Parfait 100% Largeur du conteneur parent pour une entrée Bootstrap?
Comment puis-je faire en sorte qu'un champ de saisie Bootstrap soit exactement 100% aussi large que son parent?
Comme steve-obrien a écrit dans Bootstrap question #1058:
La valeur 100% ne fonctionne pas lorsqu'elle est appliquée directement à un champ de saisie car elle ne prend pas en compte le remplissage. Donc, vous vous retrouvez avec 100% du conteneur plus le remplissage sur la boîte de saisie, de sorte que la boîte de saisie se casse généralement en dehors de son conteneur.
Ce ticket offre diverses solutions, mais je cherche la meilleure façon de le faire-de préférence une classe CSS déjà fournie par Bootstrap.
8 réponses
L'application de la classe input-block-level fonctionne très bien pour moi, sur différentes largeurs d'écran. Il est défini par Bootstrap dans mixins.less comme suit:
// Block level inputs
.input-block-level {
display: block;
width: 100%;
min-height: 28px; // Make inputs at least the height of their button counterpart
.box-sizing(border-box); // Makes inputs behave like true block-level elements
}
Ceci est très similaire au style suggéré par 'assembler' dans son commentaire sur le numéro # 1058 .
Il suffit d'ajouter box-dimensionnement:
input[type="text"] {
box-sizing: border-box;
}
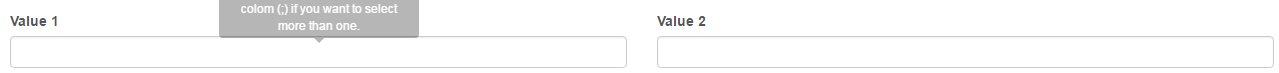
Pour toute personne Googlant ceci, une suggestion est de supprimer toutes les instances de classe input-group. Travaillé pour moi dans une situation similaire. Code d'origine:
<form>
<div class="bs-callout">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="time" placeholder="Time">
</div>
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<div class="input-group">
<select name="dtarea" class="form-control">
<option value="1">Option value 1</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="input-group">
<input type="text" name="reason" class="form-control" placeholder="Reason">
</div>
</div>
</div>
</form>
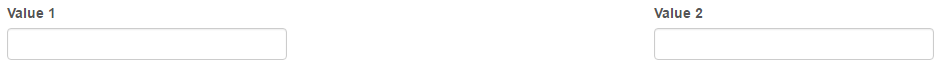
Nouveau code:
<form>
<div class="bs-callout">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<input type="text" class="form-control" name="time" placeholder="Time">
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<select name="dtarea" class="form-control">
<option value="1">Option value 1</option>
</select>
</div>
</div>
</div>
<div class="row">
<input type="text" name="reason" class="form-control" placeholder="Reason">
</div>
</div>
</form>
Si vous utilisez C# ASP.NET le modèle par défaut de MVC vous pouvez trouver ce site .css remplace certains styles de Bootstraps. Si vous voulez utiliser Bootstrap, comme je l'ai fait, avoir M$ override ceci (à votre insu) peut être une source de grande frustration! N'hésitez pas à supprimer l'un des styles indésirables...
/* Set width on the form input elements since they're 100% wide by default */
input,
select,
textarea {
max-width: 280px;
}
Pour obtenir le résultat souhaité, vous devez définir "box-sizing: border-box" par rapport à la valeur par défaut qui est "box-sizing: content-box". C'est précisément le problème auquel vous faites référence (de MDN):
Contenu-boîte
Il s'agit de la valeur initiale et de la valeur par défaut spécifiée par la norme CSS. Les propriétés largeur et hauteur sont mesurées en incluant uniquement le contenu, mais pas le remplissage, la bordure ou la marge.
Border-box
Les propriétés width et height incluent le contenu, le remplissage et la bordure, mais pas la marge."
Référence: https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
La compatibilité pour ce CSS est bonne.
J'ai trouvé une solution qui a fonctionné dans mon cas:
<input class="form-control" style="min-width: 100%!important;" type="text" />
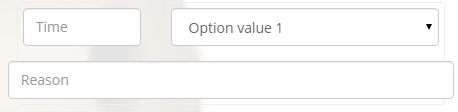
Vous avez seulement besoin de remplacer les min-width set 100% et important et le résultat est celui-ci:
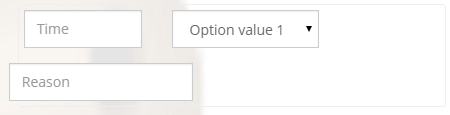
Si vous ne l'appliquez pas, vous obtiendrez toujours ceci:
De quoi?
input[type="text"] {
max-width:none;
}
Vérification que certains fichiers css causent des problèmes. Par défaut, bootstrap s'affiche sur toute la largeur. Par exemple, dans le répertoire MVC, le contenu est site.css et il y a une définition contraignant la largeur.
input,select,textarea {
max-width: 280px;}