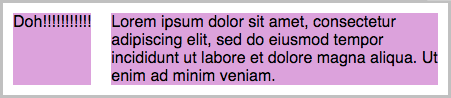
Chevauchement des éléments de flexbox CSS dans Safari
Quel est le CSS correct pour forcer Safari à ne pas chevaucher les éléments flex dans un conteneur flex par défaut?
Safari semble donner trop de largeur pour fléchir les articles avec beaucoup de contenu.
Safari: (v8.0.8 on Mac OS X 10.10.5 Yosemite)
CSS:
main {
display: flex;
border: 3px solid silver;
}
main >div {
background-color: plum;
margin: 10px;
}
HTML:
<main>
<div>
Doh!!!!!!!!!!!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam.
</div>
</main>
jouer avec le code:
http://jsfiddle.net/LL05grus/6
25
demandé sur
Dem Pilafian
2015-09-21 10:34:10
2 réponses
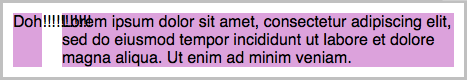
l'élément se rétrécit. Vous devez définir l' flex-shrink propriété
main >div:first-child {
-webkit-flex: 0;
flex-shrink: 0;
}
39
répondu
Underfrog
2017-08-08 15:39:45
j'ai aussi eu un problème similaire où la direction de la boîte flex changée en colonne chevauchant des articles sur iPad. Le problème était avec le flex: 0 1 0; propriété appliquée à l'élément enfant. Donnez la valeur de base auto. flex: 0 1 auto;
.parent{
display: flex;
flex-direction: column;
}
.parent .child{
flex: 0 1 auto;
}
0
répondu
Lasithds
2017-09-06 06:26:54