Paramètres optimaux pour exporter des SVG pour le web à partir D'Illustrator?
Je cherche à utiliser un logo SVG pour un site web - pour le rendre superbe sur un design réactif pour tous les appareils.
Mais comme Il y a des problèmes , je veux prendre en charge autant de périphériques et de navigateurs que possible. La vitesse de charge est également une considération importante. Comment les paramètres d'exportation dans Adobe Illustrator s'intègrent-ils dans tout cela?
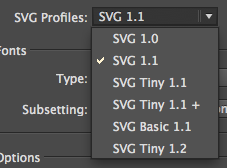
Dans Illustrator, il existe plusieurs options pour l'exportation SVG. Tout d'abord, quel profil SVG est le meilleur?

Je suppose SVG Tiny a une taille de fichier inférieure? Est-ce que de nombreux appareils prennent en charge SVG Tiny? Quelles sont les différences les plus importantes? (Sans avoir à lire ce monstre W3 .)
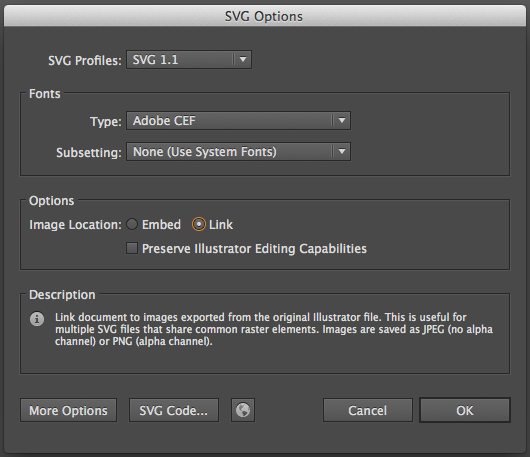
Deuxièmement, je suppose que la meilleure option pour l'emplacement de l'image est "lien"? (Voir la description Après le point d'exclamation.)

Sinon, comment le navigateur prend-il en charge l'option" embed"?

Merci!
P.S. il y aura une option Alpha-PNG de secours, mais je veux le SVG de être pris en charge dans les meilleurs délais possibles. (Venez pour penser à elle, une solution de repli option-comme un JPG-serait probablement le mieux servi dans ce cas puisque alpha-PNG lui-même a besoin d'une solution pour IE plus ancien.)
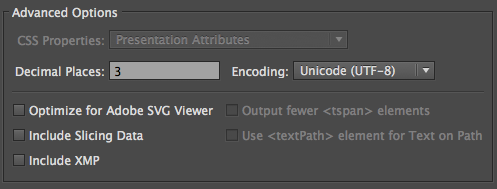
Update: Il y a aussi plus d'options qui peuvent être configurées. Je ne travaille pas avec du texte, donc le seul pertinent que je vois est la décimale. Pour les logos, quelque chose à afficher comme maximum 200x200px (donc 400x400px sur les écrans Retina), est-ce que "3" est le meilleur réglage? Ou " 2 " à minimiser la taille du fichier?

1 réponses
Les profils SVG
- SVG 1.0: tous les navigateurs modernes de bureau et mobiles prennent en charge SVG 1.1, donc ne choisissez jamais cette option.
- SVG 1.1: vous voudrez presque toujours cela.
- SVG Tiny / Basic: c'est un sous-ensemble de SVG destiné aux appareils mobiles. Seule une poignée de périphériques prennent en charge SVG Tiny et pas la spécification complète, alors optez pour SVG 1.1.
Note: SVG Tiny ne réduit pas la taille du fichier, c'est juste un sous-ensemble de SVG qui est adéquat pour low dispositifs de puissance de traitement. Il supprimera les dégradés, l'opacité, les polices intégrées et les filtres. Erik Dahlström dit: tous les visualiseurs SVG 1.1 full devraient pouvoir afficher tout le contenu SVG 1.1 Tiny / Basic (selon les spécifications), et probablement tout le contenu SVG 1.2 Tiny qu'Illustrator produit également.
Les Polices remarque: si vous n'avez pas de texte dans l'image, ce paramètre n'a pas d'importance.
Adobe CEF: ne jamais utiliser cette option de vous avez l'intention de l'afficher dans navigateur. C'est la façon D'Adobe d'intégrer des polices dans des fichiers SVG, pour autant que je sache, cela n'est pris en charge que par le plugin SVG viewer D'Adobe.
SVG: cela intègre la police comme SVG, qui n'est pas pris en charge par Firefox, mais est une bonne option si vous avez l'intention de prendre en charge uniquement les appareils mobiles (qui exécutent généralement webkit).
Créer des contours: vous voudrez le faire la plupart du temps , sauf si vous avez une grande quantité de texte. Si vous avez une grande quantité de texte vous souhaitez intégrer la police avec WOFF, mais vous devrez le faire à la main.
Sous-ensemble :
Aucun: cela annulera le paramètre précédent et n'intégrera aucune police, si vous ne vous souciez pas que la police retombe sur une autre police dans l'ordinateur de l'utilisateur, choisissez ceci.
Glyphes utilisés Seulement: vous souhaitent la plupart du temps si vous choisissez d'intégrer la police. Il n'intègre que les caractères utilisés pour ne pas gonfler la taille de votre fichier.
[reste du sous-ensemble]: ceci est assez clair, vous pouvez choisir d'inclure la police entière ou les sous-ensembles de celle-ci. C'est utile uniquement si votre SVG est dynamique et le texte peut changer en fonction de l'entrée utilisateur.
Images : cela n'a d'importance que si vous incluez des images bitmap
Embed: c'est généralement ce que vous voulez , Il code l'image comme un uri de données de sorte que vous ne chargez qu'un fichier au lieu du fichier svg avec ses images bitmap compagnon.
Lien: utilisez ceci seulement si vous avez plusieurs fichiers svg qui référencent un fichier bitmap (donc il n'est pas téléchargé chaque fois qu'il rend le fichier svg).
Notez que les images bitmap liées ne s'affichent pas si le SVG est affiché via la balise <img>, Car img n'autorise pas le chargement de ressources externes. De plus: webkit a un bug qui n'affiche pas d'images bitmap dans les fichiers svg même si vous les intégrez. En bref: l'utilisation d'un balise simple <svg> Si vous avez l'intention d'intégrer ou de lier des images bitmap, n'utilisez pas <img>.
Préserver Les Fonctions D'Édition D'Illustrator
Je préfère enregistrer un fichier. ai comme image source et considérer le fichier SVG comme une fonctionnalité Export for web. De cette façon, vous vous concentrez sur la réduction de la taille du fichier et d'avoir une copie vierge de votre fichier vectoriel avec toutes les capacités d'édition. Alors ne choisis pas ça.
Décimales
La valeur par défaut 3 est un paramètre sain et vous on peut pour la plupart de l'oublier.
Cependant, si vous avez des chemins vraiment compliqués avec de nombreux points, abaisser ce paramètre à 1 ou même à 0 réduira considérablement la taille du fichier. Mais il faut être prudent car les segments de Bézier sont très sensibles à ce paramètre et ils peuvent sembler un peu déformés. Donc, si vous réduisez ce paramètre, assurez-vous toujours qu'il semble acceptable dans un navigateur.
Encodage
L'explication derrière l'encodage des caractères est assez technique, et cela ne concerne que les fichiers svg avec du texte. L'encodage le plus probable dont vous avez besoin est UTF-8 , ne changez pas cela sauf si vous savez ce que vous faites.
Optimisez pour Adobe SVG Viewer
Adobe SVG Viewer est un plugin de navigateur de fois où les navigateurs ne prennent pas en charge SVG nativement. Je ne sais pas ce qu'il fait, mais il n'est pas pertinent, cette.
Inclure les données de tranche
Cela ajoute un gonflement des métadonnées à votre fichier SVG, sauf si vous prévoyez d'ouvrir votre fichier SVG plus tard dans Illustrator et de trouver vos tranches (si vous les avez), ne cochez pas cette case
Inclure XMP
Plus de métadonnées concernant le fichier, vous pouvez lire sur XMP ici. ne cochez pas cette case
Afficher moins <tspan> éléments
Ceci sera grisé si vous n'avez pas de texte. SVG ne supporte pas les tables de crénage, donc, certaines séquences de caractères sembleront trop espacées, c'est à dire AVA. Illustrator fonctionne en ajoutant des éléments tspan et en modifiant un peu les positions des personnages. Cela ajoute un peu de ballonnement au fichier ne cochez pas ceci sauf si vous vous souciez plus de la taille du fichier que de l'apparence du texte .
Utiliser <textpath> élément du texte sur un chemin
, Ce sera grisé si vous n'avez pas de texte sur un chemin. Les navigateurs ont tendance à varier beaucoup quand il s'agit de placer du texte sur un chemin, alors Illustrator essaie d'être utile en appliquant la rotation et positionnez le personnage au lieu de laisser le travail au navigateur. ne cochez pas ceci sauf si vous vous souciez davantage de la taille du fichier que de l'apparence du texte.
En général, je vous recommande de regarder dans SVG en général, vous constaterez qu'il ressemble beaucoup à HTML et qu'il vous permet de modifier des choses qui ne peuvent pas être faites dans Illustrator.