Une carte avec deux axes différents à Bokeh?
je voudrais un graphique à barres avec des informations sur la quantité sur l'axe des ordonnées de gauche, et ensuite superposer un nuage de points/courbe avec le % de rendement sur la droite. Je peux créer chacun de ces graphiques séparément, mais ne savez pas comment les combiner en une seule parcelle.
dans matplotlib, nous créerions un deuxième chiffre en utilisant twinx() , puis utiliser yaxis.tick_left() et yaxis.tick_right() sur les chiffres respectifs.
Est-il une méthode pour faire quelque chose de similaire avec Le Bokeh?
2 réponses
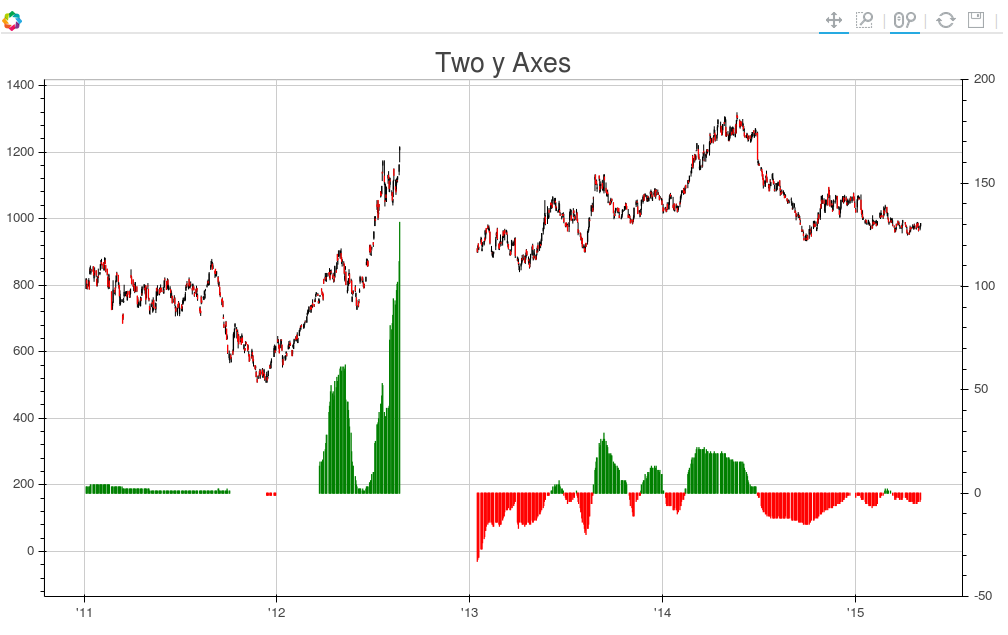
Oui, maintenant il est possible d'avoir deux axes de y dans les parcelles de Bokeh. Le code ci-dessous montre les parties de script significatives dans la configuration du deuxième axe des y à la figure habituelle traçant le scénario.
# Modules needed from Bokeh.
from bokeh.io import output_file, show
from bokeh.plotting import figure
from bokeh.models import LinearAxis, Range1d
# Seting the params for the first figure.
s1 = figure(x_axis_type="datetime", tools=TOOLS, plot_width=1000,
plot_height=600)
# Setting the second y axis range name and range
s1.extra_y_ranges = {"foo": Range1d(start=-100, end=200)}
# Adding the second axis to the plot.
s1.add_layout(LinearAxis(y_range_name="foo"), 'right')
# Setting the rect glyph params for the first graph.
# Using the default y range and y axis here.
s1.rect(df_j.timestamp, mids, w, spans, fill_color="#D5E1DD", line_color="black")
# Setting the rect glyph params for the second graph.
# Using the aditional y range named "foo" and "right" y axis here.
s1.rect(df_j.timestamp, ad_bar_coord, w, bar_span,
fill_color="#D5E1DD", color="green", y_range_name="foo")
# Show the combined graphs with twin y axes.
show(s1)
Et l'intrigue nous obtenons ressemble à ceci:

si vous voulez ajouter une étiquette au deuxième axe , cela peut être accompli en éditant l'appel à LinearAxis comme suit:
s1.add_layout(LinearAxis(y_range_name="foo", axis_label='foo label'), 'right')
Ce post m'a aidé à accomplir l'effet que vous recherchez.
voici le contenu de ce message:
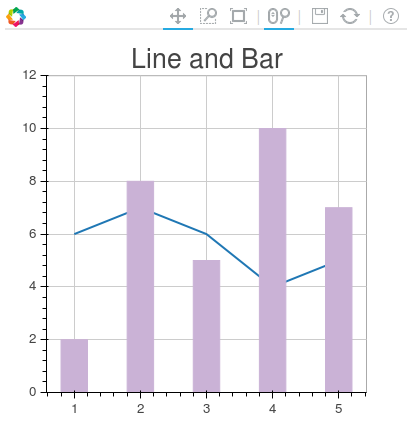
from bokeh.plotting import figure, output_file, show
from bokeh.models.ranges import Range1d
import numpy
output_file("line_bar.html")
p = figure(plot_width=400, plot_height=400)
# add a line renderer
p.line([1, 2, 3, 4, 5], [6, 7, 6, 4, 5], line_width=2)
# setting bar values
h = numpy.array([2, 8, 5, 10, 7])
# Correcting the bottom position of the bars to be on the 0 line.
adj_h = h/2
# add bar renderer
p.rect(x=[1, 2, 3, 4, 5], y=adj_h, width=0.4, height=h, color="#CAB2D6")
# Setting the y axis range
p.y_range = Range1d(0, 12)
p.title = "Line and Bar"
show(p)
si vous voulez ajouter le deuxième axe à la parcelle faire avec p.extra_y_ranges comme décrit dans le post ci-dessus. Autre chose, vous devriez être en mesure de comprendre.
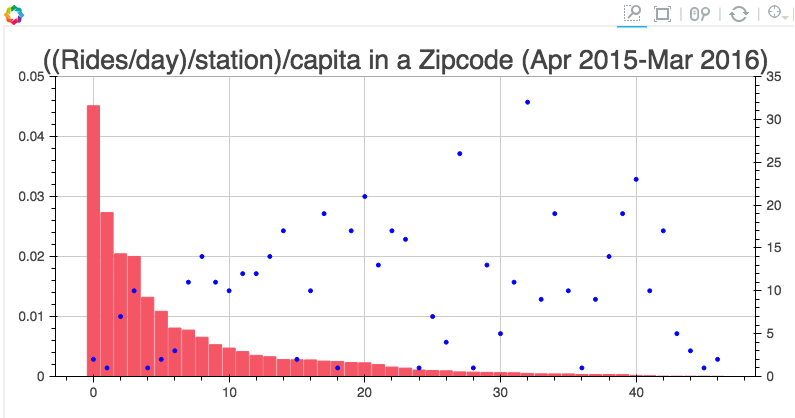
Par exemple, dans mon projet J'ai un code comme celui-ci:
s1 = figure(plot_width=800, plot_height=400, tools=[TOOLS, HoverTool(tooltips=[('Zip', "@zip"),('((Rides/day)/station)/capita', "@height")])],
title="((Rides/day)/station)/capita in a Zipcode (Apr 2015-Mar 2016)")
y = new_df['rides_per_day_per_station_per_capita']
adjy = new_df['rides_per_day_per_station_per_capita']/2
s1.rect(list(range(len(new_df['zip']))), adjy, width=.9, height=y, color='#f45666')
s1.y_range = Range1d(0, .05)
s1.extra_y_ranges = {"NumStations": Range1d(start=0, end=35)}
s1.add_layout(LinearAxis(y_range_name="NumStations"), 'right')
s1.circle(list(range(len(new_df['zip']))),new_df['station count'], y_range_name='NumStations', color='blue')
show(s1)
et le résultat est: