Pandas Dataframes en html: mise en évidence des lignes de la table
je crée des tables en utilisant la fonction pandas to_html, et j'aimerais pouvoir mettre en évidence la rangée inférieure de la table sortie, qui est de longueur variable. Je n'ai aucune expérience réelle de html pour parler de, et tout ce que j'ai trouvé en ligne était ceci
<table border="1">
<tr style="background-color:#FF0000">
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>0</td>
</tr>
</table>
donc je sais que la dernière rangée doit avoir <tr style=""background-color:#FF0000"> (ou n'importe quelle couleur que je veux) plutôt que juste <!-Mais ce que je ne sais pas vraiment faire, c'est que ça arrive avec les tables que je fais. Je n'ai pas pensez que je peux le faire avec la fonction to_html elle-même, mais comment puis-je le faire après que la table a été créée?
Toute aide est appréciée.
3 réponses
vous pouvez le faire en javascript en utilisant jQuery:
$('table tbody tr').filter(':last').css('background-color', '#FF0000')
aussi les nouvelles versions de pandas ajouter une classe dataframe pour la table html de sorte que vous pouvez filtrer seulement les pandas tables à l'aide de:
$('table.dataframe tbody tr').filter(':last').css('background-color', '#FF0000')
Mais vous pouvez ajouter vos propres classes, si vous voulez:
df.to_html(classes='my_class')
Ou même plusieurs:
df.to_html(classes=['my_class', 'my_other_class'])
si vous utilisez le Notebook IPython voici l'exemple complet:
In [1]: import numpy as np
import pandas as pd
from IPython.display import HTML, Javascript
In [2]: df = pd.DataFrame({'a': np.arange(10), 'b': np.random.randn(10)})
In [3]: HTML(df.to_html(classes='my_class'))
In [4]: Javascript('''$('.my_class tbody tr').filter(':last')
.css('background-color', '#FF0000');
''')
Ou vous pouvez même utiliser de la plaine CSS:
In [5]: HTML('''
<style>
.df tbody tr:last-child { background-color: #FF0000; }
</style>
''' + df.to_html(classes='df'))
Les possibilités sont infinies :)
Edit: créer un fichier html
import numpy as np
import pandas as pd
HEADER = '''
<html>
<head>
<style>
.df tbody tr:last-child { background-color: #FF0000; }
</style>
</head>
<body>
'''
FOOTER = '''
</body>
</html>
'''
df = pd.DataFrame({'a': np.arange(10), 'b': np.random.randn(10)})
with open('test.html', 'w') as f:
f.write(HEADER)
f.write(df.to_html(classes='df'))
f.write(FOOTER)
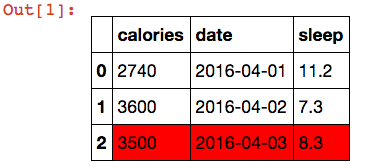
depuis pandas a la fonctionnalité de style Maintenant, vous n'avez plus besoin de hacks JavaScript. C'est un pur pandas solution:
import pandas as pd
df = []
df.append(dict(date='2016-04-01', sleep=11.2, calories=2740))
df.append(dict(date='2016-04-02', sleep=7.3, calories=3600))
df.append(dict(date='2016-04-03', sleep=8.3, calories=3500))
df = pd.DataFrame(df)
def highlight_last_row(s):
return ['background-color: #FF0000' if i==len(s)-1 else '' for i in range(len(s))]
s = df.style.apply(highlight_last_row)
je n'arrive pas à faire fonctionner le "full working example" de @Viktor en ipython (jupyter) parce que la dernière ligne est ce qui est rendu, mais déplacer le rendu HTML après la ligne Javascript n'a pas fonctionné pour moi.
l'exemple "CSS simple" fonctionne, et nous pouvons même mettre un Javascript <script> là. Cela m'a permis de rendre une dataframe de Pandas sortable en utilisant https://github.com/christianbach/tablesorter