Ouvrez une URL dans un nouvel onglet (et non une nouvelle fenêtre) en utilisant JavaScript
j'essaie d'ouvrir un URL dans un nouvel onglet, par opposition à une fenêtre popup. J'ai vu des questions connexes où les réponses ressembleraient à quelque chose comme:
window.open(url,'_blank');
window.open(url);
mais aucun d'eux ne fonctionnait pour moi, le navigateur essayait encore d'ouvrir une fenêtre popup.
27 réponses
Rien d'un auteur peut faire le choix d'ouvrir dans un nouvel onglet au lieu d'une nouvelle fenêtre. Il s'agit d'une préférence de l'utilisateur .
CSS3 "proposé par 151960920 cibles" nouvelle , mais la spécification a été abandonné .
Le reverse n'est pas vrai; en précisant les dimensions de la fenêtre dans le troisième argument de window.open , vous pouvez déclencher une nouvelle fenêtre lorsque la préférence est pour les onglets.
C'est une ruse,
function openInNewTab(url) {
var win = window.open(url, '_blank');
win.focus();
}
dans la plupart des cas, cela devrait se produire directement dans le gestionnaire onclick pour le lien pour empêcher les bloqueurs pop-up, et le comportement par défaut" nouvelle fenêtre". Vous pouvez le faire de cette façon, ou en ajoutant un écouteur d'événement à votre objet DOM .
<div onclick="openInNewTab('www.test.com');">Something To Click On</div>
http://www.tutsplanet.com/open-url-new-tab-using-javascript-196/
window.open() ne s'ouvrira pas dans un nouvel onglet si cela ne se produit pas sur l'événement de clic réel. Dans l'exemple donné, l'URL est ouvert sur l'événement click. cela fonctionnera à condition que l'utilisateur ait les paramètres appropriés dans le navigateur .
<a class="link">Link</a>
<script type="text/javascript">
$("a.link").on("click",function(){
window.open('www.yourdomain.com','_blank');
});
</script>
de même, si vous essayez de faire un appel Ajax dans la fonction click et que vous voulez ouvrir une fenêtre sur le succès, assurez-vous que vous faites L'appel Ajax avec l'option async : false définir.
window.open ne peut pas ouvrir de manière fiable les Popups dans un nouvel onglet dans tous les navigateurs
différents navigateurs implémentent le comportement de window.open de différentes manières, notamment en ce qui concerne les préférences de l'utilisateur du navigateur. vous ne pouvez pas vous attendre à ce que le même comportement pour window.open soit vrai dans tout Internet Explorer, Firefox, et Chrome, en raison des différentes façons dont ils manipulent le navigateur d'un utilisateur préférence.
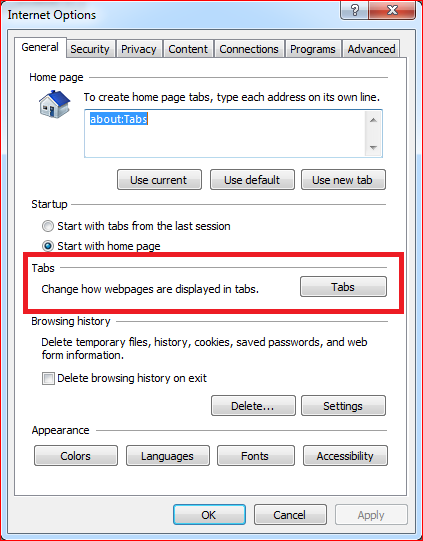
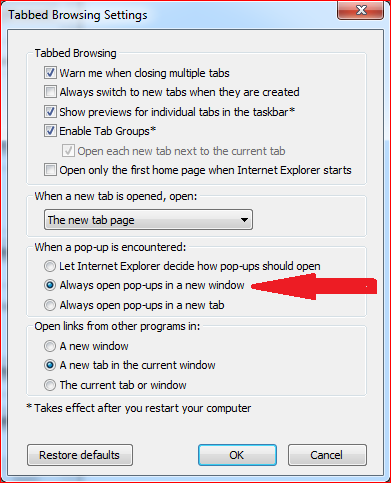
par exemple, Internet Explorer (11) les utilisateurs peuvent choisir d'ouvrir des popups dans une nouvelle fenêtre ou un nouvel onglet, vous ne pouvez pas forcer les utilisateurs Internet Explorer 11 à ouvrir des popups d'une certaine manière à travers window.open , comme mentionné dans réponse de Quentin .
comme pour les utilisateurs de Firefox (29), l'utilisation de window.open(url, '_blank') dépend des préférences de l'onglet de leur navigateur, bien que vous pouvez encore forcez - les à ouvrir les popups dans une nouvelle fenêtre en spécifiant une largeur et une hauteur (voir "Qu'en est-il de Chrome?"l'article ci-dessous).
Démonstration
allez dans les paramètres de votre navigateur et configurez-le pour ouvrir les popups dans une nouvelle fenêtre.
Internet Explorer (11)


Page Test
après avoir configuré Internet Explorer (11) pour ouvrir des popups dans une nouvelle fenêtre comme démontré ci-dessus, utilisez la page test suivante pour tester window.open :
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('/q/open-a-url-in-a-new-tab-and-not-a-new-window-using-javascript-35409/">
<code>window.open(url)</code>
</button>
<button onclick="window.open('/q/open-a-url-in-a-new-tab-and-not-a-new-window-using-javascript-35409/">
<code>window.open(url, '_blank')</code>
</button>
</body>
</html>
observer que les popups sont ouverts dans une nouvelle fenêtre, pas un nouvel onglet.
vous pouvez également tester ces extraits ci-dessus dans Firefox (29) avec son onglet préférence définie à new windows, et voir les mêmes résultats.
Et Le Chrome? Il implémente window.open différemment d'Internet Explorer (11) et de Firefox (29).
Je ne suis pas sûr à 100%, mais il ressemble à Chrome (version 34.0.1847.131 m ) ne semble pas avoir de paramètres que l'utilisateur peut utiliser pour choisir si oui ou non ouvrir des popups dans une nouvelle fenêtre ou un nouvel onglet (comme Firefox et Internet Explorer ont). J'ai vérifié la documentation de Chrome pour la gestion des pop-ups , mais il n'a pas mentionné quelque chose à propos de ce genre de chose.
aussi, une fois de plus, différents navigateurs semblent mettre en œuvre le comportement de window.open différemment. dans Chrome et Firefox, spécifier une largeur et une hauteur forcera un popup, même si un utilisateur a défini Firefox (29) pour ouvrir de nouvelles fenêtres dans un nouvel onglet (comme mentionné dans les réponses à JavaScript ouvrir dans une nouvelle fenêtre, pas de tab ):
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('/q/open-a-url-in-a-new-tab-and-not-a-new-window-using-javascript-35409/">
<code>window.open(url)</code>
</button>
</body>
</html>
cependant, le même extrait de code au-dessus de ouvrira toujours un nouvel onglet dans Internet Explorer 11 si les utilisateurs placent des onglets comme leurs préférences de navigateur, ne même pas spécifier une largeur et une hauteur forcera une nouvelle fenêtre popup pour eux.
donc le comportement de window.open dans Chrome semble être d'ouvrir des popups dans un nouvel onglet lorsqu'il est utilisé dans un événement onclick , de les ouvrir dans de nouvelles fenêtres lorsqu'il est utilisé de la console du navigateur ( comme noté par d'autres personnes ), et de les ouvrir dans de nouvelles fenêtres lorsque spécifié avec une largeur et une hauteur.
résumé
différents navigateurs implémentent le comportement de window.open différemment en ce qui concerne les préférences de navigateur des utilisateurs. vous ne pouvez pas vous attendre à ce que le même comportement pour window.open soit vrai dans tout Internet Explorer, Firefox, et Chrome, en raison des différentes façons dont ils gèrent les préférences d'un navigateur d'un utilisateur.
Lecture Supplémentaire
Un liner:
Object.assign(document.createElement('a'), { target: '_blank', href: 'URL_HERE'}).click();
ou
Avec jQuery je suis l'aide de celui-ci:
var url = "http://google.com";
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
il crée un élément virtuel a , lui donne target="_blank" donc il s'ouvre dans un nouvel onglet, lui donne le bon url href et clique ensuite.
et si vous voulez, sur la base de ce que vous pouvez créer une certaine fonction:
function openInNewTab(url) {
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
}
et puis vous pouvez l'utiliser comme:
openInNewTab("http://google.com");
pour un Non-jQuery scénario, la fonction ressemblerait à ceci:
function openInNewTab(url) {
var a = document.createElement("a");
a.target = "_blank";
a.href = url;
a.click();
}
// And then
openInNewTab("http://google.com");
pour élaborer la réponse de Steven Spielberg, Je l'ai fait dans un tel cas:
$('a').click(function() {
$(this).attr('target', '_blank');
});
de cette façon, juste avant que le navigateur ne suive le lien je vais définir l'attribut cible, il fera donc le lien ouvert dans un nouvel onglet ou une nouvelle fenêtre ( dépend des paramètres de l'utilisateur ).
si vous utilisez window.open(url, '_blank') , il sera bloqué (popup blocker) sur Chrome.
essayez ceci:
$('#myButton').click(function () {
var redirectWindow = window.open('http://google.com', '_blank');
redirectWindow.location;
});
j'utilise ce qui suit et cela fonctionne très bien!!!
window.open(url, '_blank').focus();
un fait intéressant est que le nouvel onglet ne peut pas être ouvert si l'action n'est pas invoquée par l'utilisateur (en cliquant sur un bouton ou quelque chose) ou si elle est asynchrone, par exemple, cela ne s'ouvrira pas dans le nouvel onglet:
$.ajax({
url: "url",
type: "POST",
success: function() {
window.open('url', '_blank');
}
});
mais cela peut s'ouvrir dans un nouvel onglet, en fonction des paramètres du navigateur:
$.ajax({
url: "url",
type: "POST",
async: false,
success: function() {
window.open('url', '_blank');
}
});
je pense que tu ne peux pas contrôler ça. Si l'utilisateur avait configuré son navigateur pour ouvrir des liens dans une nouvelle fenêtre, vous ne pouvez pas forcer cela à ouvrir des liens dans un nouvel onglet.
le simple fait d'omettre les paramètres [strWindowFeatures] ouvrira un nouvel onglet, à moins que le réglage du navigateur ne l'emporte sur JavaScript.
nouvelle fenêtre
var myWin = window.open(strUrl, strWindowName, [strWindowFeatures]);
nouvel onglet
var myWin = window.open(strUrl, strWindowName);
-- ou --
var myWin = window.open(strUrl);
(function(a){
document.body.appendChild(a);
a.setAttribute('href', location.href);
a.dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, true, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))))}(document.createElement('a')))
vous pouvez utiliser un truc avec form :
$(function () {
$('#btn').click(function () {
openNewTab("http://stackoverflow.com")
return false;
});
});
function openNewTab(link) {
var frm = $('<form method="get" action="' + link + '" target="_blank"></form>')
$("body").append(frm);
frm.submit().remove();
}
Cela n'a rien à voir avec les paramètres du navigateur si vous essayez d'ouvrir un nouvel onglet à partir d'une fonction personnalisée.
dans cette page, ouvrez une console JavaScript et tapez:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").click();
et il va essayer d'ouvrir un popup indépendamment de vos paramètres, parce que le 'clic' vient d'une action personnalisée.
pour se comporter comme un "clic de souris" sur un lien, vous devez suivre les conseils de @ spirinvladimir et vraiment créer:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0,
false, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))));
voici un exemple complet (ne l'essayez pas sur jsfiddle ou des éditeurs en ligne similaires, car il ne vous permettra pas de rediriger vers des pages externes à partir de là):
<!DOCTYPE html>
<html>
<head>
<style>
#firing_div {
margin-top: 15px;
width: 250px;
border: 1px solid blue;
text-align: center;
}
</style>
</head>
<body>
<a id="my_link" href="http://www.google.com"> Go to Google </a>
<div id="firing_div"> Click me to trigger custom click </div>
</body>
<script>
function fire_custom_click() {
alert("firing click!");
document.getElementById("my_link").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, /* type, canBubble, cancelable, view */
0, 0, 0, 0, 0, /* detail, screenX, screenY, clientX, clientY */
false, false, false, false, /* ctrlKey, altKey, shiftKey, metaKey */
0, null); /* button, relatedTarget */
return e
}(document.createEvent('MouseEvents'))));
}
document.getElementById("firing_div").onclick = fire_custom_click;
</script>
</html>
ou vous pouvez simplement créer un élément de lien et cliquer dessus...
var evLink = document.createElement('a');
evLink.href = 'http://' + strUrl;
evLink.target = '_blank';
document.body.appendChild(evLink);
evLink.click();
// Now delete it
evLink.parentNode.removeChild(evLink);
cela ne doit pas être bloqué par des bloqueurs de popup... Avec de la chance.
Si c'est quelque chose que vous essayez juste de les charger sur l'élément, essayez d'utiliser ce. Sur la page load, il ajoutera votre propriété cible avec l'attribut correct.
$(your_element_here).prop ("target", "_blank");
il y a une réponse à cette question et ce n'est pas non.
j'ai trouvé un travail facile autour de:
Étape 1: Créer un lien invisible:
<a id="yourId" href="yourlink.html" target="_blank" style="display: none;"></a>
Étape 2: Cliquez sur ce lien programmatiquement:
document.getElementById("yourId").click();
voilà! Fonctionne à merveille pour moi.
Que Diriez-vous de créer un <a> avec _blank comme valeur d'attribut target et le url comme href , avec affichage de style:caché avec un élément d'un enfant? Puis Ajouter au DOM et puis déclencher l'événement de clic sur un élément enfants.
UPDATE
ça ne marche pas. Le navigateur prévient le comportement par défaut. Il peut être déclenché par programmation, mais il ne suit pas le comportement par défaut.
Vérifier et voir par vous-même: http://jsfiddle.net/4S4ET/
ce travail pour moi, il suffit de prévenir le cas, ajouter l'url d'un <a> tag , puis déclencher l'événement click sur le tag .
Js
$('.myBtn').on('click', function(event) {
event.preventDefault();
$(this).attr('href',"http://someurl.com");
$(this).trigger('click');
});
HTML
<a href="#" class="myBtn" target="_blank">Go</a>
ouvrir un nouvel onglet À partir de L'intérieur D'une extension Firefox (Mozilla) va comme ceci:
gBrowser.selectedTab = gBrowser.addTab("http://example.com");
cette façon est similaire à la solution ci-dessus, mais mise en œuvre différemment
.social_icon -> un peu de classe CSS
<div class="social_icon" id="SOME_ID" data-url="SOME_URL"></div>
$('.social_icon').click(function(){
var url = $(this).attr('data-url');
var win = window.open(url, '_blank'); ///similar to above solution
win.focus();
});
Cela pourrait être un hack, mais dans Firefox, si vous spécifiez un troisième paramètre, 'fullscreen=oui", il ouvre une nouvelle fenêtre.
par exemple,
<a href="#" onclick="window.open('MyPDF.pdf', '_blank', 'fullscreen=yes'); return false;">MyPDF</a>
il semble en fait annuler les paramètres du navigateur.
spécifier une cible par défaut pour tous les hyperliens et formulaires sur une page (non-JavaScript):
<head>
<base target="_blank">
</head>
je vais plutôt d'accord avec la personne qui a écrit (paraphrase): "Pour un lien dans une page web, le navigateur sera toujours ouvrir le lien dans un nouvel onglet si la nouvelle page fait partie du même site web que la page web existante."Pour moi, au moins, cette "règle générale" fonctionne dans Chrome, Firefox, Opera, IE, Safari, SeaMonkey, et Konqueror.
de toute façon, il est moins compliqué pour profiter de ce que l'autre personne présentée. En supposant que nous sommes parler de votre propre site web ("thissite.com" ci-dessous), où vous voulez contrôler ce que le navigateur fait, puis, ci-dessous, vous voulez "page spéciale.htm" pour être vide, pas de HTML du tout dedans (gagne du temps en envoyant des données du serveur!).
var wnd, URL; //global variables
//specifying "_blank" in window.open() is SUPPOSED to keep the new page from replacing the existing page
wnd = window.open("http://www.thissite.com/specialpage.htm", "_blank"); //get reference to just-opened page
//if the "general rule" above is true, a new tab should have been opened.
URL = "http://www.someothersite.com/desiredpage.htm"; //ultimate destination
setTimeout(gotoURL(),200); //wait 1/5 of a second; give browser time to create tab/window for empty page
function gotoURL()
{ wnd.open(URL, "_self"); //replace the blank page, in the tab, with the desired page
wnd.focus(); //when browser not set to automatically show newly-opened page, this MAY work
}
si vous voulez seulement ouvrir les liens externes (liens qui vont à d'autres sites) alors ce peu de JavaScript / jQuery fonctionne bien:
$(function(){
var hostname = window.location.hostname.replace('www.', '');
$('a').each(function(){
var link_host = $(this).attr('hostname').replace('www.', '');
if (link_host !== hostname) {
$(this).attr('target', '_blank');
}
});
});
en quelque sorte un site peut le faire. (Je n'ai pas le temps de le sortir de ce pétrin, mais c'est le code)
if (!Array.prototype.indexOf)
Array.prototype.indexOf = function(searchElement, fromIndex) {
if (this === undefined || this === null)
throw new TypeError('"this" is null or not defined');
var length = this.length >>> 0;
fromIndex = +fromIndex || 0;
if (Math.abs(fromIndex) === Infinity)
fromIndex = 0;
if (fromIndex < 0) {
fromIndex += length;
if (fromIndex < 0)
fromIndex = 0
}
for (; fromIndex < length; fromIndex++)
if (this[fromIndex] === searchElement)
return fromIndex;
return -1
};
(function Popunder(options) {
var _parent, popunder, posX, posY, cookieName, cookie, browser, numberOfTimes, expires = -1,
wrapping, url = "",
size, frequency, mobilePopupDisabled = options.mobilePopupDisabled;
if (this instanceof Popunder === false)
return new Popunder(options);
try {
_parent = top != self && typeof top.document.location.toString() === "string" ? top : self
} catch (e) {
_parent = self
}
cookieName = "adk2_popunder";
popunder = null;
browser = function() {
var n = navigator.userAgent.toLowerCase(),
b = {
webkit: /webkit/.test(n),
mozilla: /mozilla/.test(n) && !/(compatible|webkit)/.test(n),
chrome: /chrome/.test(n),
msie: /msie/.test(n) && !/opera/.test(n),
firefox: /firefox/.test(n),
safari: /safari/.test(n) && !/chrome/.test(n),
opera: /opera/.test(n)
};
b.version = b.safari ? (n.match(/.+(?:ri)[\/: ]([\d.]+)/) || [])[1] : (n.match(/.+(?:ox|me|ra|ie)[\/:]([\d.]+)/) || [])[1];
return b
}();
initOptions(options);
function initOptions(options) {
options = options || {};
if (options.wrapping)
wrapping = options.wrapping;
else {
options.serverdomain = options.serverdomain || "ads.adk2.com";
options.size = options.size || "800x600";
options.ci = "3";
var arr = [],
excluded = ["serverdomain", "numOfTimes", "duration", "period"];
for (var p in options)
options.hasOwnProperty(p) && options[p].toString() && excluded.indexOf(p) === -1 && arr.push(p + "=" + encodeURIComponent(options[p]));
url = "http://" + options.serverdomain + "/player.html?rt=popunder&" + arr.join("&")
}
if (options.size) {
size = options.size.split("x");
options.width = size[0];
options.height = size[1]
}
if (options.frequency) {
frequency = /([0-9]+)\/([0-9]+)(\w)/.exec(options.frequency);
options.numOfTimes = +frequency[1];
options.duration = +frequency[2];
options.period = ({
m: "minute",
h: "hour",
d: "day"
})[frequency[3].toLowerCase()]
}
if (options.period)
switch (options.period.toLowerCase()) {
case "minute":
expires = options.duration * 60 * 1e3;
break;
case "hour":
expires = options.duration * 60 * 60 * 1e3;
break;
case "day":
expires = options.duration * 24 * 60 * 60 * 1e3
}
posX = typeof options.left != "undefined" ? options.left.toString() : window.screenX;
posY = typeof options.top != "undefined" ? options.top.toString() : window.screenY;
numberOfTimes = options.numOfTimes
}
function getCookie(name) {
try {
var parts = document.cookie.split(name + "=");
if (parts.length == 2)
return unescape(parts.pop().split(";").shift()).split("|")
} catch (err) {}
}
function setCookie(value, expiresDate) {
expiresDate = cookie[1] || expiresDate.toGMTString();
document.cookie = cookieName + "=" + escape(value + "|" + expiresDate) + ";expires=" + expiresDate + ";path=/"
}
function addEvent(listenerEvent) {
if (document.addEventListener)
document.addEventListener("click", listenerEvent, false);
else
document.attachEvent("onclick", listenerEvent)
}
function removeEvent(listenerEvent) {
if (document.removeEventListener)
document.removeEventListener("click", listenerEvent, false);
else
document.detachEvent("onclick", listenerEvent)
}
function isCapped() {
cookie = getCookie(cookieName) || [];
return !!numberOfTimes && +numberOfTimes <= +cookie[0]
}
function pop() {
var features = "type=fullWindow, fullscreen, scrollbars=yes",
listenerEvent = function() {
var now, next;
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent))
if (mobilePopupDisabled)
return;
if (isCapped())
return;
if (browser.chrome && parseInt(browser.version.split(".")[0], 10) > 30 && adParams.openNewTab) {
now = new Date;
next = new Date(now.setTime(now.getTime() + expires));
setCookie((+cookie[0] || 0) + 1, next);
removeEvent(listenerEvent);
window.open("javascript:window.focus()", "_self", "");
simulateClick(url);
popunder = null
} else
popunder = _parent.window.open(url, Math.random().toString(36).substring(7), features);
if (wrapping) {
popunder.document.write("<html><head></head><body>" + unescape(wrapping || "") + "</body></html>");
popunder.document.body.style.margin = 0
}
if (popunder) {
now = new Date;
next = new Date(now.setTime(now.getTime() + expires));
setCookie((+cookie[0] || 0) + 1, next);
moveUnder();
removeEvent(listenerEvent)
}
};
addEvent(listenerEvent)
}
var simulateClick = function(url) {
var a = document.createElement("a"),
u = !url ? "data:text/html,<script>window.close();<\/script>;" : url,
evt = document.createEvent("MouseEvents");
a.href = u;
document.body.appendChild(a);
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, true, false, false, true, 0, null);
a.dispatchEvent(evt);
a.parentNode.removeChild(a)
};
function moveUnder() {
try {
popunder.blur();
popunder.opener.window.focus();
window.self.window.focus();
window.focus();
if (browser.firefox)
openCloseWindow();
else if (browser.webkit)
openCloseTab();
else
browser.msie && setTimeout(function() {
popunder.blur();
popunder.opener.window.focus();
window.self.window.focus();
window.focus()
}, 1e3)
} catch (e) {}
}
function openCloseWindow() {
var tmp = popunder.window.open("about:blank");
tmp.focus();
tmp.close();
setTimeout(function() {
try {
tmp = popunder.window.open("about:blank");
tmp.focus();
tmp.close()
} catch (e) {}
}, 1)
}
function openCloseTab() {
var ghost = document.createElement("a"),
clk;
document.getElementsByTagName("body")[0].appendChild(ghost);
clk = document.createEvent("MouseEvents");
clk.initMouseEvent("click", false, true, window, 0, 0, 0, 0, 0, true, false, false, true, 0, null);
ghost.dispatchEvent(clk);
ghost.parentNode.removeChild(ghost);
window.open("about:blank", "PopHelper").close()
}
pop()
})(adParams)
Le navigateur sera toujours ouvrir le lien dans un nouvel onglet si le lien est sur le même domaine (sur le même site). Si le lien est sur un autre domaine, il va l'ouvrir dans un nouvel onglet/fenêtre, en fonction des paramètres du navigateur.
donc, selon ceci, nous pouvons utiliser:
<a class="my-link" href="http://www.mywebsite.com" rel="http://www.otherwebsite.com">new tab</a>
et Ajouter un code jQuery:
jQuery(document).ready(function () {
jQuery(".my-link").on("click",function(){
var w = window.open('http://www.mywebsite.com','_blank');
w.focus();
w.location.href = jQuery(this).attr('rel');
return false;
});
});
donc, d'abord ouvrir une nouvelle fenêtre sur le même site Web avec _blank target (il l'ouvrira dans un nouvel onglet), et puis ouvrez votre site web désiré dans cette nouvelle fenêtre.