Erreurs Ngrok '502 bad gateway'
tout à fait nouveau à l'utilisation de n'importe quelle sorte de truc D'application Web, et j'ai essayé de construire lentement un Bot de messager Facebook. Quand j'essaie d'utiliser ngrok, Je ne peux pas visiter l'adresse qui m'est donnée.e:
ngrok http 5000
est ce que je suis en train de mettre dans la ligne de commande, et elle retourne ceci:
ngrok by @inconshreveable
Session Status online
Version 2.1.18
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://ea986ca5.ngrok.io -> localhost:5000
Forwarding https://ea986ca5.ngrok.io -> localhost:5000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
mais quand je prends l'adresse'https://ea986ca5.ngrok.io ' comme l'exige la page du développeur Facebook, il est dit:
The connection to http://ea986ca5.ngrok.io was successfully tunneled to your
ngrok client, but the client failed to establish a connection to the local
address localhost:5000.
Make sure that a web service is running on localhost:5000 and that it is a
valid address.
The error encountered was: dial tcp [::1]:5000: connectex: No connection
could be made because the target machine actively refused it.
Est-ce un problème avec mon port local? Merci!
5 réponses
comme @njzk2 aurait dû le dire, si vous n'avez pas de serveur web qui tourne, il ne peut pas fonctionner. Je voudrais être plus clair avec vous, si vous êtes encore confus.
ngrok fait, est de rendre votre serveur local (tournant sur localhost) disponible pour le reste du monde (reste de l'internet). Sur son propre, il n'est pas un serveur web. Ainsi, pour le développement de votre bot, vous devez avoir un serveur web tournant sur un port défini (qui dans votre cas est 5000). Ensuite, vous pouvez point ngrok à ce port afin qu'il redirige les requêtes envoyées à votre adresse publique vers le programme tournant sur ce port. Le serveur web accepte et traite alors les requêtes de Facebook
vous pouvez désactiver cela pour votre machine de développement ou ajouter une règle personnalisée basée sur le X-Original-Host header:
j'utilise le plug-in iis rewrite et c'est comme ça que je l'ai réparé
<rule name="Redirect to https" enabled="true" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" negate="false" />
<conditions logicalGrouping="MatchAll">
<add input="{HTTPS}" pattern="off" />
<add input="{HTTP_X_Original_Host}" pattern="yourngrokname.ngrok.io" negate="true" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}{REQUEST_URI}" redirectType="Found" />
</rule>
Pour moi, la commutation du protocole de httptls a fonctionné puisque je ne transmets qu'une connexion sécurisée. Je n'ai pas besoin de réécrire l'en-tête.
juste pour le contexte, je transmets une connexion à un conteneur Docker en cours d'exécution sur Ubuntu 16.
PS: vous accédez toujours à l'adresse en utilisant https dans le navigateur, Pas tls.
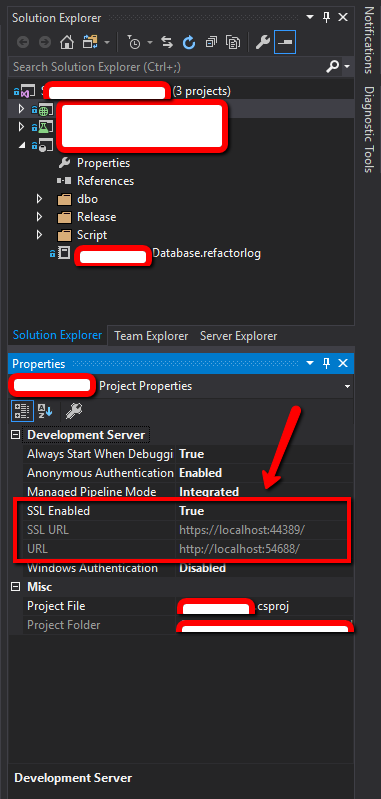
j'ai eu à utiliser à la fois et (2) démarrer mon tunnel ngrok en utilisant L'URL non sécurisée définie dans mon projet(vs le SSL URL ie. https).
Voir ma réponse ici:comment configurer Visual Studio 2017 pour exposer un port non-crypté dans un ASP.Net MVC https site
Note: Si je me trompe sur L'existence d'une URL non sécurisée par défaut, cette réponse (comment désactiver Https dans Visual Studio 2017 Web Proj ASP.NET Core 2.0) prétend avoir une solution pour désactiver L'URL sécurisée. Je ne l'ai pas essayé car il y avait déjà une URL non sécurisée définie dans mon projet existant (comme je pense qu'il y en a une avec le vôtre)