Positionnement angulaire UI Bootstrap Datepicker
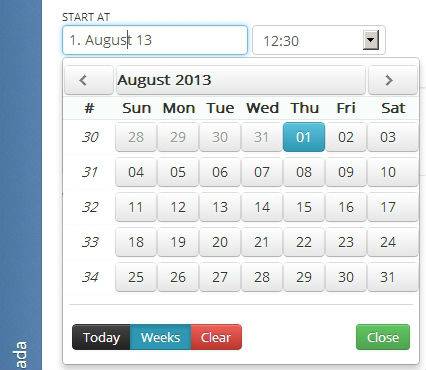
J'ai un" petit " problème avec le datepicker angularjs ui. J'ai besoin d'indiquer en quelque sorte, si une entrée avec une attache datepicker, devrait montrer la fenêtre contextuelle du coin inférieur gauche de l'entrée (par défaut)

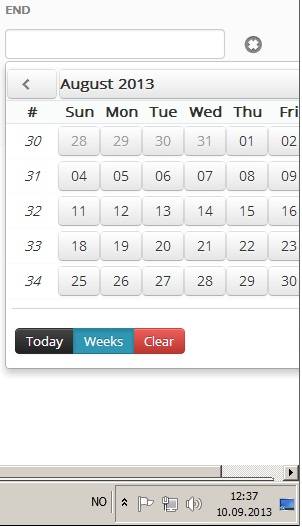
Ou si je le veux dans le coin inférieur droit de l'entrée à la place. C'est parce que dans une page que je crée, mon entrée est vraiment proche du côté droit de la page, et quand j'attache le datepicker, cela se produit (le datepicker est coupé et maintenant un le défilement horizontal apparaît):

Mais le fait est que j'ai besoin du datepicker dans les deux positions (selon le cas lié aux images).
Quelqu'un sait comment cela peut-il être fixé? J'ai essayé de changer l'attribut left qui est en ligne dans le modèle contextuel datepicker, mais c'est toujours une valeur fixe et je croyais que ce n'était pas la vraie option.
Merci
5 réponses
Si vous voulez implémenter une solution générale, c'est quelque chose qui ne peut pas être réalisé simplement en modifiant le modèle du datepicker-popup.
Vous devez changer la fonction updatePosition dans la directive, de sorte que
scope.position.left est égal à quelque chose comme ceci:
scope.position.left += scope.position.width - $position.position(popupEl).width;
Mais encore une fois, vous devez être sûr que vous" lisez " la largeur popuEl après qu'elle soit visible, sinon vous obtiendrez zéro. En outre, si vous passez à un autre mode (sélection du mois ou de l'année), la position n'est pas mise à jour bien que la fenêtre contextuelle la largeur peut changer.
Je veux juste dire que cette feaure n'est pas un changement d'une ou deux lignes, et il est probablement préférable d'ouvrir une requête pour cela dans https://github.com/angular-ui/bootstrap/issues?state=open Quelqu'un peut être prêt à enquêter plus loin!
Https://github.com/angular-ui/bootstrap/issues/1012
Hack laid:
<div class="hackyhack">
<input datepicker-popup="...">
</div>
CSS magique:
.hackyhack {
position: relative;
}
.hackyhack .dropdown-menu {
left: auto !important;
right: 0px;
}
Maintenant, les dernières versions angular-ui 1.2.0 ont l'option popup-placement dans les paramètres uib-datepicker-popup.
Un résumé rapide des documents.
Popup-placement (par défaut: auto en bas à gauche, Config: 'placement') - Le passage en 'auto' séparé par un espace avant le placement activer le positionnement automatique, par exemple: "auto en bas à gauche". Le popup sera essayez de positionner où il s'inscrit dans l'ancêtre défilant le plus proche. Accepte:
Top - popup sur haut, horizontalement centré sur l'élément d'entrée.
Top-left - popup en haut, bord gauche aligné avec l'élément d'entrée bord gauche.
Top-right - popup en haut, bord droit aligné avec l'élément d'entrée droite bord.
Bas - popup sur le fond, centrée horizontalement sur entrée élément.
Bas-gauche - popup sur le fond, bord gauche aligné avec entrée élément bord gauche.
En bas à droite - popup sur bas, bord droit aligné avec l'élément d'entrée de droite.
Gauche - popup sur la gauche, à la verticale centré sur l'élément d'entrée.
Haut-Gauche - popup sur la gauche, en haut à bord aligné avec l'élément d'entrée du bord supérieur.
Gauche-bas - popup à gauche, bord inférieur aligné avec le bord inférieur de l'élément d'entrée.
Droit - popup sur la droite, centrée verticalement sur l'élément d'entrée.
En haut à droite - popup sur à droite, en haut bord aligné avec le bord supérieur de l'élément d'entrée.
Droit-bas - popup sur à droite, bord inférieur aligné avec le bord inférieur de l'élément d'entrée.
Dans votre cas, je pense que bottom-right fonctionne.
Jouez avec ce plunker pour plus de détails.
Cette solution CSS peut être plus simple que de modifier / pirater votre angulaire .fichiers js:
Enveloppez votre datepicker dans un div, puis remplacez le CSS de marge du datepicker .classe de menu déroulant:
<div id="adjust-left">
<your-datepicker-here/>
<div>
Ensuite, dans le CSS:
#adjust-left .dropdown-menu{
/* Original value: margin: 2px 0 0; */
margin: 2px -Xpx; /* Where X is the amount of pixles to shift it left */
}
Ouais j'ai piraté mon angular-ui.0.7.0.npt.fichier js comme décrit ci-dessus et cela a très bien fonctionné:
function updatePosition() {
scope.position = appendToBody ? $position.offset(element) : $position.position(element);
scope.position.top = scope.position.top + element.prop('offsetHeight');
var padding = 20; //min distance away from right side
var width = popupEl.outerWidth(true);
var widthOver = $('body').outerWidth(true) - (scope.position.left + width + padding);
if(widthOver < 0) {
scope.position.left = scope.position.left + widthOver;
}
}