Impossible d'installer @angular / cli en utilisant npm
je suis nouveau à "@angular / cli", j'ai tout essayé mais je n'ai pas pu installer. Je suis fatigué maintenant s'il vous plaît quelqu'un peut m'aider à installer angulaire 4 "@angulaire/cli" dans mon système.
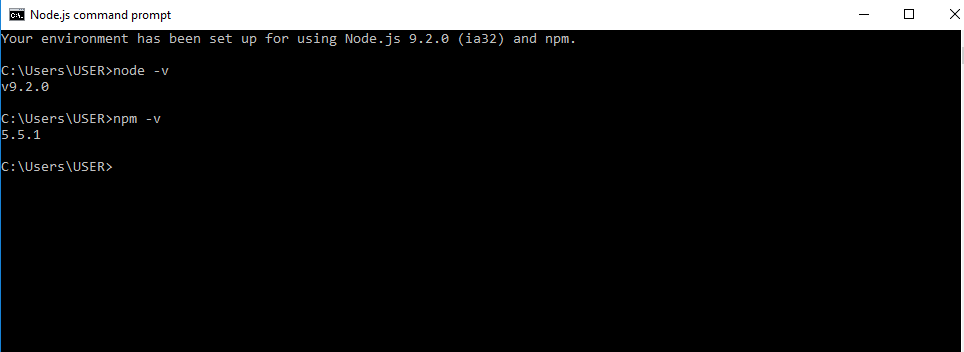
version noeud et npm

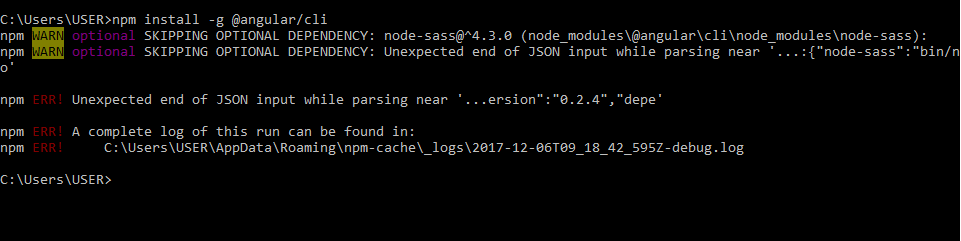
et quand j'installe "npm install-g @angular / cli" puis obtenir

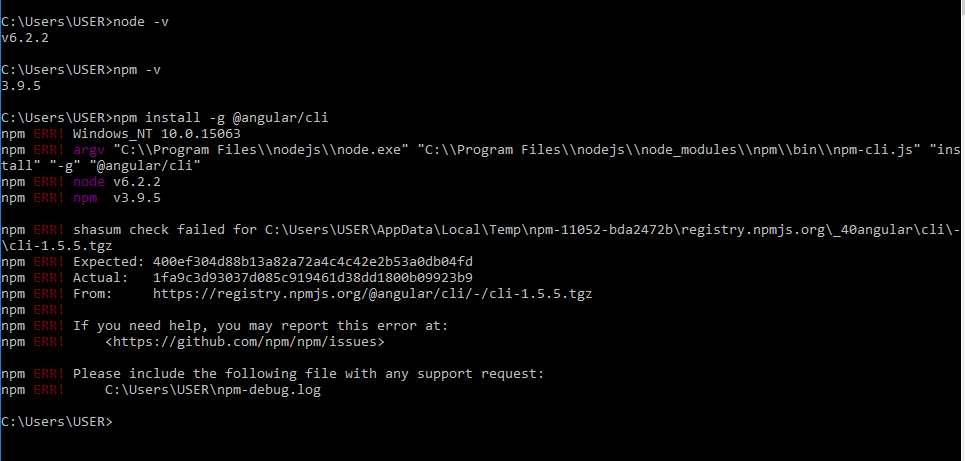
après l'installation de node-v 6 je suis en dessous erorr

s'il vous plaît me suggérer où, en fait, je suis dans l'erreur.
16 réponses
il pourrait y avoir un problème avec votre version de noeud. Je vous suggère de réinstaller nœud et essayez à nouveau.
ou vous pouvez aussi essayer de nettoyer le cache de noeud de l'utilisation de npm cache clean --force
Mon ami,
s'il vous Plaît essayer: npm cache clean --force. Peut-être que votre cache npm s'est embrouillé.
Liste des Mnp registre
- https://registry.npmjs.org/ (Dfault Un)
- http://r.cnpmjs.org/
- https://registry.npm.taobao.org/
- https://registry.nodejitsu.com/
- http://registry.mirror.cqupt.edu.cn
- https://skimdb.npmjs.com/registry
Pour passer juste type
npm config set registry "https://registry.npmjs.com/"
remplacez l'url du registre avec les urls ci-dessus vérifiez lequel fonctionne pour vous.
je suis originaire de l'inde, alors j'ai utilisé http://r.cnpmjs.org/ et la même erreur s'est résolu.
Remarque: Veuillez utiliser npm cache clear (pour vider le cache ) et npm cache verify (Pour vérifier son clair ou pas), Cette Méthode fonctionne pour moi
il est possible que votre cache npm ait un fichier corrompu, peut-être qu'il a partiellement téléchargé quelque chose et a ensuite eu une erreur. Essayez npm cache clean --force et voir si cela aide.
si cela ne vous aide pas, regardez dans le fichier journal indiqué dans le message d'erreur. De trouver le unexpected end of JSON input message dans le fichier journal et regarder en avant pour voir si il y a d'autres conseils au problème.
vous avez mis à jour votre question avec un nouveau message d'erreur. Que l'on est plus précis sur le fichier corrompu. Essayez de retirer cli-1.5.5.tgz fichier dans le chemin d'accès spécifié et essayez de nouveau. Si vous utilisez un proxy web sur votre réseau, il est également possible que votre proxy ait stocké un cache corrompu: si vous êtes en mesure de désactiver alors tout proxy configuré pour votre système et essayer un téléchargement direct.
peut-être que vous êtes absent de l'espace - npm install-g @angulaire/cli@plus tard
1) Install node.js and check and node -v in command prompt. (Node.js
through website).
2) npm install -g @angular/cli@latest (run in command prompt).
Refer this link for further help
https://github.com/angular/angular-cli
3) Check node -version
4) Check npm -version
5) check ng -version
If already installed, then uninstall it and install again,
npm uninstall -g @angular/cli
npm cache clean
le CLI et le projet généré ont tous deux des dépendances qui nécessitent le noeud 6.9.0 ou plus, ainsi que le NPM 3 ou plus.
essayez d'utiliser une autre version de Noeud.
d'abord essayer de mettre à jour NodeJS(8.9.3) et npm(5.6.0). Ce sont les versions LTS. Pour le noeud cela peut être important! Si cela ne fonctionne pas, suivez ce guide d'installation pour windows.
assurez-vous que vous n'êtes pas connecté à VPN pendant l'installation.
rimraf node_modules pour supprimer ce répertoire dans windows. enfin essayer de courir npm install -g @angular/cli@latest
exécuter npm install-g @angulaire/cli@plus tard dans l'invite de commande comme un admin.
clic droit sur le bouton windows, cliquez sur c ommand propmt (Admin) ou windows power shell (Admin) selon votre version windows. Tapez ensuite la commande et l'exécuter.
la plupart du temps, vous pourriez avoir des problèmes lorsque vous voulez installer en tant qu'utilisateur normal compte tenu du fait que vous utilisez le drapeau-g (global).
nous aussi avons le même genre de problème avec connexion de l'utilisateur ensuite, nous avons essayé de Administrateur login sa a fonctionné pour nous. S'il vous plaît faire la même chose il peut réparer pour vous aussi.
s'il vous Plaît essayer de l'exécuter:
rm-rf node_modules paquet-lock.json
Et ce,
npm install
Si ça ne fonctionne toujours pas, essayez d'installer manuellement la cli:
npm install -- save-dev @angular / cli
Lorsqu'un paquet npm est publié, le processus de publication génère un checksum que npm utilise au moment de l'installation pour vérifier que le paquet n'a pas été corrompu en transit.
j'ai eu exactement le même problème, alors que je travaillais sur un site client, donc le problème ne pourrait pas être votre environnement, ils pourraient avoir un proxy qui doit être configuré, dans mon cas nous avions un serveur nexus que nous étions en train de parcourir, et il y a quelque chose qui ne va pas, mais quand j'ai commencé à utiliser npm registry directement tout a bien fonctionné, mais la plupart du temps c'est un problème de cache, pour être sûr que vous devriez lancer:
npm médecin
vous trouverez probablement où est le problème. si non, merci de poster le résultat peut-être que je peux aider.
fil
Installer le fil de ici https://yarnpkg.com/lang/en/docs/install/
puis lancez cette commande fil global add @angular / cli
- assurez-vous que votre console fonctionne en tant qu'administrateur,
- Réinstaller
node&npm - Réinstaller
angular/cli
le problème le plus probable est avec le cache npm. Il suffit de nettoyer votre cache npm par commande
npm cache clean --force
ça devrait bien marcher.
il pourrait y avoir un problème avec votre version de noeud. Je vous suggère de réinstaller nœud et essayez à nouveau.
ou vous pouvez également essayer de nettoyer le cache de noeud de l'utilisation npm cache clean --force
Veuillez vérifier ce peut-être aussi que vous êtes absent de l'espace - npm install-g @angulaire/cli@plus tard