Nodejs ne trouve pas de module installé sur Windows?
j'apprends le nodejs en ce moment sur Windows. Plusieurs modules sont installés globalement avec npm.cmd, et nodejs n'ont pas trouvé les modules installés. Prenez jade par exemple,
npm install jade -g
Jade est installé dans le répertoire "C:Program Files (x86)nodejsnode_modules" , mais le code suivant va échouer avec une "Cannot find module 'jade'" erreur,
var jade = require('jade');
cependant, le code s'exécute avec succès lorsque jade est installé localement (sans option-g dans npm). Je ne veux pas utiliser localement, modules installés, c'est un gaspillage d'espace disque pour moi, quelqu'un peut-il m'aider à faire l'ensemble des modules installés travail sur Windows?
17 réponses
ajouter une variable d'environnement appelée NODE_PATH et le mettre à %USERPROFILE%\Application Data\npm\node_modules (Windows XP), %AppData%\npm\node_modules (Windows 7/8/10), ou partout où npm finit par installer les modules sur votre Windows flavor. Pour l'utiliser une fois pour toutes, ajoutez ceci comme variable système dans l'onglet Avancé de la boîte de dialogue Propriétés du système (Lancez control.exe sysdm.cpl,System,3 ).
solution Rapide dans Windows 7+ est de simplement exécuter:
rem for future
setx NODE_PATH %AppData%\npm\node_modules
rem for current session
set NODE_PATH=%AppData%\npm\node_modules
il vaut la peine de mentionner que NODE_PATH n'est utilisé que lorsque des modules sont importés dans des applications nodales. Lorsque vous voulez utiliser les binaires de modules installés dans le monde entier dans votre CLI , vous devez l'ajouter aussi à votre PATH , mais sans node_modules partie (par exemple %AppData%\npm dans Windows 7/8/10).
vieille histoire
je suis assez nouveau à node.js moi-même donc je ne peux pas avoir entièrement raison mais d'après mon expérience ça marche comme ça:
- -g n'est pas une façon d'installer des bibliothèques globales, c'est seulement une façon de les placer sur le chemin du système pour que vous puissiez les appeler depuis la ligne de commande sans leur écrire le chemin complet. Il est utile, par exemple, alors node app convertit des fichiers locaux, comme moins - si vous l'installez globalement, vous pouvez l'utiliser dans n'importe quel répertoire.
- nœud.js lui-même n'a pas regardé le npm global dir, il utilise un autre algorithme pour trouver les fichiers requis: http://nodejs.org/api/modules.html#modules_file_modules (essentiellement son balayage de chaque dossier dans le chemin, à partir du courant pour node_modules dossier et le vérifie).
voir la question similaire pour plus de détails: comment installer un module globalement en utilisant npm?
si vous êtes dans la plate-forme windows7 peut-être que vous devriez changer le NODE_PATH comme ceci:
%AppData%\npm\node_modules
je sais que je peux réveiller un zombie mais je pense que c'est encore un problème, si vous avez besoin d'un accès global aux modules de noeuds sur Windows 7 vous devez ajouter ceci à votre chemin de variable globale:
C:\Users\{USER}\AppData\Roaming\npm
Important: seulement ceci sans la partie node_modules , m'a pris une demi-heure pour voir ceci.
pour le faire fonctionner sur windows 10 Je l'ai résolu en ajoutant le dossier %USERPROFILE%\AppData\Roaming\npm à mon chemin. Avoir \node_modules en annexe comme ceci: %USERPROFILE%\AppData\Roaming\npm\node_modules\ n'a pas fonctionné pour moi.
je vais juste citer de ce noeud post de blog ...
En général, la règle de base est:
- si vous installez quelque chose que vous voulez utiliser dans votre programme, en utilisant require('whatever'), puis installez-le localement, à la racine de votre projet.
- si vous installez quelque chose que vous voulez utiliser dans votre shell, sur la ligne de commande ou quelque chose, installez-le globalement, de sorte que son les binaires se retrouvent dans votre variable D'environnement PATH.
...
bien sûr, il y a des cas où vous voulez faire les deux. Café-script et Express les deux sont de bons exemples d'applications qui ont un interface en ligne de commande, ainsi qu'une bibliothèque. Dans ces cas, vous pouvez effectuez l'une des opérations suivantes:
- installez-le aux deux endroits. Sérieusement, est-ce vous qui court sur l'espace disque? C'est beau, vraiment. Ce sont de petits programmes JavaScript.
- L'installer globalement, puis npm link coffee-script ou npm link express (si vous êtes sur une plate-forme qui prend en charge les liens symboliques.) Puis vous n'avez qu'à mettre à jour la copie globale pour mettre à jour tous les liens symboliques comme bien.
pour faire court, utilisez npm link jade dans votre répertoire app.
a essayé d'ajouter / éditer des variables d'environnement et en est venu à conclure que:
- Modifier/ajouter
User variables(de la zone du haut) au lieu deSystem variables(de la partie inférieure); sinon, vous devez exécuter en tant qu'administrateur" pour le faire fonctionner. - ajouter
;%AppData%\npmàPathafin de l'utiliser comme un outil en ligne de commande (si supporté, commejshintetgrunt-cli). - Créer
NODE_PATHet réglez-le%AppData%\npm\node_modulespourrequire('<pkg_name>')en scripts sans l'installer dans le répertoire du projet. (Maisnpm linkest suggéré pour cette exigence si vous travaillez sur OS avecmklinkcomme Vista et plus récent.)
environnement D'essai:
- Win 7 (Ent. 64 bits, SP1), le Noeud.js 4.2.4, mnp 2.14.12
- Win 8.1 (Ent. 64-bit), le Noeud.js 0.10.30, mnp 1.4.21
j'ai rencontré ce problème sur Windows 7, en tournant
npm install -g gulp
en tant qu'administrateur, tout en étant connecté en tant qu'utilisateur normal.
Solution: lors de l'exécution de la même installation que l'utilisateur normal (pas" exécuter en tant qu'administrateur " pour cmd) tout allait bien. Je suppose que c'est lié au chemin d'installation et de recherche par défaut.
j'ai eu du mal à faire fonctionner les modules globaux. Finalement, j'ai explicitement ajouté C:\Users\yourusername\AppData\Roaming\npm à la variable PATH sous Variables système. J'avais aussi besoin de faire venir cette variable avant la variable NodeJS path dans la liste.
J'exécute Windows 10.
D'après mon expérience avec win8.1 npm installe des modules sur
C:\Users\[UserName]\AppData\Roaming\npm\node_modules
mais dumply les fouille sur
C:\Users\[UserName]\node_modules .
Une simple solution de référence module en application par le chemin d'accès complet:
var jsonminify = require("C:/Users/Saulius/AppData/Roaming/npm/node_modules/jsonminify");
pour windows, tout le monde a dit que vous devriez définir des variables d'environnement pour les modules nodejs et npm, mais savez-vous pourquoi? Pour certains modules, ils ont outil en ligne de commande, après avoir installé le module, Il ya [module].cmd fichier dans C:\Program les fichiers\nodejs , et il est utilisé pour le lancement dans la commande de fenêtre. Donc si vous n'ajoutez pas le chemin contenant le fichier cmd aux variables d'environnement %chemin% , vous ne les lancerez pas avec succès par la fenêtre de commande.
je suis tombé sur cette question parce que je veux utiliser noeud.js avec visual studio 2015 sur mon nouvel ordinateur avec windows 10. J'ai utilisé nœud.js sur windows 7 et 8 et 8.1 jamais un noeud de problème.js trouve un module. J'utilise un héritage nœud.js 0.10.39 parce que je dois utiliser cette version à cause du module serial et RFXCOM.
la réponse pour windows 10 est de définir le NODE_PATH dans les variables environ avec C:\Users\User\node_modules.
Pour Windows 10, j'ai dû installer localement gulfp dans le dossier:
C:\Users\myaccount\AppData\Roaming\npm\node_modules
npm install gulp
Cela a réglé mon problème de "gulp n'est pas reconnu"
j'ai eu le même problème, en essayant d'installer bower avec npm install -g bower
je pense que c'était parce que noeud a été installé par un autre utilisateur , pas moi.
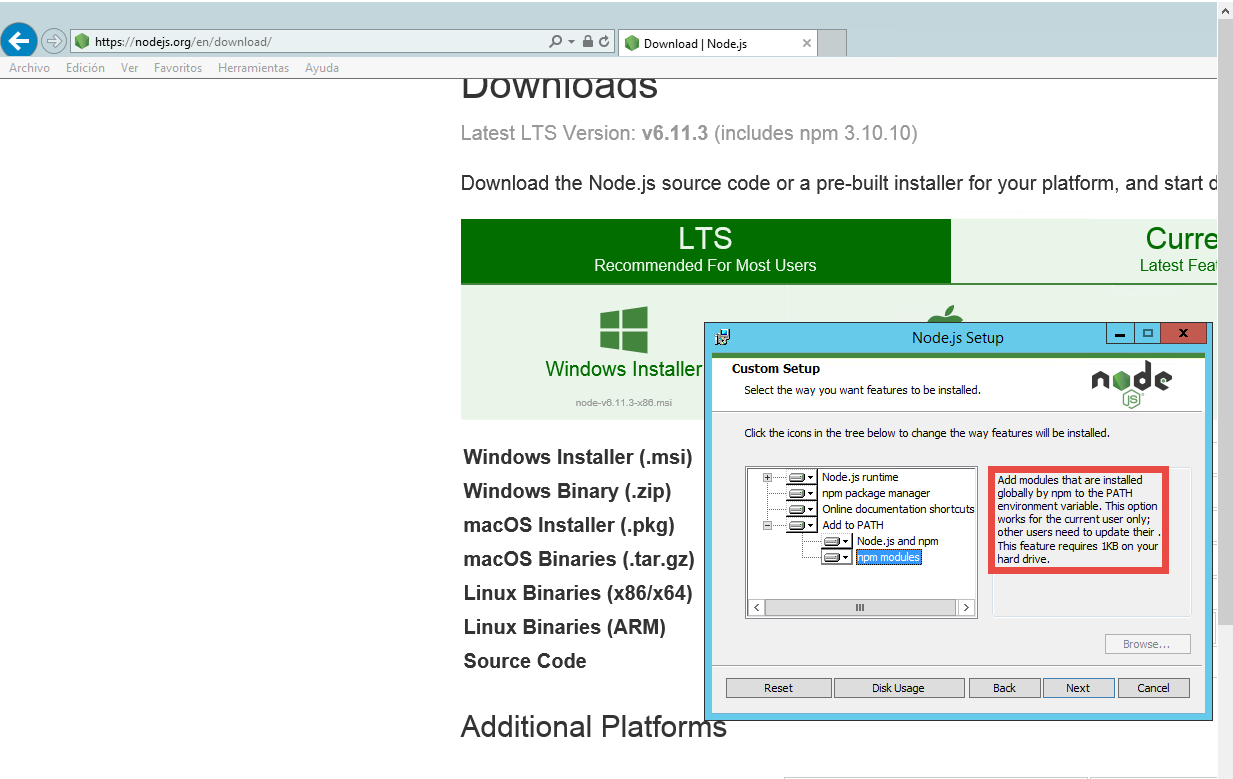
j'ai désinstallé node, puis je l'ai réinstallé. Pendant l'installation, j'ai vu ce texte pour l'option ajouter au chemin > modules npm :
Message en installation de nœud
après l'installation du noeud, j'ai de nouveau exécuté npm install -g bower . Et maintenant bower fonctionne.
certainement pas besoin de réinstaller le noeud avec son propre utilisateur, comme moi. La Solution doit être via les variables NODE_PATH ou PATH , comme d'autres utilisateurs l'ont expliqué.
ceci est seulement pour remarquer que ce problème se produit seulement si le noeud a été installé par un autre utilisateur (ou si pendant installation l'option Add to PATH > npm modules n'a pas été marquée).
si vous utilisez windows , il prend quelques mesures , 1) Créer un fichier appelé package.json
{
"name": "hello"
, "version": "0.0.1"
, "dependencies": {
"express": "*"
}
}
où hello est le nom du paquet et * signifie la dernière version de votre dépendance""
2) coder le répertoire du projet et exécuter la commande suivante
npm install
il installe les dépendances