Positionner un élément HTML par rapport à son conteneur en utilisant CSS
J'essaie de créer un graphique horizontal à barres empilées à 100% en utilisant HTML et CSS. Je voudrais créer les barres en utilisant des DIVs avec des couleurs d'arrière-plan et des largeurs de pourcentage en fonction des valeurs que je veux représenter. Je veux aussi avoir une ligne de grille pour marquer une position arbitraire le long du graphique.
Dans mon expérimentation, j'ai déjà obtenu les barres à empiler horizontalement en affectant la propriété CSS float: left. Cependant, je voudrais éviter cela, car il semble vraiment jouer avec la mise en page dans des moyens déroutants. En outre, les lignes de la grille ne semblent pas fonctionner très bien lorsque les barres sont flottées.
Je pense que le positionnement CSS devrait être capable de gérer cela, mais je ne sais pas encore comment le faire. Je veux être en mesure de spécifier la position de plusieurs éléments par rapport au coin supérieur gauche de leur conteneur. Je rencontre régulièrement ce genre de problème (même en dehors de ce projet de graphique particulier), donc j'aimerais une méthode qui est:
- cross-browser (idéalement sans trop de navigateur hacks)
- fonctionne en mode Quirks
- aussi clair / propre que possible, pour faciliter les personnalisations
- fait sans JavaScript si possible.
5 réponses
Vous avez raison que le positionnement CSS est la voie à suivre. Voici une course rapide vers le bas:
position: relative mettra en page un élément relatif à lui-même. en d'autres termes, les éléments sont disposés en flux normal, puis ils sont retirés du flux normal et compensés par les valeurs que vous avez spécifiées (en haut, à droite, en bas, à gauche). Il est important de noter que parce qu'il est retiré du flux, les autres éléments qui l'entourent ne changeront pas avec lui (utilisez plutôt des marges négatives si vous le souhaitez comportement).
Cependant, vous êtes probablement intéressé par position: absolute qui positionnera un élément par rapport à un conteneur. Par défaut, le conteneur est la fenêtre du navigateur, mais si un élément parent a position: relative ou position: absolute défini dessus, il agira en tant que parent pour positionner les coordonnées de ses enfants.
Pour démontrer:
<div id="container">
<div id="box"> </div>
</div>
#container {
position: relative;
}
#box {
position: absolute;
top: 100px;
left: 50px;
}
Dans cet exemple, le coin supérieur gauche de #box serait 100px vers le bas et 50px gauche du coin supérieur gauche de #container. Si #container a fait ne pas avoir position: relative défini, les coordonnées de #box seraient relatives au coin supérieur gauche du port de vue du navigateur.
J'espère que ça aide.
, Vous devez définir explicitement la position du conteneur parent avec la position de l'enfant du conteneur. La façon typique de le faire est quelque chose comme ceci:
div.parent{
position: relative;
left: 0px; /* stick it wherever it was positioned by default */
top: 0px;
}
div.child{
position: absolute;
left: 10px;
top: 10px;
}
Je sais que je suis en retard, mais j'espère que cela aidera.
Voici les valeurs de la propriété position.
- statique
- fixe
- relatif
- absolue
Position: statique
C'est par défaut. Cela signifie que l'élément se produira à une position qu'il le ferait normalement.
#myelem {
position : static;
}
Position: fixe
Cela définira la position d'un élément par rapport à la fenêtre du navigateur (viewport). Fixe l'élément positionné restera dans sa position même lorsque la page défile.
(idéal si vous voulez un bouton de défilement vers le haut dans le coin inférieur droit de la page).
#myelem {
position : fixed;
bottom : 30px;
right : 30px;
}
Position : relative
Pour placer un élément à un nouvel emplacement par rapport à sa position d'origine.
#myelem {
position : relative;
left : 30px;
top : 30px;
}
Le CSS ci-dessus déplacera l'élément #myelem 30px vers la gauche et 30px du haut de son emplacement réel.
Position: absolue
Si nous voulons un élément à placer à une position exacte dans la page.
#myelem {
position : absolute;
top : 30px;
left : 300px;
}
Le CSS ci-dessus positionnera l'élément #myelem à une position 30px du haut et 300px de la gauche dans la page et il défilera avec la page.
Et enfin...
La Position relative de + absolu
, Nous pouvons définir la position de la propriété d'un parent de l'élément de par rapport, puis définissez la propriété position de l'enfant de l'élément de absolue. De cette façon nous pouvons positionner l'enfant par rapport au parent à une position absolue.
#container {
position : relative;
}
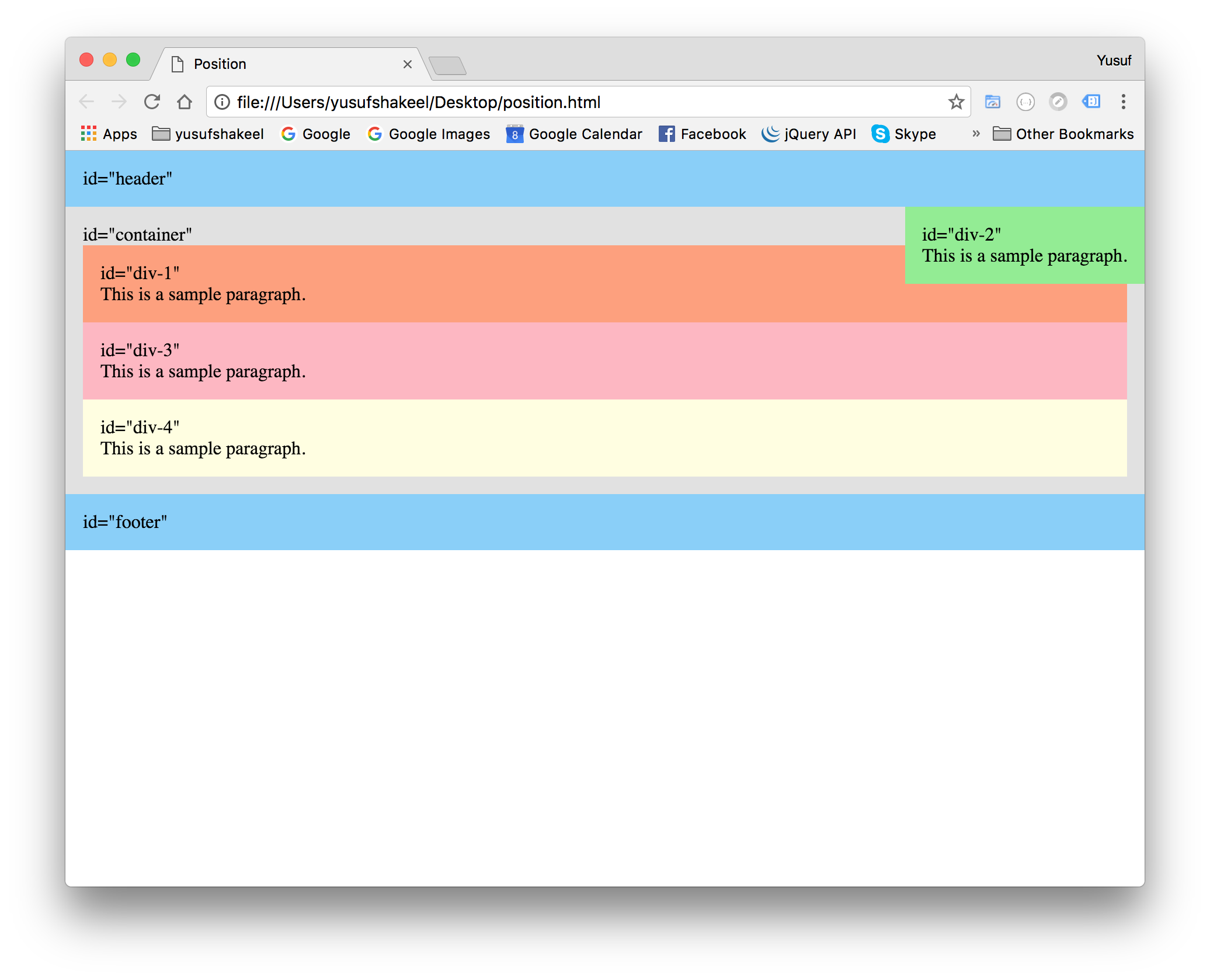
#div-2 {
position : absolute;
top : 0;
right : 0;
}
Nous pouvons voir dans l'image ci-dessus l'élément #div-2 est positionné dans le coin supérieur droit de l'élément #container.
GitHub: Vous pouvez trouver le code HTML de l'image ci-dessus ici et CSS ici.
Le positionnement absolu positionne un élément par rapport à son ancêtre positionné le plus proche. Donc, mettez position: relative sur le conteneur, alors pour les éléments enfants, top et {[2] } seront relatifs à la partie supérieure gauche du conteneur tant que les éléments enfants ont position: absolute. Plus d'informations sont disponibles dans la spécification CSS 2.1.
Si vous devez positionner un élément par rapport à son élément contenant, Vous devez d'abord ajouter position: relative à l'élément conteneur . L'élément enfant que vous souhaitez positionner relativement au parent doit avoir position: absolute. La façon dont le positionnement absolu fonctionne est que il est fait par rapport au premier élément parent relativement (ou absolument) positionné . Dans le cas où il n'y a pas parent relativement positionné, l'élément sera positionné par rapport à la racine élément (directement à L'élément HTML).
Donc, si vous voulez positionner votre élément enfant en haut à gauche du conteneur parent, vous devriez faire ceci:
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
left: 0;
}
, Vous bénéficier grandement de la lecture de cet article. Espérons que cette aide!