Badge De Notification Sur L'Action Android
je wana ajouter un avis d'insigne sur le chariot image placée dans la barre d'action et de le manipuler par programmation. Toute Aide?
11
demandé sur
Subrat Pani
2017-04-04 00:04:47
3 réponses
Vous pouvez afficher personnalisé MenuItemActionBar en créant un custom layoutMenuItem. Pour définir une mise en page personnalisée, vous devez utiliser l'attribut d'élément de menu app:actionLayout.
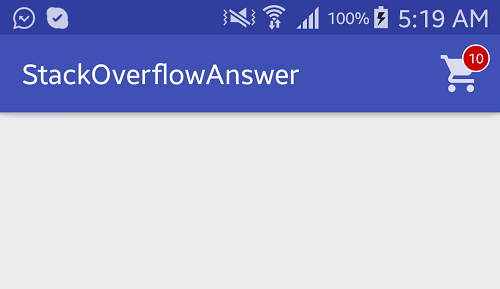
Suivez les étapes ci-dessous pour créer un BadgeCart point d'action. Voir le joint image pour le résultat.
- Créer une mise en page personnalisée avec
ImageView(pour l'icône de panier) etTextView(pour le comte valeur)
mise en page/custom_action_item_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
style="?attr/actionButtonStyle"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clipToPadding="false"
android:focusable="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_action_cart"/>
<TextView
android:id="@+id/cart_badge"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="right|end|top"
android:layout_marginEnd="-5dp"
android:layout_marginRight="-5dp"
android:layout_marginTop="3dp"
android:background="@drawable/badge_background"
android:gravity="center"
android:padding="3dp"
android:textColor="@android:color/white"
android:text="0"
android:textSize="10sp"/>
</FrameLayout>
- Créer un drawable circulaire
badgearrière-plan à l'aide deShape.
drawable / badge_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="@android:color/holo_red_dark"/>
<stroke android:color="@android:color/white" android:width="1dp"/>
</shape>
- Ajouter
custom layoutmenuitem.
menu / main_menu.xml
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_cart"
android:icon="@drawable/ic_action_cart"
android:title="Cart"
app:actionLayout="@layout/custom_action_item_layout"
app:showAsAction="always"/>
</menu>
- Dans votre MainActivity, ajouter ce qui suit codes:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
................
......................
TextView textCartItemCount;
int mCartItemCount = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
.....................
............................
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.trash, menu);
final MenuItem menuItem = menu.findItem(R.id.action_cart);
View actionView = MenuItemCompat.getActionView(menuItem);
textCartItemCount = (TextView) actionView.findViewById(R.id.cart_badge);
setupBadge();
actionView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onOptionsItemSelected(menuItem);
}
});
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_cart: {
// Do something
return true;
}
}
return super.onOptionsItemSelected(item);
}
private void setupBadge() {
if (textCartItemCount != null) {
if (mCartItemCount == 0) {
if (textCartItemCount.getVisibility() != View.GONE) {
textCartItemCount.setVisibility(View.GONE);
}
} else {
textCartItemCount.setText(String.valueOf(Math.min(mCartItemCount, 99)));
if (textCartItemCount.getVisibility() != View.VISIBLE) {
textCartItemCount.setVisibility(View.VISIBLE);
}
}
}
}
..................
..............................
}
sortie:
77
répondu
Ferdous Ahamed
2017-04-03 23:23:16
le piratage le plus simple en donnant du style.
<TextView
android:id="@+id/fabCounter"
style="@style/Widget.Design.FloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="10dp"
android:padding="5dp"
android:text="10"
android:textColor="@android:color/black"
android:textSize="14sp" />
2
répondu
Aks4125
2017-11-18 05:14:27
peut-être qu'il sera plus rapide et plus facile solution. Par exemple xml:
<ru.nikartm.support.ImageBadgeView
android:id="@+id/ibv_icon2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="30dp"
android:layout_gravity="center"
android:padding="10dp"
app:ibv_badgeValue="100"
app:ibv_badgeTextSize="12sp"
app:ibv_fixedBadgeRadius="15dp"
app:ibv_badgeTextStyle="bold"
app:ibv_badgeTextColor="#ffffff"
app:ibv_badgeColor="#00ACC1"
app:ibv_badgeLimitValue="false"
android:src="@drawable/ic_shopping_cart" />
Ou par programmation:
imageBadgeView.setBadgeValue(27)
.setBadgeOvalAfterFirst(true)
.setBadgeTextSize(16)
.setMaxBadgeValue(999)
.setBadgeTextFont(typeface)
.setBadgeBackground(getResources().getDrawable(R.drawable.rectangle_rounded))
.setBadgePosition(BadgePosition.BOTTOM_RIGHT)
.setBadgeTextStyle(Typeface.NORMAL)
.setShowCounter(true)
.setBadgePadding(4);
j'espère que cela aide.
1
répondu
Javis
2018-02-27 10:19:22