Bordures pointues / anglées de style flèche en CSS
je fais un menu breadcrumb et j'essaie de le faire en CSS pur pour ne pas avoir à utiliser une image de fond pour obtenir une forme de flèche. Est-il possible de réaliser ce style de bordure en angle avec du CSS pur?

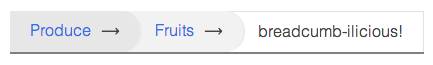
Le meilleur que j'ai été capable de faire ressemble à ça (c'est juste un projet de capture d'écran que j'ai faite il y a longtemps, donc veuillez ne pas tenir compte qu'il implique que les fils d'ariane sont des fruits et/ou de la délicieuse):

je suis réalisation à l'aide de CSS comme ceci:
.breadcrumb li {
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
}
voici toute la CSS au cas où cela aiderait:
div.breadcrumb {
display: block;
float: left;
border-bottom: 2px solid gray;
}
ul.breadcrumb {
display: block;
float: left;
list-style-type: none;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.breadcrumb li {
float: left;
display: list-item;
background-color: #F2F2F2;
border-right: 2px solid #ECECEC;
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
position: relative;
padding: 9px 20px 10px 35px;
margin-left: -32px;
}
.breadcrumb li.first-crumb {
background: #E7E7E7;
padding-left: 20px;
margin-left: 0px;
}
.breadcrumb li.last-crumb {
border-top: 1px solid #E3E3E3;
border-right: 1px solid #E3E3E3;
background: white;
padding-top: 9px;
padding-bottom: 9px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
.breadcrumb li:not(.first-crumb) {
padding-left: 45px;
}
.breadcrumb li:not(.last-crumb) a:after {
content: "F6";
margin-left: 10px;
color: #444444;
margin-right: 0px;
}
.breadcrumb li a,
.breadcrumb li span {
display: block;
float: left;
position: relative;
}
.breadcrumb li a {
text-decoration: none;
}
.breadcrumb li.first-crumb a {
padding-left: 0px;
margin-left: 0px;
}
Mon balisage ressemble à ceci:
<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Produce</a></li>
<li class="breadcrumb"><a href="#">Fruits</a></li>
<li class="breadcrumb last-crumb"><span>breadcrumb-ilicious!</span></li>
</ul>
</div>
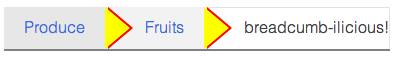
Modifier: Ce serait bien si je pouvais l'obtenir à regarder comme il y a une frontière réelle. C'est mon brut skitch:

(j'ai essayé d'ajouter plusieurs triangles selon la suggestion D'Olaf et la seule chose que je n'ai pas pu obtenir au travail était de corriger l'écart évident entre deux triangles sans changer l'angle du triangle piquer à la frontière.)

2 réponses
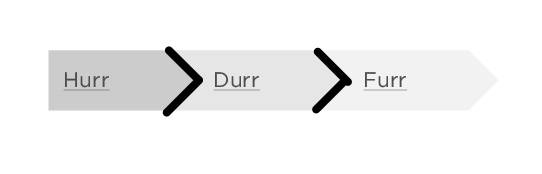
Voler trucs CSS-Triangle CSS, vous pouvez faire quelque chose comme
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.first-crumb:after {
border-top: 20px solid #ccc;
border-bottom: 20px solid #ccc;
border-left: 20px solid #aaa;
}
li.last-crumb:after {
border-top: 20px solid #fff;
border-bottom: 20px solid #fff;
border-left: 20px solid #eee;
}
li.breadcrumb {
list-style-type: none;
background-color: #ccc;
display: inline-block;
float: left;
line-height: 0;
}
li.first-crumb {
background: #aaa;
}
li.last-crumb {
background: #eee;
}
li.breadcrumb a {
text-decoration: none;
}<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Hurr</a>
</li>
<li class="breadcrumb"><a href="#">Durr</a>
</li>
<li class="breadcrumb last-crumb"><span>Furr</span>
</li>
</ul>
</div>
<div class="arrow-right"></div>Origine JSFiddle
vous pouvez obtenir ces frontières aussi si vous voulez (j'ai amélioré la réponse précédente de Olaf Dietsche):
HTML:
<div class="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb first-crumb"><a href="#">Hurr</a></li>
<li class="breadcrumb"><a href="#">Durr</a></li>
<li class="breadcrumb last-crumb"><span>Furr</span></li>
</ul>
</div>
CSS:
li.breadcrumb:before {
content:'';
width: 28.28427px; /* sqrt(40*40 / 2) */
height: 28.28427px;
background:transparent;
position:absolute;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
transform-origin: top right;
top: 20px;
margin:0;
right: 0;
border-right: #000 solid 1px;
border-top: #000 solid 1px;
}
li.breadcrumb:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-top: 20px solid #eee;
border-bottom: 20px solid #eee;
border-left: 20px solid #ccc;
}
li.first-crumb:after {
border-top: 20px solid #ccc;
border-bottom: 20px solid #ccc;
border-left: 20px solid #aaa;
}
li.last-crumb:after {
border-top: 20px solid #fff;
border-bottom: 20px solid #fff;
border-left: 20px solid #eee;
}
li.breadcrumb {
list-style-type: none;
background-color: #ccc;
display: inline-block;
float: left;
line-height: 0;
position: relative;
height: 40px;
}
li.first-crumb {
background: #aaa;
}
li.last-crumb {
background: #eee;
}
li.breadcrumb a {
text-decoration: none;
}