Placer un textview sur le dessus d'imageview dans android
- j'ai un
listview, qui a un seulimageviewce qui est défilant verticalement - je suis en train de placer un
textviewen plus deImageview - les deux vues doivent être visibles
- est-ce possible ?
- si oui, comment le faire programmatiquement ?
- Quels changements dois-je faire ?
list_view_item_for_images.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/flag"
android:layout_width="fill_parent"
android:layout_height="250dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
il donne une sortie comme ci-dessous

Comment faire quelque chose comme ci-dessous

note :: Plat 1 & 2 sont textviews
7 réponses
ceci devrait vous donner la mise en page requise:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/flag"
android:layout_width="fill_parent"
android:layout_height="250dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="20dp"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Jouer avec le android:layout_marginTop="20dp" pour voir lequel vous convient le mieux. Utiliser l'id textview pour activer dynamiquement le android:text valeur.
Puisqu'une mise en pile RelativeLayout empile ses enfants, définir TextView après ImageView le place 'au-dessus' de L'ImageView.
NOTE: des résultats Similaires peuvent être obtenus en utilisant un FrameLayout comme le parent, ainsi que le gain d'efficacité sur l'utilisation de tout autre android conteneur. Grâce à Igor Ganapolsky(voir commentaire ci-dessous) pour préciser que cette réponse nécessite une mise à jour.
essaye ceci:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rel_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/ImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src=//source of image />
<TextView
android:id="@+id/ImageViewText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/ImageView"
android:layout_alignTop="@id/ImageView"
android:layout_alignRight="@id/ImageView"
android:layout_alignBottom="@id/ImageView"
android:text=//u r text here
android:gravity="center"
/>
J'espère que cela pourrait vous aider.
vous pouvez utiliser framelayout pour y parvenir.
comment utiliser framelayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:src="@drawable/ic_launcher"
android:scaleType="fitCenter"
android:layout_height="250px"
android:layout_width="250px"/>
<TextView
android:text="Frame Demo"
android:textSize="30px"
android:textStyle="bold"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:gravity="center"/>
</FrameLayout>
réf: tutorielspoint
il suffit de faire glisser et déposer le TextView sur ImageView dans eclipse
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="48dp"
android:layout_marginTop="114dp"
android:src="@drawable/bluehills" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/imageView1"
android:layout_centerVertical="true"
android:layout_marginLeft="85dp"
android:text="TextView" />
</RelativeLayout>
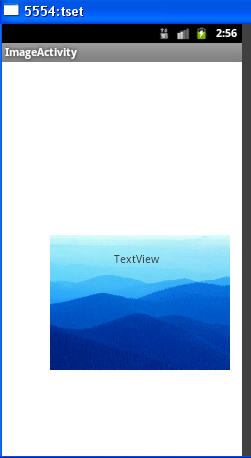
Et ce la sortie ci-dessus xml
Comme vous l'avez mentionné à l'OP, vous avez besoin de superposition TextImageView par programmation. Vous pouvez obtenir de l' ImageView drawable et écrire dessus avec l'aide de le mettre sur Canvas et Paint.
private BitmapDrawable writeTextOnDrawable(int drawableId, String text)
{
Bitmap bm = BitmapFactory.decodeResource(getResources(), drawableId).copy(Bitmap.Config.ARGB_8888, true);
Typeface tf = Typeface.create("Helvetica", Typeface.BOLD);
Paint paint = new Paint();
paint.setStyle(Style.FILL);
paint.setColor(Color.WHITE);
paint.setTypeface(tf);
paint.setTextAlign(Align.CENTER);
paint.setTextSize(11);
Rect textRect = new Rect();
paint.getTextBounds(text, 0, text.length(), textRect);
Canvas canvas = new Canvas(bm);
canvas.drawText(text, xPos, yPos, paint);
return new BitmapDrawable(getResources(), bm);
}
vous pouvez l'essayer aussi. J'utilise juste framelayout.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/cover"
android:gravity="bottom">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Hello !"
android:id="@+id/welcomeTV"
android:textColor="@color/textColor"
android:layout_gravity="left|bottom" />
</FrameLayout>
peut-être que vous devriez simplement écrire L'ImageView en premier et le TextView en second. Qui peut aider parfois. C'est simple mais j'espère que cela aide quelqu'un. :)