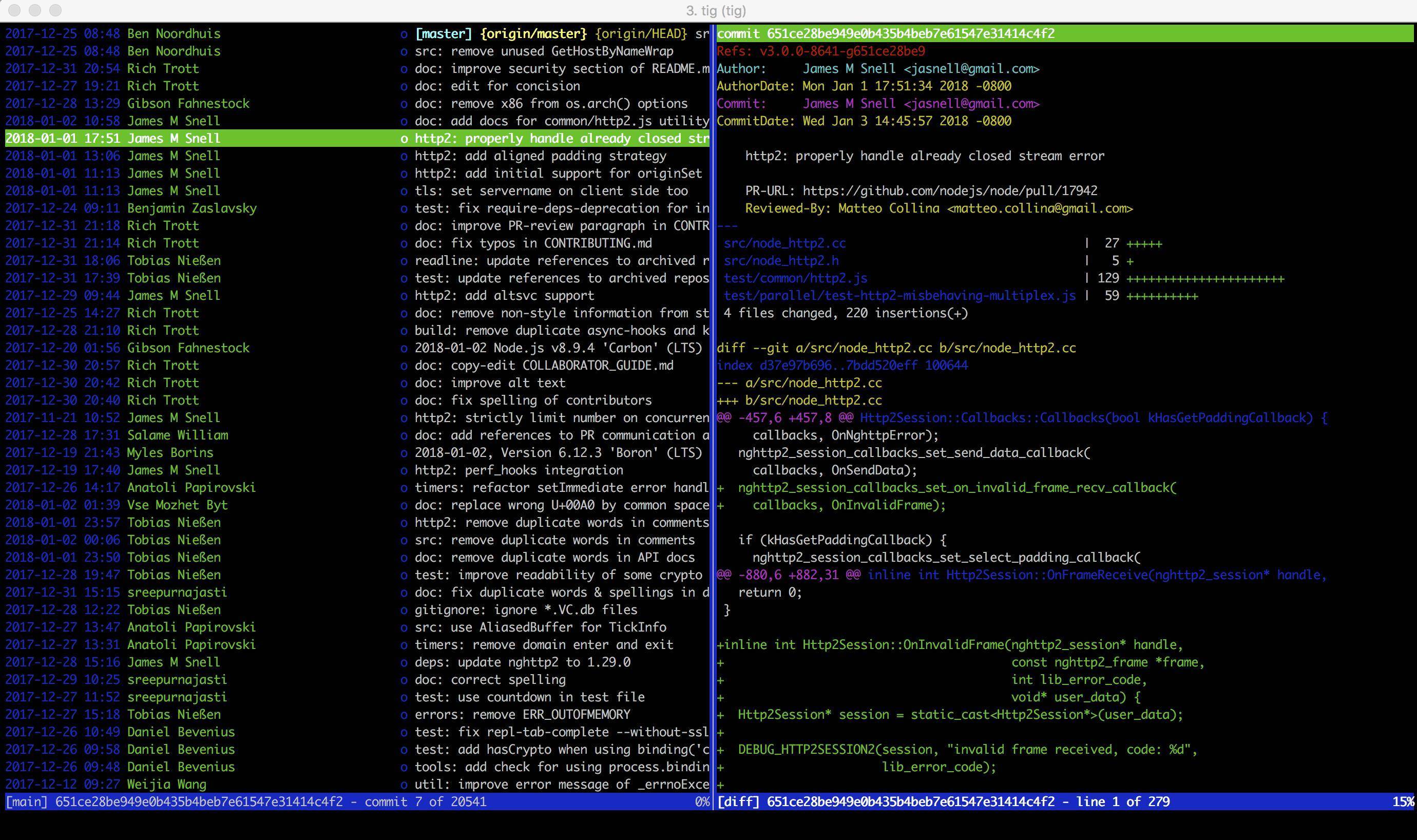
je suggère tig https://github.com/jonas/tig
, un outil de ligne de commande beaucoup mieux pour git.
vous pouvez utiliser homebrew pour installer tig sur macOS:
$ brew install tig
$ tig
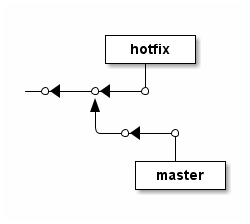
Essayer ditaa . Il peut transformer n'importe quel diagramme ASCII en image. Bien que l'is n'ait pas été conçu avec des branches Git à l'esprit, j'ai été impressionné par les résultats.
Source (fichier txt):
+--------+
| hotfix |
+---+----+
|
--*<---*<---*
^
|
\--*<---*
|
+---+----+
| master |
+--------+
commande:
java -jar ditaa0_9.jar ascii-graph.txt
résultat:
il supporte aussi les couleurs de fond, les lignes tiretées, différentes formes et plus. Voir les exemples .
il y a un graphe funky git commit comme l'un des démos de la Raphael web graphics library.
la démo est statique, mais il devrait être assez facile de prendre le code et d'échanger leurs données statiques pour un ensemble de données en direct -- je pense que c'est juste des données git commit au format JSON.
la démo est ici: http://dmitrybaranovskiy.github.io/raphael/github/impact.html
Je ne sais pas s'il s'agit d'un outil direct, mais peut-être Pouvez-vous hacker un script pour exporter les données au format Point et les rendre avec graphviz.
pour les utilisateurs D'OSX, j'ai pris l'exemple @gospes et l'ai légèrement modifié pour gsed ( gnu-sed installé via homebrew) et ajusté les couleurs (pour travailler avec un fond noir, pas sûr comment l'exemple original pourrait éventuellement rendre la façon dont il le fait dans l'exemple car il spécifie le texte noir sur un terminal avec un fond noir).
[alias]
# tree, vtree, stree support
logx = log --all --graph --decorate=short --color --format=format:'%C(bold blue)%h%C(reset)+%C(bold black)(%cr)%C(reset)+%C(auto)%d%C(reset)++\n+++ %C(bold black)%an%C(reset)%C(bold black): %s%C(reset)'
tree = log --all --graph --decorate=short --color --format=format:'%C(bold blue)%h%C(reset) %C(auto)%d%C(reset)\n %C(bold black)[%cr]%C(reset) %x09%C(bold black)%an: %s %C(reset)'
stree = !bash -c '" \
while IFS=+ read -r hash time branch message; do \
timelength=$(echo \"$time\" | gsed -r \"s:[^ ][[]([0-9]{1,2}(;[0-9]{1,2})?)?m::g\"); \
timelength=$(echo \"16+${#time}-${#timelength}\" | bc); \
printf \"%${timelength}s %s %s %s\n\" \"$time\" \"$hash\" \"$branch\" \"\"; \
done < <(git logx && echo);"' | less -r
vtree = !bash -c '" \
while IFS=+ read -r hash time branch message; do \
timelength=$(echo \"$time\" | gsed -r \"s:[^ ][[]([0-9]{1,2}(;[0-9]{1,2})?)?m::g\"); \
timelength=$(echo \"16+${#time}-${#timelength}\" | bc); \
printf \"%${timelength}s %s %s %s\n\" \"$time\" \"$hash\" \"$branch\" \"$message\"; \
done < <(git logx && echo);"' | less -r
la clé pour OSX est d'installer d'abord gnu sed (qui a l'option-r). Plus facile à faire avec homebrew, qui n'écrira pas le sed installé par le système, mais installera gnu sed comme "gsed". Espérons que cela aide @SlippD.Thompson qui a commenté ci-dessus à propos D'OSX ne fonctionne pas.
en regardant cette conversation j'ai essayé d'utiliser mon préféré git-cola & git-dag . L'exécution View->DAG... de git-cola et remplacer Log: master -- par --all montre joli graphe avec toutes les branches.
certains pseudonymes dans ~/.oh-my-zsh/plugins/git/git.plugin.zsh
gke='\gitk --all $(git log -g --pretty=%h)'
glg='git log --stat'
glgg='git log --graph'
glgga='git log --graph --decorate --all'
glgm='git log --graph --max-count=10'
glgp='git log --stat -p'
glo='git log --oneline --decorate'
glog='git log --oneline --decorate --graph'
gloga='git log --oneline --decorate --graph --all'
glol='git log --graph --pretty='\''%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset'\'' --abbrev-commit'
glola='git log --graph --pretty='\''%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset'\'' --abbrev-commit --all'
en plus de la réponse de 'Slipp D. Thompson', je vous propose d'ajouter ce pseudonyme pour avoir la même décoration mais en une seule ligne par commit:
git config --global alias.tre "log --graph --decorate --pretty=oneline --abbrev-commit --all --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(dim white)- %an%C(reset)%C(bold yellow)%d%C(reset)'"