Validation du mot de passe d'au moins 6 caractères
J'ai écrit un code de validation pour un mot de passe et confirmer le mot de passe qui vérifie s'ils correspondent ou non. En outre, il existe une condition qui vérifie si la longueur de mon mot de passe est inférieure à 6 caractères et écrit/affiche une erreur si elles sont inférieures à 6 caractères. Mais mon code ne fonctionne pas correctement: lorsque je passe au Champ 2, la condition du Champ 1 n'est pas vérifiée et si les deux conditions sont correctes, l'erreur se présente toujours.
Voici mon code:
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value == pass2.value){
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
if(pass1.length > 5){
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}
else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
} <input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
25 réponses
Utilisez le code ci-dessous. tout d'Abord, pass1.length n'est pas correct. Vous devriez écrire pass1.value.length. Deuxièmement , j'ai ajouté en comparant les 2 blocs à la fin, car d'abord vous devriez vérifier la longueur du premier bloc. En outre, la fonction devrait être appelée sur les changements du premier bloc aussi.
Bonne chance!
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value.length > 5)
{
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}
else
{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
return;
}
if(pass1.value == pass2.value)
{
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else
{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
} <input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass(); return false;" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
Avant:
if(pass1.length > 5)
Après:
if(pass1.value.length > 5)
Et vous devriez vérifier l'égalité après que tout s'adapte, comme la longueur ou les caractères autorisés, etc.
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value.length > 5 && pass2.value.length > 5)
{
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
if(pass1.value == pass2.value)
{
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else
{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
}
else
{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
}<input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>if (pass1.value.length > 5)
Assurez-vous de ne pas appliquer trim() car trim supprimera les espaces vides et les espaces vides dans le mot de passe ne sont pas un caractère valide.
Lorsque vous vérifiez la longueur du pass1, vous ne Vérifiez pas réellement sa valeur - pass1.length > 5 - Vous devriez le changer en pass1.value.length > 5
Pour vérifier la longueur, vous devriez écrire comme ceci
if (pass1.value.length > 5)
Et puis votre code fonctionne bien
Vous pouvez profiter de l'expression régulière pour effectuer la validation pour vous. Par exemple: j'autorise certains caractères spéciaux dans ce mot de passe et le nombre est supérieur à 6
regex = pass1.value.search(/^[a-zA-Z0-9+&@#/%?=~_|!:,.;]{6,}+$/);
if(regex){
message.innerHTML="Invalid Password.";
}else{
message.innerHTML = " you have to enter at least 6 digit!";
}
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value == pass2.value){
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
if(pass1.value.length > 5){
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}
else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
} <input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>La tâche apparemment simple de validation de mot de passe peut devenir complexe, et il peut être difficile de déterminer pourquoi le code ne fonctionne pas comme prévu. Une grande partie du défi consiste à spécifier la logique conditionnelle, puis à convertir cette logique en code de travail.
Vous voulez réaliser ce qui suit:
- faire entrer à l'utilisateur un mot de passe d'au moins 6 caractères
- faire en sorte que l'utilisateur confirme le mot de passe
- fournir à l'Utilisateur des commentaires pertinents pour aider le utilisateur à travers le processus
Une façon de convertir cela en logique conditionnelle (en pseudocode) est la suivante:
if (password length is less than 6)
inform user that password should be at least 6 characters
else if (passwords do not match)
ask user to confirm password
else
inform user that passwords match, all is ok
Mais mon code ne fonctionne pas correctement: lorsque je passe au Champ 2, la condition du Champ 1 n'est pas vérifiée et si les deux conditions sont correctes, l'erreur se présente toujours.
Votre code suit une logique différente (en pseudocode):
if (passwords match)
inform user that passwords match, all is ok
else
inform user that passwords do not match
if (password is more than 5 characters)
inform user that the password is long enough
else
inform user that the password should be at least 6 characters
Un problème dans votre code est que la longueur du mot de passe est la dernière chose que vous vérifiez, donc le premier if / else check est redondant (il ne produira jamais de commentaires pertinents, même lorsque les mots de passe correspondent), car votre code finira toujours par fournir des commentaires sur la longueur du mot de passe.
Un autre problème est que votre code accepterait les mots de passe qui correspondent même s'ils sont moins de 6 caractères, c'est pourquoi vous voulez d'abord vérifier la longueur du mot de passe, puis vérifier si les deux mots de passe correspondent.
De plus, votre code n'exécute ces vérifications que lorsque l'utilisateur écrit dans le Champ 2 ('#pass2'), vous devez également ajouter un gestionnaire d'événements à 'onkeyup' du Champ 1.
Ainsi, votre logique de code doit être réécrite. Voici l'une des nombreuses façons de le faire:
function checkPass() {
var neutralColor = '#fff'; // 'white';
var badColor = '#f66'; // 'red';
var goodColor = '#6f6'; // 'green';
var password1 = getElm('pass1').value;
var password2 = getElm('pass2').value;
//if password length is less than 6
if (password1.length < 6) {
feedback('Enter a password of at least 6 characters');
//we do not care about pass2 when pass1 is too short
setBGColor('pass2', neutralColor);
//if pass1 is blank, set neutral background
if (password1.length === 0) {
setBGColor('pass1', neutralColor);
} else {
setBGColor('pass1', badColor);
}
//else if passwords do not match
} else if (password2 !== password1) {
//we now know that pass1 is long enough
feedback('Confirm password');
setBGColor('pass1', goodColor);
//if pass2 is blank, set neutral background
if (password2.length === 0) {
setBGColor('pass2', neutralColor);
} else {
setBGColor('pass2', badColor);
}
//else all is well
} else {
feedback('Passwords match');
setBGColor('pass1', goodColor);
setBGColor('pass2', goodColor);
}
}
//helper function for document.getElementById()
function getElm(id) {
return document.getElementById(id);
}
//helper function for setting background color
function setBGColor(id, value) {
getElm(id).style.backgroundColor = value;
}
//helper function for feedback message
function feedback(msg) {
getElm('error-nwl').innerHTML = msg;
}<input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass()"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass()" />
<div id="error-nwl">Enter a password of at least 6 characters</div>Utilisez Le Code Ci-Dessous
valid=pass1.value.search(/^[A-Za-z0-9@_]{6,20}$/);
if(valid != 0){
message.innerHTML="Invalid Password.";
}else if(pass1.value.length < 6){
message.innerHTML = " you have to enter at least 6 digit!"
}
Trouvez le commentaire ajouté pour les modifications effectuées car il fonctionne bien maintenant.
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value == pass2.value){
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
if(pass1.value.length > 5){ ////////just added value here//
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}
else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
}<input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>Votre problème consiste à vérifier la longueur d'un seul nœud DOM, au lieu de la longueur de la valeur des nœuds DOM.
Ce que vous avez actuellement est l'équivalent de
var pass1 = document.getElementById('pass1');
if ( pass1.length > 5 ) {...
Un seul nœud DOM n'a qu'une longueur de 1, s'il est trouvé, il ne pourrait jamais dépasser 5.
Ce que vous vouliez était de vérifier la longueur de la valeur
var pass1 = document.getElementById('pass1');
if ( pass1.value.length > 5 ) {...
Mais vous voulez vraiment le faire en tapant dans le premier champ de mot de passe, pas le second.
Utiliser des gestionnaires d'événements appropriés, mieux vérifications, et classes pour les messages, ce serait la façon de le faire
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
function msg(_msg, good, time) {
message.innerHTML = _msg;
message.classList.toggle('bad', !good);
message.classList.add('visible');
setTimeout(function() {message.classList.remove('visible')}, time);
}
pass1.addEventListener('input', function() {
this.classList.remove('bad');
this.classList.remove('good');
if (this.value.length > 5) {
this.classList.add('good');
msg("Character number ok!", true, 1800);
}
});
pass1.addEventListener('blur', function() {
if (this.value.length <= 5) {
this.classList.remove('good');
this.classList.add('bad');
msg("You have to enter at least 6 digit!", false, 1800);
} else if (pass1.value !== pass2.value) {
pass2.classList.remove('good');
pass2.classList.add('bad');
msg("Passwords don't match", false, 3000);
}
});
pass2.addEventListener('input', function() {
if (this.value.length > 5) {
var matches = pass1.value === pass2.value;
var _message = matches ? "Passwords match!" : "Passwords don't match";
pass2.classList.toggle('good', matches);
pass2.classList.toggle('bad', !matches);
msg(_message, matches, 3000);
} else {
message.classList.remove('visible');
this.classList.remove('good');
this.classList.remove('bad');
}
});
pass2.addEventListener('blur', function() {
var matches = pass1.value === pass2.value;
if (!matches) {
pass2.classList.remove('good');
pass2.classList.add('bad');
msg("Passwords don't match", matches, 3000);
}
});#pass1.bad,
#pass2.bad {
background: #ff6666;
}
#pass1.good,
#pass2.good {
background: #66cc66;
}
#error-nwl {
opacity: 0;
color: #66cc66;
transition: opacity 0.3s ease-in-out;
}
#error-nwl.bad {
color: #ff6666;
}
#error-nwl.visible {
opacity: 1;
}<input name="password" type="password" placeholder="password" id="pass1" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" />
<div id="error-nwl"></div>Il semble qu'il y a quelques choses que vous voulez faire.
- le mot de passe doit avoir au moins 6 caractères, sinon un message ' vous devez entrer au moins 6 chiffres!"en rouge s'affiche.
- retaper doit correspondre au mot de passe, sinon un message "Ces mots de passe ne correspondent pas" apparaît en rouge.
- Si la condition' Both 'passe, afficher un message Vert' ok!'. (Je suppose).
- Si les champs sont vides, alors pas de couleur spéciale. (Ma conjecture.)
- Si le mot de passe est valide mais vide, puis afficher le message Vert ' numéro de caractère ok!'(Encore une fois, je suppose).
Mes suggestions,
- si vous allez utiliser onkeyup sur pass2, alors pourquoi ne pas faire la même chose dans rapidair1?
- pensez à utiliser l'événement onfocusout au lieu de onkeyup.
Le code suivant devrait faire ce que vous cherchez.
function checkPass() {
var getTag = Id => document.getElementById(Id);
var pass1 = getTag('pass1');
var pass2 = getTag('pass2');
var message = getTag('error-nwl');
var str;
//Logic that handles Password.
if (!pass1.value)
pass1.removeAttribute('valid');
else if (pass1.value.length < 6) {
pass1.setAttribute('valid', false)
str = " you have to enter at least 6 digit!";
} else {
if (!pass2.value)
str=" character number ok!";
pass1.setAttribute('valid', true);}
//Logic that handles Retype.
if (!pass2.value)
pass2.removeAttribute('valid');
else if (pass1.value != pass2.value) {
pass2.setAttribute('valid', false);
str = " These passwords don't match";
} else
pass2.setAttribute('valid', true);
//Logic that handles the display of message.
message.removeAttribute('valid');
if (pass1.value && pass2.value && !str) {
message.setAttribute('valid', true);
message.innerHTML = "ok!"
} else if (str) {
message.innerHTML = str;
} else
message.innerHTML = '';
return !!message.valid;
}#pass1[valid=true] {
background: #66cc66
}
#pass1[valid=false] {
background: #ff6666
}
#pass2[valid=true] {
background: #66cc66
}
#pass2[valid=false] {
background: #ff6666
}
#error-nwl {
color: #ff6666
}
#error-nwl[valid=true] {
color: #66cc66
}<input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass()" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass()" />
<div id="error-nwl"></div>Validation du formulaire de construction
Quand valider?
Tout d'Abord, il y a trois endroits où nous voulons valider:
- valider le formulaire lorsque l'utilisateur soumet.
- Valider les champs lorsque l'utilisateur modifie eux.
- Valider les données lorsque le serveur reçoit.
La raison pour laquelle nous devons valider les données côté serveur (quelle que soit la qualité des deux autres validations) est parce qu'un utilisateur malveillant peut accéder le code HTML et JavaScript, Forge demandes, ou contourner la validation côté client par d'autres moyens.
Pourquoi avons-nous besoin d'une validation côté client si la validation se produit du côté sever de toute façon? La réponse courte est que la validation côté client réduit le nombre de mauvaises soumissions, et donc réduit le trafic. Une deuxième motivation est que la validation côté client permet de donner des commentaires à l'utilisateur beaucoup plus rapidement et plus facilement.
Cela dit, le post actuel ne traitera que de validation côté client.
Maintenant, pour exécuter le code de validation, nous devons gérer les événements appropriés. Il est recommandé d'ajouter des gestionnaires d'événements en JavaScript appelle addEventListener sur l'élément cible. Malheureusement le support du navigateur n'est pas bon sur les anciennes versions d'Internet Explorer.
Donc, nous allons extraire le code de vous N'aurez peut-être pas besoin de jQuery pour ajouter des gestionnaires d'événements:
function addEventListener(el, eventName, handler) {
if (el.addEventListener) {
el.addEventListener(eventName, handler);
} else {
el.attachEvent('on' + eventName, function(){
handler.call(el);
});
}
}
Remarque: attachEvent est une extension propriétaire par Microsoft.
Maintenant, nous devons décider des événements que nous voulons traiter...
La tentation initiale est de gérer chaque changement subtil des champs. L'inconvénient de ceci est qu'en tapant simplement un seul caractère, le système peut dire à l'utilisateur qu'il est faux (parce que la valeur est trop courte, ou autre). Cela pourrait être interprété comme si ce seul caractère qui a été tapé était faux, puis l'utilisateur s'arrête pour analyser ce qui ne va pas avant procédure.
Luke Wroblewski," inline Validation in Web Forms", 2009 montre que l'utilisation de l'événement "flou "(perte de focus) pour la validation permet aux utilisateurs de remplir les formulaires plus rapidement.
Ce qui suit est un extrait de l'article:
(...) Le fait que les participants étaient confus lorsque des questions simples étaient notées "correctes" appuie cette interprétation:
"vous me dites que j'ai entré un nom valide ou mon nom correctement?"
"est-ce une confirmation d'un code postal correctement formaté ou mon code postal correct?"
Ces types de questions des participants ont causé quelques problèmes mineurs pendant les tests. Nos participants savaient que nous n'avions aucun moyen de connaître leur nom exact ou leur code postal, alors ils savaient que la coche verte ne signifiait pas "correct"."Mais qu'est-ce qu'ils pensaient que cela signifiait? Ils n'étaient pas sûrs-et c'était le problème. Ne sachant pas ce que le message signifiait, notre les participants se sont arrêtés pour poser des questions au modérateur au lieu de répondre avec confiance à des questions très faciles.
(...)
Lorsque plusieurs participants ont remarqué un message d'erreur en essayant de répondre à une question, ils ont entré un caractère supplémentaire dans le champ de saisie, qu'ils ont attendu que le message soit mis à jour. Si le message mis à jour a continué à afficher une erreur, ils ont entré un autre caractère, puis ont attendu que le message de validation soit à nouveau mis à jour, et ainsi de suite, ce qui entraîne des temps d'achèvement moyens plus longs.
(...)
"Il est frustrant que vous n'ayez pas la chance de mettre quoi que ce soit dans [le terrain] avant qu'il ne clignote en rouge."
"quand j'ai cliqué dans le champ Prénom, il est immédiatement apparu en disant que [mon prénom] est trop court. Bien sûr que c'est! Je n'ai même pas commencé!"
"j'ai trouvé ça assez ennuyeux comment des croix rouges sont apparues quand tu n'avais pas fini taper. C'est juste vraiment distrayant."
Donc, la recommandation initiale est d'utiliser l'événement blur pour la validation.
Pourtant, cela apporte un autre problème. Si la validation ne se produit que sur blur, lorsque l'état d'un champ est défini comme invalide, l'édition, il continuera à montrer que non valides jusqu'à ce que l'utilisateur quitte le champ. Cela peut conduire les utilisateurs à se demander si ce qu'ils ont tapé est toujours faux, ignorant que la validation ne se produira pas jusqu'à ce qu'ils quittent le champ.
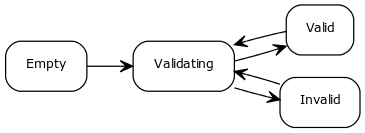
Pour éviter ce problème, nous aurons le statut suivant pour chaque champ:
- vide. C'est l'état d'origine du champ. Ne commencez pas à montrer tout comme invalide.
- validation. L'utilisateur de saisir ou de modifier le champ. Il n'est ni valide ni invalide.
- valide. L'Utilisateur a mis une entrée valide sur le champ.
- invalide. L'Utilisateur a mis une entrée non valide sur le champ.
Cela conduit à l'état suivant diagramme:
Diagramme créé avec yUML.
Note: pour des raisons pratiques, Empty et Validating peuvent être considérés comme équivalents. Dans les deux états, aucun état de validation n'est affiché à l'utilisateur. Aussi, il devrait être possible de revenir à l' Empty lorsque l'utilisateur réinitialise le formulaire (si cette option est disponible).
Ensuite, nous avons ce qui suit:
- Vide: sur
resetde l'événement. - Validation: sur
input,changeetkeyup. - valide ou invalide: activé
blur.
Note: Une chose supplémentaire que vous pouvez envisager est d'utiliser un timer pour démarrer la validation pour s'exécuter une fois après un intervalle de input, change, et keyup événements. Pour ce faire correctement, cette minuterie devrait être réinitialisée chaque fois que l'un de ces événements s'exécute. C'est un code sujet aux erreurs et pour peu de valeur.
Où aller valider?
HTML5 ajoute déjà divers moyens pour validation de formulaire de données . Pourtant, prise en charge du navigateur n'est pas le meilleur. Cela signifie que même si nous choisissons d'étendre la validation HTML5, cela peut ne pas fonctionner en fonction du navigateur.
Donc, à la place, Nous allons sauter sur la validation HTML5, et procéder à l'ajout de nos événements:
function setupValidation(form)
{
addEventHandler(form, 'submit', submitHandler);
var elementIndex = form.elements.length;
while (elementIndex--)
{
addEventHandler (form.elements[elementIndex], 'reset', resetHandler);
addEventHandler (form.elements[elementIndex], 'input', validatingHandler);
addEventHandler (form.elements[elementIndex], 'change', validatingHandler);
addEventHandler (form.elements[elementIndex], 'keyup', validatingHandler);
addEventHandler (form.elements[elementIndex], 'blur', validateHandler);
}
}
Maintenant, étant donné que nous ne construisons que la validation de formulaire, et non un framework ou une bibliothèque de validation de formulaire... nous pourrions juste obtenir l'élément de formulaire et des champs pour mettre n'importe quelle validation que nous voulons. Si nous faisons cela, alors le formulaire ne doit pas être un paramètre.
Pour que notre code s'exécute lorsque la page se charge, nous pouvons prendre un autre extrait de vous N'avez peut-être pas besoin de jQuery:
function ready(fn) {
if (document.readyState != 'loading'){
fn();
} else if (document.addEventListener) {
document.addEventListener('DOMContentLoaded', fn);
} else {
document.attachEvent('onreadystatechange', function() {
if (document.readyState != 'loading')
fn();
});
}
}
Maintenant, nous devons pouvoir stocker l'état des champs. Cela peut être fait par des propriétés personnalisées, des attributs ou des classes à l'objet element. L'utilisation de classes pour marquer la validation aidera également à la présentation du formulaire.
Quand en validant le formulaire (submitHandler), vous devrez décider si vous voulez vous appuyer sur la validation du champ stocké ou valider à nouveau. Si vous avez une validation sur un champ qui dépend d'autres champs, vous pouvez marquer cette validation comme ancienne, de cette façon le code de validation du formulaire saura exécuter à nouveau la validation. De toute façon, la validation se ferait en passant par chaque champ.
Selon resetHandler et validatingHandler l'idée est de supprimer à la fois le statut valid et invalid, pour des raisons d'expérience utilisateur il est expliqué précédemment.
Fait correctement, il ne devrait y avoir aucune situation où un faux signal est donné à l'utilisateur. C'est-à-dire que le code ne doit jamais présenter le champ comme invalide lorsqu'il est valide; ni le champ comme valide lorsqu'il est invalide.
Vous pouvez désactiver la validation HTML5. Cela peut être fait en ajoutant l'attribut novalidate au formulaire. Cela peut également être fait via JavaScript comme ceci:
form.setAttribute('novalidate', 'novalidate');
Vous pouvez également voir la propriété willValidate de champ.
Si vous voulez laver la validation HTML5, vous pouvez utiliser la fonction checkValidity.
Lecture ultérieure: Validation de formulaire côté Client avec les formulaires HTML5 et HTML5: JavaScript et L'API de Validation des contraintes .
Aussi, l'article Contrainte de Validation: Natif de la Validation Côté Client pour les Formulaires Web Par TJ VanToll a de bons exemples de validation HTML5.
Si nous devions construire une bibliothèque de validation de formulaire complet, nous irait dans la peine de lire les attributs de validation HTML5 et imiter leur comportement afin de le fournir pour les anciens navigateurs. Nous devrions également nous soucier de la façon de spécifier d'autres règles de validation que HTML5 ne fournit pas (comme vérifier si deux champs correspondent) sans avoir à modifier le code JavaScript pour chaque cas (parce que, comme je l'ai dit, c'est si nous faisons une bibliothèque).
Où placer les commentaires
La suggestion d'utilisabilité est d'inline le rétroaction. C'est pour ajouter des éléments en ligne à côté du champ avec le retour de texte. Vous pouvez ensuite utiliser CSS ou JavaScript pour le rendre chic.
La raison de cette suggestion est que les personnes qui comptent sur les lecteurs d'écran recevront les commentaires au bon endroit. En outre, il continuera à avoir du sens même si CSS est désactivé ou ne parvient pas à charger.
C'est à peu près ce que vous faites déjà en utilisant le span élément. Vous auriez besoin d'un par domaine. Et peut-être l'un pour l' le formulaire entier est que vous voulez mettre un message qui est pas directement associé à l'un des champs.
Remarque: lors de la lecture de la valeur d'un champ, nous utilisons généralement field.value. La longueur de la valeur est field.value.length. Pourtant, il convient de noter que selon le type d'entrée, la façon de lire la valeur change. Pour radio et checkbox utiliser field.checked. Pour select, vous avez besoin de field.options (des précautions supplémentaires doivent être prises pour les champs select qui peuvent avoir plusieurs valeurs). Enfin image, reset, 'bouton" et submit n'ont pas de valeur à vérifier.
Trop, Trop compliqué?
Vous n'avez pas à le faire! D'autres l'ont fait avant, et vous pouvez prendre le code d'eux! Muahahahah!
Cela serait fait en utilisant une bibliothèque open source telle que validate.js ou mon propre thot.js . D'autres réponses ont suggeted d'autres bibliothèques.
Vous devriez pouvoir trouver plus d'atlernatives . Je n'ai pas la prétention de faire un liste exhaustive.
Il est considéré comme une bonne pratique de réutiliser le code. Vous pouvez également choisir d'étudier le code de ces bibliothèques à apprendre comment ils fonctionnent.
Ancienne Réponse
Je vais commencer par ajouter des commentaires sur votre code:
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
// You start by checking if they match
if(pass1.value == pass2.value){
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
// And then that messages gets removed by the result of the length check
// Also, pass1.length is undefined
if(pass1.length > 5){
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
} <input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
Au lieu de cela, vous devez pressume que le statut est valide jusqu'à ce que vérifié autrement:
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
message.style.color = goodColor;
message.innerHTML = "ok!"
if(pass1.value == pass2.value){
pass2.style.backgroundColor = goodColor;
}else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
if(pass1.value.length > 5){
pass1.style.backgroundColor = goodColor;
}else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
} <input name="password" type="password" placeholder="password" id="pass1"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
Au-delà de cela, notez que si vous faites correspondre les deux champs et que vous modifiez le premier, le message ne disparaît pas. En fait, éditer le premier ne fera jamais disparaître le message parce que nous ne vérifions toujours que sur le second. Au lieu de cela, vous pouvez vérifier sur les deux.
En outre, en utilisant keyup peut-être ennuyeux et déroutant, vous pouvez envisager d'utiliser onblur pour valider lorsque l'utilisateur quitte le champ (c'est-à-dire lorsque le champ perd le focus, alias flous).
Si vous voulez quelque chose de plus chic, vous pouvez utiliser la méthode keyup pour effacer le message pendant que l'utilisateur tape, ou même pour vérifier à nouveau, mais sur une minuterie que vous réinitialisez à chaque frappe...
Ou vous pouvez utiliser la validation HTML5 parce que pourquoi pas?
Je viens de mettre à jour Ma bibliothèque javascript thoth pour supporter la validation minlength. A également publié une bibliothèque d'aide pour faciliter la validation des formulaires avec thoth - cela peut nécessiter quelques réglages selon le cas, en particulier il n'inclut aucun mécanisme de localisation.
En utilisant thoth, vous pouvez implémenter votre code comme suit. Note: veuillez télécharger les bibliothèques si vous souhaitez les ajouter à votre code.
Thoth s'assurera que cette validation fonctionne dans IE8 ou plus récent, et si javascript n'est pas disponible, elle se dégradera en validation de formulaire HTML5. Rappelez-vous que le client peut toujours manipuler du code Javascript et HTML, alors répétez vos validations sur le serveur.
.valid
{
color: #66cc66;
}
.invalid
{
color: #ff6666;
}<!DOCTYPE html>
<head>
<title>Demo</title>
<script src="https://rawgit.com/theraot/thoth/master/thoth.js"></script>
<script src="https://rawgit.com/theraot/thoth/master/form_helper.js"></script>
</head>
<form data-on-valid="document.getElementById('ok').style.display='';" data-on-invalid="document.getElementById('ok').style.display='none';" data-lacking="you have to enter at least 6 digit!" data-lacking-class="invalid">
<input name="password" type="password" placeholder="password" id="pass1" minlength="6" required="required"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" minlength="6" data-validate="match(@#pass1)" required="required"/>
</form>
<div id="ok" class="valid" style="display:none">ok!</div>Il y a pas mal d'attributs data- ici, je vais le décomposer pour vous:
-
data-on-valid: le code cela fonctionnera lorsque le formulaire sera valide correctement. -
data-on-invalid: le code qui s'exécutera lorsque le formulaire ne se valide pas. -
data-lacking: le format de chaîne à utiliser lorsqu'il n'y a pas assez de caractères. De mêmedata-remainingetdata-excessfonctionneront quand il y a de la place avant d'atteindremaxlengthet quand le texte excèdemaxlengthrespectivement. -
data-lacking-class: la classe css à utiliser pour le message manquant, similairedata-remaining-classetdata-excess-classexistent.
Les éléments ci-dessus sont ajoutés par l'Assistant bibliothèque form_helper.cs. À partir de la bibliothèque thoth, seuls les éléments suivants sont utilisés:
-
data-validate: validations supplémentaires. Dans ce cas, il est utilisé pour ajouter la validation à varify que les deux champs correspondent.
Désolé pour le manque de documentation.
Remarque: data-on-valid et data-on-invalid ne sont pas appropriés événements.
Si vous utilisez jQuery, vous pouvez utiliser ce plugin de Validation jQuery
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Makes "field" required to be the same as #other</title>
<link rel="stylesheet" href="https://jqueryvalidation.org/files/demo/site-demos.css">
</head>
<body>
<form id="myform">
<label for="password">Password</label>
<input id="password" name="password" />
<br/>
<input type="submit" value="Validate!">
</form>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.15.0/jquery.validate.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.15.0/additional-methods.min.js"></script>
<script>
// just for the demos, avoids form submit
jQuery.validator.setDefaults({
debug: true,
success: "valid"
});
$( "#myform" ).validate({
rules: {
password: {
minlength: 6,
maxlength: 25,
required: true
}
}
});
</script>
</body>
</html>function checkPassSize(field) {
var pass = document.getElementById(field);
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if (pass.value && pass.value.length > 5) {
pass.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
return true;
} else {
pass.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
return false;
}
}
function checkPass() {
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(checkPassSize('pass1') && checkPassSize('pass2')){
if (pass1.value == pass2.value) {
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
} else {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
}
}<input name="password" type="password" placeholder="password"
id="pass1" onkeyup="checkPassSize('pass1');" />
<input name="repeatpassword" type="password"
placeholder="confirm password" id="pass2"
onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>Voici avec le code de travail.. Changez pass1.length en pass1.value.length et mettez à jour les couleurs des deux champs de texte en fonction des validations.
<html>
<head>
<script>
function checkPass() {
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if (pass1.value == pass2.value) {
pass2.style.backgroundColor = goodColor;
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
} else {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
if (pass1.value.length > 5 && pass1.value == pass2.value) {
pass1.style.backgroundColor = goodColor;
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
} else {
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
}
</script>
</head>
<body>
<input name="password" type="password" placeholder="password" onkeyup="checkPass();" id="pass1" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
</body>
</html>Ce code valide les deux champs lors de la saisie.
<!DOCTYPE html>
<html>
<body>
<input name="password" type="password" placeholder="password" id="pass1" onkeyup="setStyle(this,document.getElementById('pass2'));" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="setStyle(this,document.getElementById('pass1'));" />
<div id="error-nwl"></div>
<script>
function isValidLength(element) {
return (element.value.length > 5);
}
function isEqual(element1, element2) {
if (element1.value.length > 0 && element2.value.length > 0)
return (element1.value == element2.value);
return true;
}
function setStyle(element, element2) {
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
var isValidPWD = isValidLength(element) && isEqual(element, element2);
if (isValidPWD) {
if (isValidLength(element)) {
element.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
}
if (isEqual(element, element2)) {
element.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
} else {
if (!isValidLength(element)) {
element.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
if (!isEqual(element, element2)) {
element.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
}
}
</script>
</body>
</html>Vous pouvez déplacer le deuxième bloc if else dans le premier if et obtenir ce que vous auriez pu vouloir. Vous devez également changer pass1.length en pass1.value.length.
Je pense aussi que vous devriez vérifier les modifications sur les deux zones de saisie. Si vous ne le faites pas, l'utilisateur peut revenir à la première zone de saisie et changer le mot de passe par la suite et les états de vérification ne seront pas mis à jour.
Voici le code mis à jour.
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value.length > 5){
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
//message.innerHTML = "character number ok!"
if(pass1.value == pass2.value) {
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "Ok!"
}
else{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = "These passwords don't match!"
}
}
else{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = "You have to enter at least 6 digits!"
}
} <input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass(); return false;"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass(); return false;" />
<div id="error-nwl"></div>
Vous pouvez utiliser validform.js.
Par exemple:
<script type="text/javascript" src="http://validform.rjboy.cn/wp-content/themes/validform/js/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="http://validform.rjboy.cn/Validform/v5.1/Validform_v5.1_min.js"></script>
<script>
$(".demoform").Validform();
</script>
<form class="demoform">
<input type="password" value="" name="userpassword" datatype="*6-15" errormsg="Password range between 6~15 bits!" />
<input type="password" value="" name="userpassword2" datatype="*" recheck="userpassword" errormsg="The account passwords you entered for the two time were not consistent." /></form>Essayez ceci!
function resetcol()
{
pass1.style = "";
pass2.style = "";
}
function checkPass()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if (pass1.value == pass2.value && pass1.value.length > 5){
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else{
pass1.style =
message.style.color = badColor;
message.innerHTML = "Bad input. your passwords must match, and be at least 6 characters long."
}
} <input name="password" type="password" placeholder="password" id="pass1" onkeyup="resetcol();"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="resetcol();" onchange="checkPass(); return false;" />
<div id="error-nwl"></div>
Il est préférable d'attribuer un écouteur d'événement à des éléments dans le code après le chargement du DOM, de sorte que vous pouvez omettre plusieurs appels à getElementById, mais de toute façon c'est votre code corrigé:
var goodColor = "#66cc66", badColor = "#ff6666";
function checkPass() {
message = document.getElementById('error-nwl');
pass1 = document.getElementById('pass1');
pass2 = document.getElementById('pass2');
if (pass1.value.length > 5) {
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "character number ok!"
if (pass2.value == pass1.value) {
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
}
else {
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
} <input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass()" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass()" />
<div id="error-nwl"></div>Vous devez garder à l'esprit qu'il existe de nombreuses possibilités d'événement et l'ordre de l'événement.
if(user>0 and user<5){//output username should be 6}
if(pass>0 and pass<5){//output password should be 6}
if(user>5 and pass>5){
if(user==pass){//password match}
else{//invalid password}
}
J'ai modifié votre code pour avoir un travail autour de
function checkPass() {
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('error-nwl');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if (pass1.value.length > 5) {
pass1.style.backgroundColor = goodColor;
message.style.color = goodColor;
if (pass1.value == pass2.value) {
pass1.style.backgroundColor = goodColor;
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!";
} else {
if (pass2.value.length > 0) {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match";
}
}
} else {
if (pass1.value.length <= 5 && pass1.value.length > 0) {
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit user!";
if (pass2.value.length > 0) {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
}
}
if (pass2.value.length <= 5 && pass2.value.length > 0) {
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit pass!"
}
}
}<html>
<body>
<input name="password" type="password" placeholder="password" onkeyup="checkPass();" id="pass1" />
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass();" />
<div id="error-nwl"></div>
</body>
</html>Cela peut également être fait en appelant la méthode onkeyup dans les deux champs et en écrivant une fonction différente pour valider les champs, cela assurera plus de flexibilité et contournera la plupart des cas. Vous pouvez également être intéressé par l'ajout d'autres événements comme onBlur pour tester lorsque l'utilisateur prend le focus est décalée.
J'espère que cette réponse à votre question
Vous pouvez utiliser deux fonctions pour effectuer ce travail.
CheckPass1 () vérifie la météo le mot de passe est assez long. checkpass2 () vérifie le temps que ces mots de passe correspondent. Dans le cas où un utilisateur peut d'abord remplir le #pass2, j'ajoute checkPass2() dans checkpass1().
function checkPass1()
{
var pass1 = document.getElementById('pass1');
var message = document.getElementById('length-error');
var goodColor = "#66cc66";
var badColor = "#ff6666";
var normalColor = "#ffffff"
if (pass1.value.length <= 5)
{
pass1.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " you have to enter at least 6 digit!"
}
else
{
pass1.style.backgroundColor = normalColor;
message.style.color = goodColor;
message.innerHTML = " the length of password is long enough";
}
checkPass2();
}
function checkPass2()
{
var pass1 = document.getElementById('pass1');
var pass2 = document.getElementById('pass2');
var message = document.getElementById('confirm-error');
var goodColor = "#66cc66";
var badColor = "#ff6666";
if(pass1.value == pass2.value)
{
pass2.style.backgroundColor = goodColor;
message.style.color = goodColor;
message.innerHTML = "ok!"
}
else
{
pass2.style.backgroundColor = badColor;
message.style.color = badColor;
message.innerHTML = " These passwords don't match"
}
}<input name="password" type="password" placeholder="password" id="pass1" onkeyup="checkPass1()"/>
<input name="repeatpassword" type="password" placeholder="confirm password" id="pass2" onkeyup="checkPass2()" />
<div id="length-error"></div>
<div id="confirm-error"></div>