Outrepasser le mode de compatibilité intranet IE8
par défaut IE8 oblige les sites intranet en mode de compatibilité. J'ai essayé de changer l'en-tête meta en IE8, mais il ne reconnaît pas l'en-tête meta et utilise juste les paramètres du navigateur. Personne ne sait comment désactiver cette option?
19 réponses
il est possible de passer outre le mode de compatibilité dans l'intranet.
pour IIS, il suffit d'ajouter le code ci-dessous au web.config. Il a travaillé pour moi avec IE9.
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
</system.webServer>
équivalent pour Apache:
Header set X-UA-Compatible: IE=Edge
et pour nginx:
add_header "X-UA-Compatible" "IE=Edge";
et pour express.js:
res.set('X-UA-Compatible', 'IE=Edge')
Michael Irigoyen est correct mais c'est un peu plus compliqué...
si vous utilisez le merveilleux boilerplate de Paul Irish alors vous aurez quelque chose comme ce qui suit: -
<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
cela ne fonctionnera pas comme prévu et force dans IE en mode de compatibilité dans un Intranet environnement si vous avez le" affichage des sites intranet en vue de compatibilité " vérifié. Vous devez supprimer le IE conditionnel commentaires pour empêcher le mode de compatibilité Intranet.
ainsi le code suivant fonctionnera:
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
essentiellement si vous déclenchez des commentaires IE conditionnels avant la déclaration <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> alors vous serez forcé en mode compatibilité dans un Intranet environnement si vous exécutez IE9 avec les paramètres par défaut.
mise à JOUR - informations SUPPLÉMENTAIRES: , Mais note qu'il y a un truc qui va faire fonctionner le boilplate HTML5:
Ajouter un commentaire emtpy, conditionnel avant le DOCTYPE. Et notez aussi, que lorsque vous faites que , alors vous pouvez aussi ajouter des commentaires conditionnels autour de la directive X-UA-Compatible , rendant la page HTML5-valide aussi. Ainsi par exemple:
<!--[if HTML5]><![endif]-->
<!doctype html>
<!--[if the boilerplate conditionals goes here<![endif]-->
<head>
<!--[if !HTML5]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
Un post de blog qui a été inspiré par la première partie de cette réponse , a plus en détail. et d'ailleurs: comme mentionné dans ce billet de blog, on peut aussi remplacer le commentaire conditionnel avant le DOCTYPE par un semi conditionnel commentaire avec aucune condition : <!--[]--> . Ainsi, comme ainsi:
<!--[]-->
<!doctype html>
<!--[if the boilerplate conditionals goes here<![endif]-->
<head>
<!--[if !HTML5]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
mais notez que cette dernière variante ( <--[]--><!DOCTYPE html> ) sera, comme expliqué E. g par cette réponse à une autre question , activez le problème bien connu qu'il - pour les versions IE héritées sans support pour le X-UA-Compatioble (lire: pour IE7 et IE6) - apporter le navigateur dans dans les bizarreries-mode.
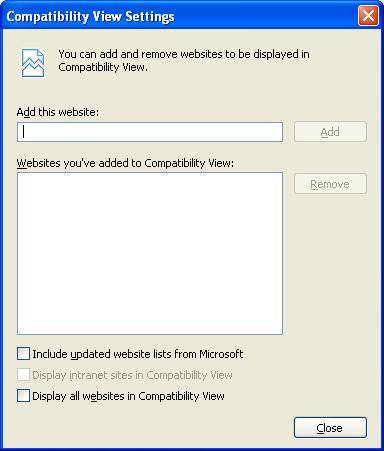
si vous retirez le menu" Outils "et choisissez" Paramètres de la vue compatibilité "dans cette boîte de dialogue en bas est un paramètre"affichage des sites intranet en mode compatibilité". Si vous décochez ce qui devrait résoudre le problème et IE utilisera le mode basé sur le DOCTYPE.
Il y a une certaine confusion dans les réponses à cette question.
la réponse principale est actuellement une solution côté serveur qui place un drapeau dans l'en-tête http et certains commentaires indiquent qu'une solution utilisant une balise meta ne fonctionne tout simplement pas.
je pense que cette entrée de blog donne une belle vue d'ensemble de la façon d'utiliser les méta-informations de compatibilité et dans mon expérience fonctionne comme décrit: http://blogs.msdn.com/b/cjacks/archive/2012/02/29/using-x-ua-compatible-to-create-durable-enterprise-web-applications.aspx
les points principaux:
- définir l'information en utilisant une balise meta et dans l'en-tête les deux fonctionne
- la balise meta a priorité sur l'en-tête
- la balise meta doit être la première balise, pour s'assurer que le navigateur ne détermine pas le rendu moteur avant basé sur des heuristiques
un point important (et je pense que beaucoup de confusion vient de ce point) est QU'IE a deux "classes" de modes:
- Le document en mode
- Le navigateur en mode
le mode document détermine le moteur de rendu (comment la page web est rendue).
le mode Navigateur détermine quelle chaîne User-Agent (UA) IE envoie aux serveurs, à quel Mode de Document IE est par défaut, et comment IE évalue les commentaires conditionnels.
plus d'informations sur le mode document vs. mode navigateur peuvent être trouvées dans cet article: http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility-features-for-site-developers.aspx?Redirected=true
d'après mon expérience, les métadonnées de compatibilité n'influeront que sur le mode document . Si si vous comptez sur la détection du navigateur, cela ne vous aidera pas. Mais si vous utilisez la détection de fonctionnalités, ce devrait être la voie à suivre.
donc je recommande d'utiliser la balise meta (dans la page html) en utilisant cette syntaxe:
<meta http-equiv="X-UA-Compatible" content="IE=9,10" ></meta>
avis: donnez une liste des modes de navigateur que vous avez testés.
le billet de blog conseille également contre L'utilisation D'EmulateIEX. Voici une citation:
cela étant dit, un ce que je trouve étrange, c'est quand une demande demande Émulation7, ou Émulation8. Ces modes d'émulation sont eux-mêmes décision. Donc, au lieu d'être précis sur ce que vous voulez, vous êtes demandant de deux choses l'une, puis de déterminer laquelle de ces deux les choses en regardant ailleurs dans le code pour un DOCTYPE (et puis essayer de comprendre si ce DOCTYPE vous donnera des normes ou des bizarreries selon son contenu – un autre parfois déroutant tâche.) Plutôt que de faire cela, Je pense que cela fait beaucoup plus de sens pour spécifier directement ce que vous voulez, plutôt que de donner une réponse est elle-même une question. Si vous voulez des normes IE7, alors utilisez IE=7, plutôt than IE=EmulateIE7. (Notez que cela ne signifie pas que vous ne devriez pas utiliser un DOCTYPE-vous devriez.)
essayez cette métabalise:
<meta http-equiv="X-UA-Compatible" content="IE=8" />
Il faut de la force IE8 est rendu comme IE8 en Mode Standard, même si "Afficher les sites intranet dans affichage de compatibilité" est cochée [soit pour l'intranet ou tous les sites web],j'ai essayé de mon auto sur IE 8.0.6
notre administrateur système a résolu ce problème en décochant la case globalement pour notre organisation. Les utilisateurs n'avaient même pas besoin de se déconnecter.

j'ai trouvé une réponse de travail qui permet d'outrepasser la vue de compatibilité Intranet vérifiée. Il suffit d'ajouter dans l'événement OnInit de votre page cette ligne (pas de meta ou web.config customHeader need):
Response.AddHeader("X-UA-Compatible", "IE=EmulateIE8");
essayez de mettre ce qui suit dans l'en-tête:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Courtesy Paul Irish's HTML5 Boilerplate (mais cela fonctionne aussi dans XHTML Transitional).
j'ai pu Outrepasser le mode de compatibilité en spécifiant la balise meta comme la première balise dans la section head, pas seulement la première balise meta mais seulement comme la toute première balise .
merci à @stefan.pour m'avoir mis au courant de votre excellente réponse. Avant la lecture que j'ai eu:
CELA N'A PAS FONCTIONNÉ
<head>
<link rel="stylesheet" type="text/css" href="/qmuat/plugins/editors/jckeditor/typography/typography.php"/>
<meta http-equiv="x-ua-compatible" content="IE=9" >
a déplacé la balise de lien hors du chemin et il ouvré
ÇA FONCTIONNE :
<head><meta http-equiv="x-ua-compatible" content="IE=9" >
ainsi un client IE8 défini pour utiliser la compatibilité rend la page en mode standard IE8 - le contenu='IE=9' signifie utiliser le standard le plus élevé disponible jusqu'à et y compris IE9.
ce n'est pas vraiment une solution mais je pense que c'est la meilleure. Sur nos sites intranet, nous disons aux gens qu'il ne peut être consulté que par Firefox, Nous ne prenons pas aimablement aux utilisateurs de IE ici. Vérifiez l'agent utilisateur du côté du serveur ou du client et refusez-leur L'accès depuis IE. Et je suis programmeur. net.
j'avais lutté avec cette question et je voulais aider à fournir une solution unique et la perspicacité.
certains cadres à base D'AJAX injecteront des javascripts et des feuilles de style au début du <head> et cela semble empêcher la solution bien établie de meta tag de fonctionner correctement. Dans ce cas, j'ai trouvé que l'injection directe dans L'en-tête de réponse HTTP, un peu comme la réponse D'Andras Csehi résoudra le problème.
pour pour ceux d'entre nous qui utilisent des Servlets Java, un bon moyen de résoudre ce problème est d'utiliser un ServletFilter.
public class EmulateFilter implements Filter {
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest arg0, ServletResponse arg1,
FilterChain arg2) throws IOException, ServletException {
HttpServletResponse response = ((HttpServletResponse)arg1);
response.addHeader("X-UA-Compatible", "IE=8");
arg2.doFilter(arg0, arg1);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
nous pouvons résoudre ce problème dans L'environnement Spring-Apache-tomcat en ajoutant une seule ligne dans la méthode RequestInterceptor -
//before the actual handler will be executed
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler)
throws Exception {
// Some logic
// below statement ensures IE trusts the page formatting and will render it acc. to IE 8 standard.
response.addHeader("X-UA-Compatible", "IE=8");
return true;
}
si vous voulez que votre site web force IE 8 mode standards, alors utilisez cette métabalise avec un DOCTYPE valide:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
notez la valeur" EmulateIE8 "plutôt que la simple valeur"IE8".
selon IE devs, ceci devrait, "afficher les DOCTYPEs Standards en mode IE8 Standards; afficher les DOCTYPEs Quirks en mode Quirks. Utilisez cette balise pour outrepasser la vue de compatibilité sur les machines clientes et forcer Normes selon les normes IE8."
plus d'informations sur ce blog IE post: http://blogs.msdn.com/b/ie/archive/2008/08/27/introducing-compatibility-view.aspx
cette question est une copie de forcer" Internet Explorer 8 "mode de navigateur dans intranet .
les réponses indiquent qu'il n'est pas possible de désactiver la vue compatibilité (côté serveur) - https://stackoverflow.com/a/4130343/24267 . Qui semble être le cas, car aucune des solutions que j'ai essayé ont travaillé. Dans IE8 le "mode navigateur" est défini à la vue de compatibilité Internet Explorer 8 peu importe le type d'en-tête Compatible X-UA que vous envoyez.
j'ai dû faire quelques manipulations spéciales pour IE7 et le mode de compatibilité, qui a causé le navigateur à rendre en utilisant IE8, mais le rapport que c'était IE7, cassé mon code. C'est ainsi que j'ai corrigé mon code (je suis conscient que c'est un hack horrible et je devrais tester pour les fonctionnalités pas les versions de navigateur):
isIE8 = navigator.appVersion.indexOf("MSIE") != -1 && parseFloat(navigator.appVersion.split("MSIE")[1]) == 8;
if (!isIE8 && navigator.appVersion.indexOf("MSIE") != -1 && parseFloat(navigator.appVersion.split("MSIE")[1]) == 7 && navigator.appVersion.indexOf("Trident") != -1) {
// Liar, this is IE8 in compatibility mode.
isIE8 = true;
}
Avait le même problème. Il a fonctionné en utilisant
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
ajoutez ceci à l'intérieur de votre étiquette de tête de pages (ciblant la version IE que vous voulez):
<meta http-equiv="X-UA-Compatible" content="IE=8" />
Note, cela ne changera pas le fait que le navigateur indique son en mode de compatibilité (appelé le mode navigateur), mais la page va rendre en mode IE8 standards. Si son rendu toujours pas comment vous voulez, c'est probablement parce que vous avez javascript qui vérifie par erreur la version I. E. Voir suite à l'article de blog pour déterminer quelle propriété vous devez saisir car même si vous définissez la balise meta X-UA-Compatible, la chaîne de l'agent utilisateur dira MSIE 7.0 .
dans mon cas, pour le correctif, j'ai dû ajouter une vérification pour le mode de compatibilité IE7. Je l'ai fait en utilisant un code javascript simple:
//IE8 and later will have the word 'trident' in its user agent string.
if (navigator.userAgent.indexOf("Trident")>-1) { //do something }
pour toute autre personne lisant ce qui cherche à désactiver ce via GPO pour tous les utilisateurs, voici le paramètre:
Configuration Ordinateur/Modèles d'Administration/Composants Windows/Internet Explorer/Affichage de Compatibilité/Activer le Mode standard d'Internet Explorer pour l'Intranet Local
bien que le web.config modifier fixe pour moi.
Stefan S' commentaire à propos de la mode de document rapport à un mode de navigation sont très pertinentes pour mon problème.
j'ai les métadonnées du contenu X-UA dans la page, mais j'ai testé la version du navigateur côté client via navigator.appVersion . Ce test ne reflète pas les métadonnées car il donne le mode navigateur et non le mode document.
la réponse pour moi était de tester le document.documentMode quelque chose comme:
function IsIE(n)
{
if (navigator.appVersion.indexOf("MSIE ") == -1) return false;
var sDocMode = document.documentMode;
return (isFinite(sDocMode) && sDocMode==n);
}
maintenant, mon meta X-UA-la balise de contenu se reflète dans mon test de navigateur.
Pourquoi est-ce que je fais une chose aussi désapprouvée que tester le navigateur? Vitesse. Plusieurs de mes jQuery add-ins, comme tablesorter sont juste trop lents sur IE6 / 7, et je veux les éteindre. Je ne suis pas sûr que tester les fonctionnalités du navigateur puisse m'aider à résoudre ce problème autrement.
changez les en-têtes .htaccess
BrowserMatch MSIE ie
Header set X-UA-Compatible "IE=Edge,chrome=1" env=ie
a trouvé la solution à ce problème ici: https://github.com/h5bp/html5-boilerplate/issues/378