PNG vs. GIF vs. JPEG vs. SVG-quand utiliser au mieux?
Quand faut-il utiliser certains types de fichiers d'image pour construire des sites web ou des interfaces, etc.?
Quels sont leurs points de force et de faiblesse?
je sais que PNG & GIF sont sans perte, tandis que JPEG est avec perte.
Mais quelle est la principale différence entre PNG et GIF?
Pourquoi devrais-je préférer l'un à l'autre?
Qu'est-ce que SVG et Quand dois-je l'utiliser?
si vous ne vous souciez pas de chaque et chaque pixel, devrait-on toujours utiliser JPEG puisque c'est le plus "léger"?
12 réponses
Vous devez être conscient de quelques facteurs clés...
Premièrement, il y a deux types de compression: Lossless et Lossy .
- sans perte signifie que l'image est rendue plus petite, mais sans préjudice de la qualité.
- avec perte signifie que l'image est rendue (Pair) plus petite, mais au détriment de la qualité. Si vous enregistré une image dans un format avec Perte, la qualité de l'image serait progressivement de pire en pire.
il y a aussi différentes profondeurs de couleurs (palettes): couleur indexée et couleur directe .
- indexé signifie que l'image ne peut stocker qu'un nombre limité de couleurs (généralement 256), contrôlé par l'auteur, dans quelque chose appelé une carte de couleur
- Direct signifie que vous pouvez stocker plusieurs milliers de couleurs qui n'ont pas été directement choisis par l'auteur
BMP - sans perte / indexé et Direct
C'est un vieux format. Il est sans perte (aucune donnée d'image n'est perdue lors de la sauvegarde) mais il y a aussi peu ou pas de compression du tout, ce qui signifie que la sauvegarde en tant que BMP il en résulte de très grandes tailles de fichiers. Il peut avoir des palettes à la fois indexées et directes, mais c'est une petite consolation. Les tailles de fichier sont si inutilement grandes que personne n'utilise vraiment ce format.
Bon pour: Rien de vraiment. Il n'y a rien que BMP excelle, ou n'est pas fait mieux par d'autres formats.

GIF - sans perte / indexé seulement
GIF utilise la compression sans perte, ce qui signifie que vous pouvez sauvegarder l'image encore et encore et ne jamais perdre de données. Les tailles de fichier sont beaucoup plus petites que BMP, parce qu'une bonne compression est effectivement utilisée, mais elle ne peut stocker qu'une palette indexée. Cela signifie que pour la plupart des cas d'utilisation , il ne peut y avoir un maximum de 256 couleurs différentes dans le fichier. Cela semble être une petite quantité, et il est.
les images GIF peuvent aussi être animées et de la transparence.
Bon pour: les Logos, les dessins, et d'autres de simples images qui doivent être petits. Seulement vraiment utilisé pour les sites web.

JPEG - avec perte / Direct
JPEGs images ont été conçus pour rendre les images photographiques détaillées aussi petit que possible en enlevant l'information que l'oeil humain ne remarquera pas. En tant que résultat c'est un format avec perte, et sauvegarder le même fichier encore et encore entraînera la perte de plus de données au fil du temps. Il a une palette de milliers de couleurs et est donc idéal pour les photos, mais la compression avec perte signifie que c'est mauvais pour les logos et les dessins à la ligne: non seulement ils paraîtront flous, mais ces images auront également une plus grande taille de fichier par rapport à GIFs!
Bon pour: les Photographies. Aussi, les dégradés.

PNG-8 - sans perte / indexé
PNG est un nouveau format, et PNG-8 (la version indexée de PNG) est vraiment un bon remplacement pour GIFs. Malheureusement, cependant, il a quelques inconvénients: tout d'abord, il ne peut pas prendre en charge l'animation comme GIF can (bien, il peut, mais seul Firefox semble le prendre en charge, contrairement à l'animation GIF qui est pris en charge par chaque navigateur). Deuxièmement, il a certains problèmes de soutien avec les navigateurs plus anciens comme IE6. Troisièmement, les logiciels importants comme Photoshop ont une très mauvaise implémentation du format. (Damn vous, Adobe!) PNG-8 ne peut stocker que 256 couleurs, comme les GIFs.
bon pour: la principale chose que PNG-8 fait mieux que GIFs est d'avoir un support pour la transparence Alpha.

PNG-24 - sans perte / Direct
PNG-24 est un grand format cela combine l'encodage sans perte avec la couleur directe (des milliers de couleurs, tout comme JPEG). C'est très similaire à BMP à cet égard, sauf que PNG comprime effectivement les images, donc il en résulte des fichiers beaucoup plus petits. Malheureusement, les fichiers PNG-24 seront toujours plus gros que JPEGs (pour les photos), et GIFs/PNG-8s (pour les logos et les graphiques), donc vous devez toujours considérer si vous voulez vraiment en utiliser un.
bien que les PNG-24 permettent des milliers de couleurs tout en ayant une compression, ils sont non destiné à remplacer les images JPEG. Une photographie enregistrée en PNG-24 sera probablement au moins 5 fois plus grande qu'une image JPEG équivalente, avec très peu d'amélioration de la qualité visible. (Bien sûr, cela peut être un résultat souhaitable si vous n'êtes pas préoccupé par filesize, et que vous voulez obtenir la meilleure image de qualité que vous pouvez.)
tout comme PNG-8, PNG-24 supporte aussi l'Alpha-transparence.
SVG - Sans Perte / Vecteur
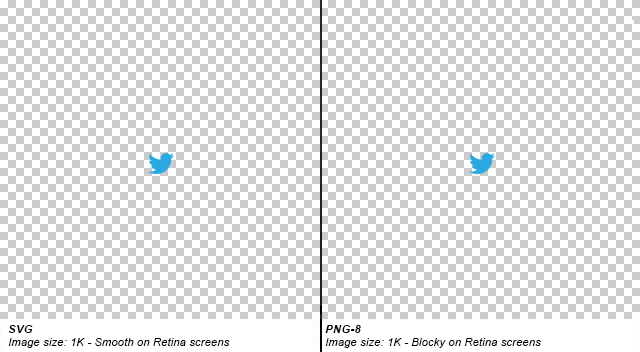
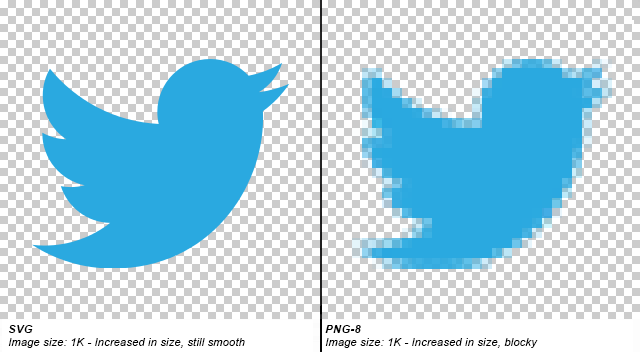
un type de fichier qui est actuellement en croissance en popularité est SVG, qui est différent de tous les ci-dessus en ce qu'il est un vecteur format de fichier (les ci-dessus sont tous raster ). Cela signifie qu'il est en fait composé de lignes et de courbes au lieu de pixels. Lorsque vous zoomez sur une image vectorielle, vous voyez toujours une courbe ou une ligne. Lorsque vous zoomez sur une image matricielle, vous verrez des pixels.
pour exemple:
cela signifie que SVG est parfait pour les logos et les icônes que vous souhaitez conserver la netteté sur les écrans rétiniens ou à différentes tailles. Cela signifie également qu'un petit logo SVG peut être utilisé à une taille beaucoup plus grande (plus grande) sans dégradation de la qualité de l'image -- quelque chose qui nécessiterait un plus grand séparé (en termes de filesize) avec des formats raster.
fichier SVG tailles sont souvent minuscules, même si elles sont visuellement très grand, ce qui est excellent. Il est important de garder à l'esprit, cependant, que cela dépend de la complexité des formes utilisées. Les SVG ont besoin de plus de puissance de calcul que les images matricielles parce que les calculs mathématiques sont impliqués dans le dessin des courbes et des lignes. Si votre logo est particulièrement compliqué, il pourrait ralentir l'ordinateur d'un utilisateur, et même avoir une très grande taille de fichier. C'est important que vous simplifiez vos formes vectorielles autant que possible.
en outre, les fichiers SVG sont écrits en XML, et peuvent donc être ouverts et édités dans un éditeur de texte (!). Cela signifie que ses valeurs peuvent être manipulées à la volée. Par exemple, vous pourriez utiliser JavaScript pour changer la couleur d'une icône SVG sur un site web, un peu comme vous le feriez pour du texte (c.-à-d.: pas besoin d'une deuxième image), ou même les animer.
en tout, ils sont les meilleurs pour les formes plates simples comme logos ou graphiques.
j'espère que ça aidera!
JPEG n'est pas le plus léger pour toutes sortes d'images(ou même la plupart). Les Coins et les lignes droites et les "remplissages"(blocs de couleur unie) apparaîtront flous ou auront des artefacts en eux selon le niveau de compression. C'est un format avec perte, et fonctionne mieux pour les photos où vous ne pouvez pas voir les artéfacts clairement. Les lignes droites(comme dans les dessins et bandes dessinées) compresse très bien en PNG et c'est sans perte. GIF ne doit être utilisé que si vous voulez que la transparence fonctionne dans IE6 ou vous voulez de l'animation. GIF ne supporte qu'une palette de 256 couleurs, mais est également sans perte.
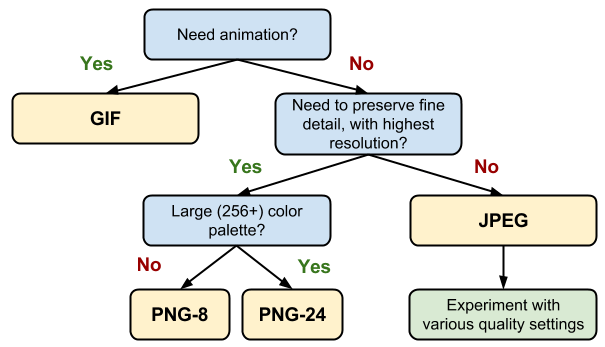
donc voici une façon de décider du format de l'image:
- GIF si les besoins de l'animation ou de la transparence qui fonctionne sous IE6(remarque, la transparence PNG fonctionne après IE6)
- JPEG si l'image est une photographie.
- PNG si lignes droites comme dans une BD ou un autre dessin ou si une large gamme de couleurs est nécessaire avec transparence(et IE6 n'est pas un facteur)
et comme commenté, si vous n'êtes pas sûr de ce qui serait admissible, essayez chaque format avec des taux de compression différents et pesez la qualité et la taille de l'image et choisissez celui que vous pensez est le mieux. Je ne fais que donner des règles de base.
Google a très bien écrit à ce sujet. De en sélectionnant le bon format d'image , vous pouvez trouver un organigramme pour prendre la décision:
je vais généralement avec PNG, car il semble avoir quelques avantages sur GIF. Il y avait des restrictions sur le GIF, mais elles ont expiré.
GIFs sont adaptés pour les lignes tranchantes art (tels que les logos) avec un nombre limité de couleurs. Cela profite de la compression sans perte du format, qui favorise les zones plates de couleur uniforme avec des bords bien définis (contrairement à JPEG, qui favorise les gradients lisses et des images plus douces).
Les GIFs peuvent être utilisés pour de petites animations et des clips de film à basse résolution.
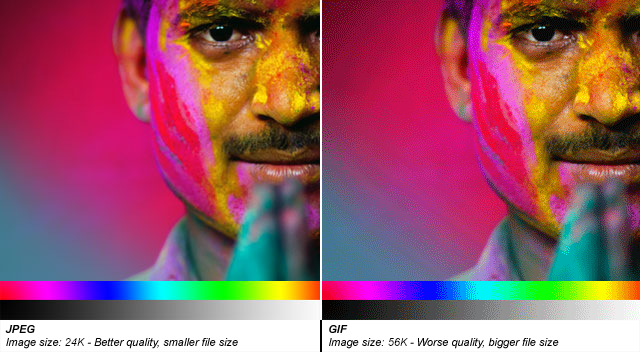
compte tenu de la limitation générale de la palette D'images GIF à 256 couleurs, il n'est généralement pas utilisé comme format pour la photographie numérique. Les photographes numériques utilisent des formats de fichier image capables de reproduire une plus grande gamme de couleurs, comme TIFF, RAW ou le JPEG avec perte, qui est plus approprié pour compresser des photographies.
le format PNG est une alternative populaire aux images GIF depuis qu'il utilise de meilleures techniques de compression et n'a pas une limite de 256 couleurs, mais PNGs ne supportent pas les animations. Les formats MNG et APNG, tous deux dérivés de PNG, prennent en charge les animations, mais ne sont pas largement utilisés.
JPEG aura une mauvaise qualité autour des bords coupants, etc. et pour cette raison il n'est pas adapté pour la plupart des graphiques web. Il excelle dans les photographies.
par rapport à GIF, PNG offre une meilleure compression, une plus grande pallette et plus de fonctionnalités, y compris la transparence. Et c'est sans perte.
GIF est limité à 256 couleurs et ne supporte pas la transparence réelle. Vous devriez utiliser PNG au lieu de GIF parce qu'il offre une meilleure compression et des fonctionnalités. PNG est idéal pour les petites images simples comme des logos, des icônes, etc.
JPEG a une meilleure compression avec des images complexes comme des photos.
png a un pallete de couleur plus large que gif et gif est properitaire tandis que png n'est pas. gif peut faire des animations, ce que normal-png ne peut pas. png-transparency n'est supporté par le navigateur qu'à peu près plus récent que IE6, mais il y a une correction Javascript pour ce problème. Les deux soutiennent la transparence alpha. En général, je dirais que vous devriez utiliser png pour la plupart des webgraphics tout en utilisant jpeg pour les photos, les captures d'écran, ou similiar parce que la compression png ne fonctionne pas trop bien sur thoose.
il y a un hack qui peut être fait pour utiliser des images GIF pour montrer la vraie couleur. On peut préparer une animation GIF avec 256 images palettées en couleur avec 0 retard de cadre et définir l'animation à ne montrer qu'une seule fois. Donc, toutes les images peuvent être affichées en même temps. À la fin, une image de vrai GIF coloré est rendu.
beaucoup de logiciels sont capables de projeter de telles images GIF. Cependant, la taille du fichier de sortie est plus grande qu'un fichier PNG. Il doit être utilisé si c'est vraiment nécessaire.
GIF basé sur une palette de 256 couleurs par image (au moins dans son incarnation de base). La PNG peut faire "TrueColour", c'est-à-dire 16,7 millions de couleurs. La PNG sans perte comprime mieux que les GIF sans perte. GIF peut faire transparence "binaire" (opacité 0% ou opacité 100%). PNG peut gérer les transparences alpha.
dans l'ensemble, si vous n'avez pas besoin D'utiliser des images Alpha-transparentes et le soutien IE6, PNG est probablement le meilleur choix quand vous avez besoin pixel-images parfaites pour illustrations vectorielles et. JPG est imbattable pour les photos.
la principale différence est que GIF est breveté et un peu plus largement soutenu. PNG est une spécification ouverte et la transparence alpha n'est pas prise en charge dans IE6. Le soutien s'est amélioré dans IE7, mais il n'a pas été complètement corrigé.
en ce qui concerne la taille des fichiers, GIF a une palette de couleurs par défaut plus petite, donc ils ont tendance à être de plus petites tailles de fichiers à première vue. Les fichiers PNG ont une palette par défaut plus grande, cependant vous pouvez rétrécir leur palette de couleurs de sorte que, lorsque vous le faites, ils résultent en un fichier plus petit size than GIF. Le problème est que cette fonctionnalité n'est pas aussi prise en charge dans Internet Explorer.
aussi, parce que PNGs peut supporter la transparence alpha, ils sont la seule option si vous voulez une variation de transparence autre que la transparence binaire.
GIF a 8 bits (256 couleurs) palette où PNG comme jusqu'à 24 bits palette de couleurs. Donc, PNG peut supporter plus de couleur et bien sûr l'algorithme supporte la compression
si vous optez pour JPEG, et que vous avez affaire à des images pour un site Web, vous pouvez envisager le Google Guetzli perceptual encoder, qui est librement disponible. Dans mon expérience, pour une qualité fixe Guetzli produit des fichiers plus petits que les bibliothèques D'encodage JPEG standard, tout en maintenant la pleine compatibilité avec le standard JPEG (de sorte que vos images auront la même compatibilité que les images JPEG communes).
Le seul inconvénient est que Guetzli prend lot de temps pour encoder.. mais cela ne se fait qu'une fois, lorsque vous préparez l'image pour le site web, alors que les avantages restent pour toujours! Les images plus petites prendront moins de temps à télécharger, de sorte que votre vitesse de site web augmentera dans l'utilisation quotidienne.